

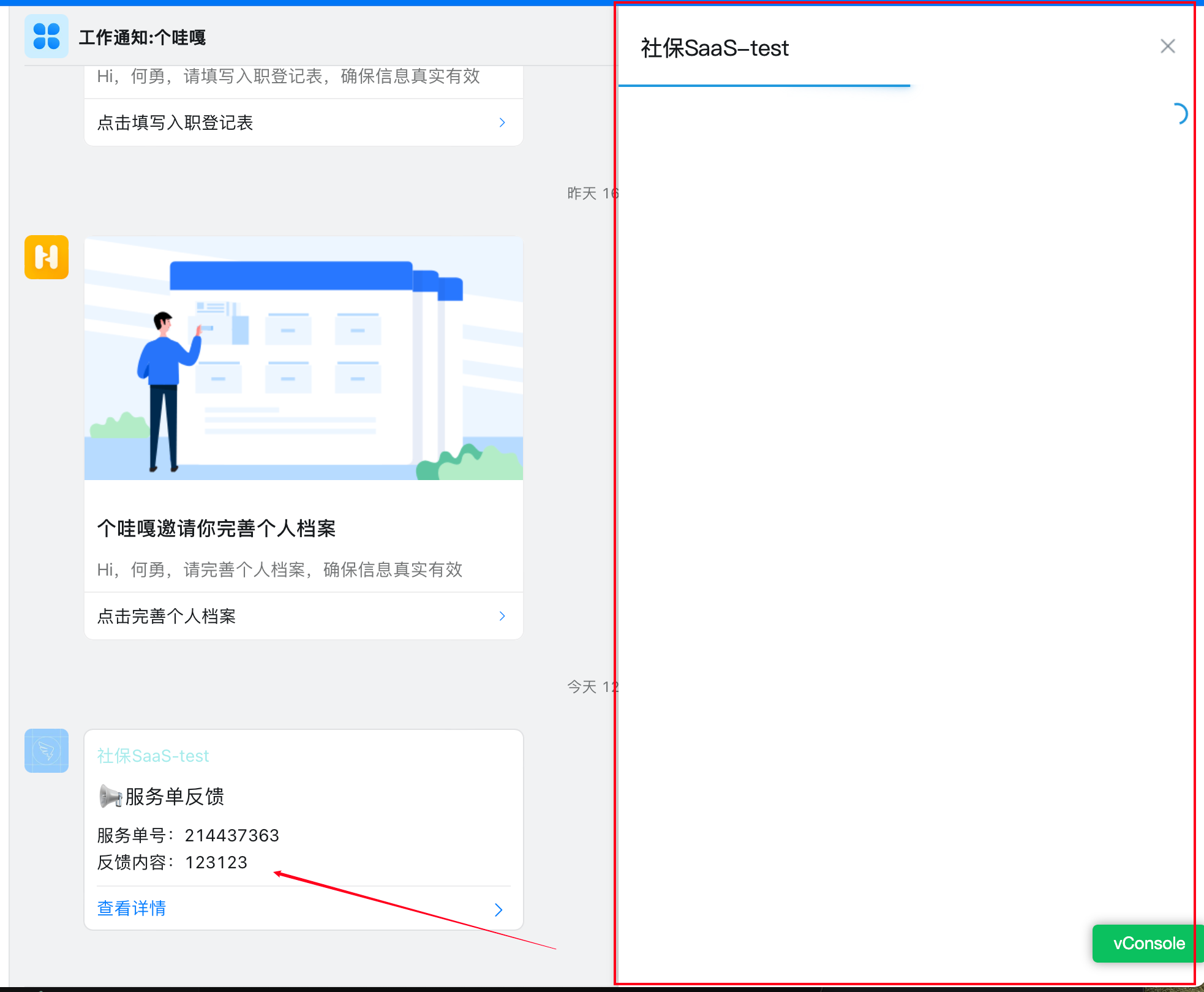
如上图所示,点击「消息」,加载的窗口太窄了,请问可以调整宽度或者直接跳转工作台打开呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
【 h5微应用,点击「消息通知」链接,加载的窗口太小,有办法适配PC端?
】
响应式布局:使用CSS的响应式布局技术来适配不同屏幕大小的设备。通过定义合适的CSS样式和媒体查询,可以使应用在PC端展示更大的窗口。你可以调整窗口的宽度和高度,以适应PC端的显示要求。
Viewport设置:在H5微应用的HTML文件中,使用Viewport meta标签来控制视口的大小和缩放行为。通过设置合适的视口参数,可以使应用在PC端以更大的窗口展示。例如,设置
可以让应用自适应设备的宽度。全屏模式:通过使用Web API提供的全屏模式功能,将应用展示为全屏状态。用户点击「消息通知」链接后,可以将应用切换到全屏模式,以占据整个PC屏幕的空间。具体实现可以使用Fullscreen API,通过调用requestFullscreen()方法将应用进入全屏状态。
自定义样式:根据PC端的需求,调整应用的样式和布局,以适应更大的窗口空间。你可以通过CSS对元素的大小、位置和排列进行调整,使应用在PC端呈现更好的效果。