
设计一个简易的网站,希望能有源代码,参考一下,初学者,赐教。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
作为参考:
Copy
|- index.html #首页
|- about.html #关于页
|- assets/
|- style.css #CSS样式
|- logo.png #logo图片
index.html:
html
Copy
<!DOCTYPE html>

This is the home page.
html
Copy
<!DOCTYPE html>
This is a simple static website.
css
Copy
body {
font-family: sans-serif;
}
h1 {
color: green;
}
主要功能:
index.html 为首页
about.html 为关于页
公共CSS style.css
logo.png作为logo
简单的导航链接
你可以:
添加更多页面,如 contact.html
使用 JavaScript 添加特效
完善 CSS 样式
步骤一:云服务器配置选择
如果你已经有了阿里云服务器,那么可以跳过步骤一。阿里云服务器分为云服务器ECS和轻量应用服务器,轻量应用服务器支持WordPress、宝塔面板等应用镜像,通过应用镜像可以一键搭建网站,非常简单,以云服务器ECS实例为例,从零开始使用阿里云服务器建站流程。
云服务器CPU内存配置如何选择?根据实际应用情况选择,如果是个人用户搭建博客1核2G或2核2G就够用了,如果是企业用户建议2核4G起步
阿里云服务器网用来搭建个人博客,所以选择了1核2G配置的云服务器,1M公网带宽就够用了,操作系统选择了CentOS镜像。可以使用阿里云测速工具 aliyunping.com 测试一下本地到阿里云服务器各个地域节点的Ping值网络延迟。
步骤二:通过宝塔面板为云服务器安装Web环境
Web环境是网站运行所依赖的环境,阿里云百科是用来搭建WordPress博客,为云服务器安装LNMP环境(Linux+Nginx+MySQL+PHP),本文的LNMP环境是通过安装宝塔Linux面板实现的,下面开始安装宝塔Linux面板。
1、SSH连接登录到云服务器
阿里云服务器支持多种远程连接方式,可以使用阿里云自带的Workbench远程连接方式,也可以使用第三方SSH远程连接软件如PuTTY、Xshell等。阿里云服务器网使用阿里云自带的远程连接方式:
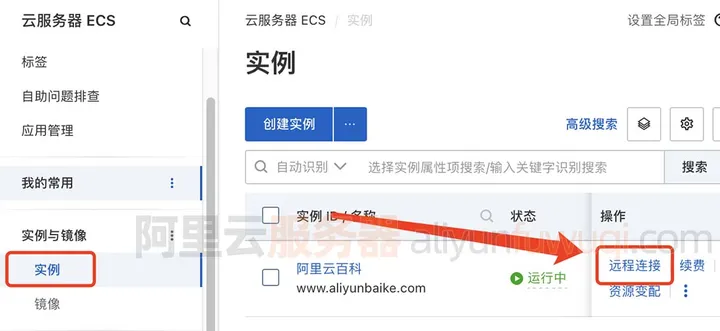
首先登录到云服务器ECS管理控制台,左侧栏【实例与镜像】>>【实例】,找到目标云服务器ECS实例,然后点击右侧的【远程连接】,如下图:

可以选择SSH密码登录或密匙证书登录,如果没有密码,可以重置密码。
2、执行宝塔面板的安装命令
登录到你的云服务器后,执行宝塔面板安装命令,阿里云服务器网使用的CentOS操作系统,命令如下:
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
执行宝塔Linux面板安装命令后,会提示如下:
Do you want to install Bt-Panel to the /www directory now?(y/n): y
保持默认,回复个字母“y”,如下图:
然后回车,系统会自动安装,大约1分钟左右会自动安装完成。
3、宝塔面板登录地址、账号和密码
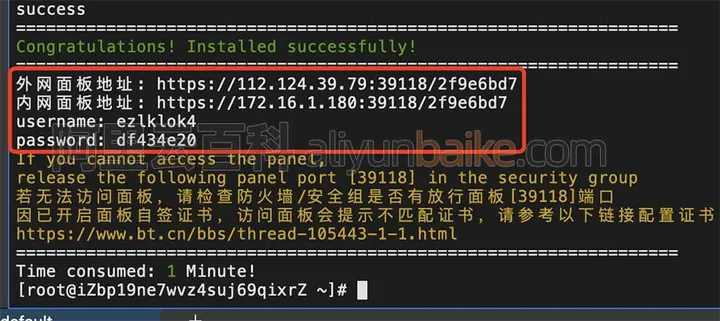
宝塔面板自动安装完成后,会显示宝塔后台登录地址、username和password,如下图:
如上图所示,保存好上述信息,如果是通过外网登录宝塔后台,就是用外网面板地址,如果是在云服务器上登录宝塔可以使用内网面板地址。
4、在阿里云服务器控制台开通宝塔面板端口
最初宝塔面板的端口号是8888,出于安全考虑,现在宝塔面板使用的端口是程序安装完成后随机生成的端口号,在上图的面板地址中可以看出,端口号为39118,在云服务器ECS的安全组中开启宝塔端口号。
5、登录到宝塔管理地址并安装LNMP环境
在浏览器中粘贴宝塔面板的外网面板地址,并输入账号和密码,登录到宝塔面板管理后台,第一次登录需要勾选同意协议,然后进入面板。然后绑定宝塔帐号,有宝塔账号的话,直接输入手机号和密码登录即可。没有宝塔账号的话,就点免费注册一个宝塔账号。
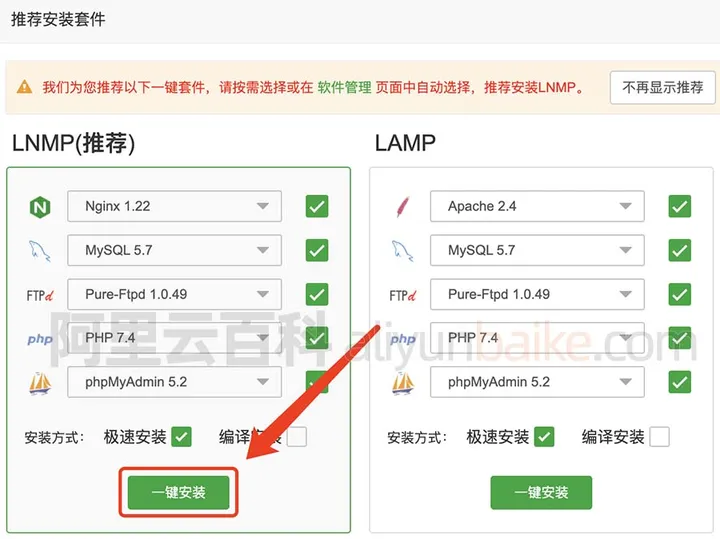
然后会弹出推荐安装套件窗口,选择LNMP(推荐),点击【一键安装】,如下图:
会弹出消息盒子,显示安装进度,大约等待5分钟左右,即可自动安装WordPress博客程序所需的Web环境。
步骤三:在宝塔面板上添加站点
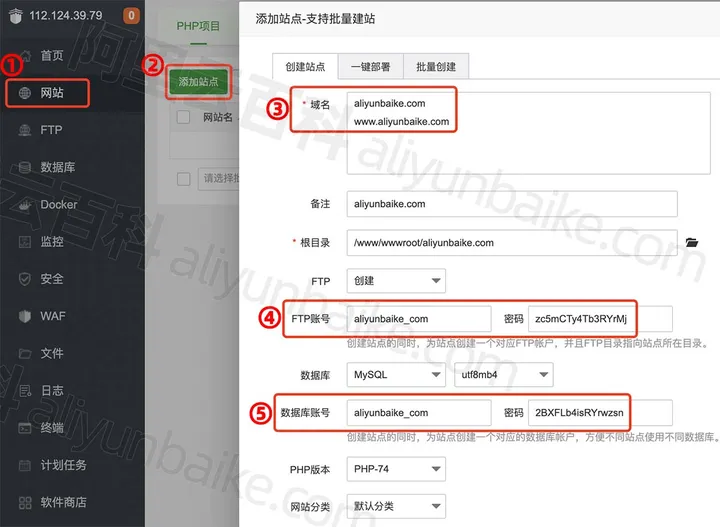
登录到宝塔面板管理后台,点击左侧栏的【网站】>>【添加站点】,如下图:
然后点【提交】,会显示成功创建站点,并显示FTP和数据库账号资料。
步骤四:下载WordPress程序安装包
已经下载可以跳过此步骤,在WordPress官网下载WP程序安装包即可。
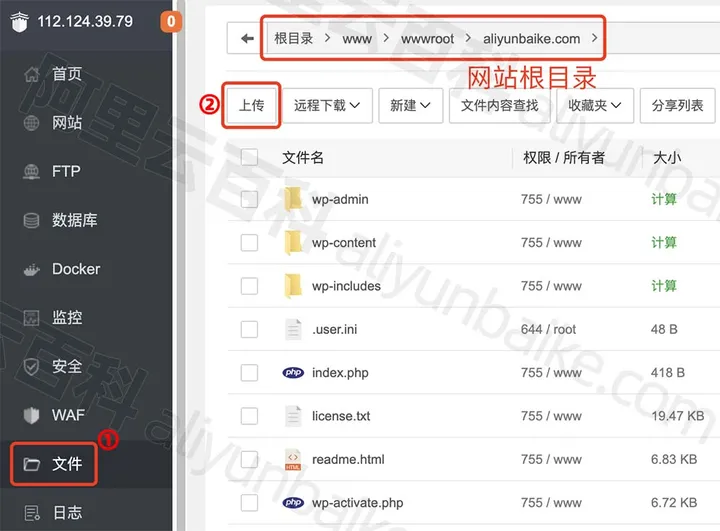
步骤五:上传WordPress安装包到根目录
点击左侧栏【文件】>>【上传】,将你的WordPress安装包程序上传到网站根目录。网站根目录路径为:/www/wwwroot/你的域名,如下图:
步骤六:域名解析到你的云服务器公网IP地址
在域名注册商处,将你的域名解析到你的云服务器的公网IP地址上,解析教程以域名注册商文档为准,参考:阿里云域名添加网站解析。
步骤七:安装WordPress程序
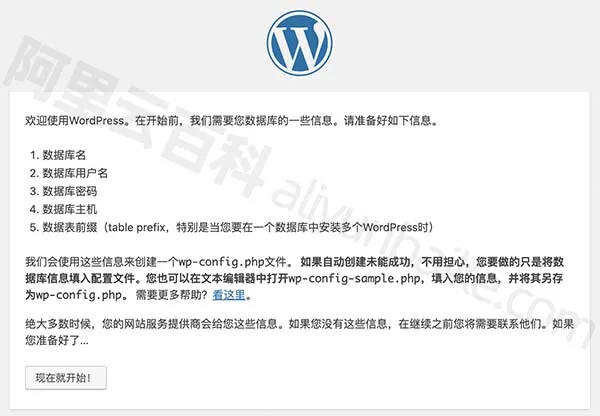
域名解析到云服务器生效后,在浏览器中输入你的域名,并打开网站,就可以看到熟悉的WordPress安装界面,如下图:
如上图,点击现在就开始!
填写数据库名、数据库用户名和密码信息,该信息是在步骤三中,在宝塔面板上添加站点时生成的用户名和密码信息,此步骤填写的是数据库信息,填写完成后点击提交。如下图:
数据库信息通过后,然后填写WordPress站点标题、用户名、密码及电子邮件信息,然后点击安装WordPress,如下图:
提示:成功!WordPress安装完成。谢谢!
至此,使用阿里云服务器搭建WordPress网站博客教程完毕,现在云服务器安装WordPress所需的Web环境,本文阿里云百科选择通过宝塔面板的方式来安装Web环境,然后在宝塔面板上新建WordPress网站。
当设计一个简易的网站时,以下是一个可以作为参考的基本架构和源代码示例:
HTML 文件(index.html):
<!DOCTYPE html>
<html>
<head>
<title>简易网站</title>
</head>
<body>
<header>
<h1>欢迎来到简易网站</h1>
</header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
<main>
<h2>首页内容</h2>
<p>欢迎访问我们的网站!这是一个简易的网站示例。</p>
</main>
<footer>
<p>版权所有 © 2022 简易网站</p>
</footer>
</body>
</html>
这个示例包括一个简单的网页结构,包括页眉(header)、导航(nav)、主要内容(main)和页脚(footer)。您可以根据自己的需求进行修改和扩展。
此外,您还需要一个 CSS 文件(style.css)来为网站提供样式:
/* style.css */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
}
nav {
background-color: #555;
color: #fff;
padding: 10px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
color: #fff;
text-decoration: none;
}
main {
padding: 20px;
}
footer {
background-color: #333;
color: #fff;
padding: 10px;
text-align: center;
}
这是一个基本的 CSS 样式表,用于设置网站的外观和布局。您可以根据自己的喜好进行修改。
请注意,这只是一个简单的示例,适合初学者使用。在实际开发中,可能需要更复杂的结构和样式,以及使用后端技术来处理用户交互和数据存储。
希望这个简单的示例能对您有所帮助,如果您有进一步的问题或需要更深入的指导,请随时提问。

当设计一个简易的网站时,你可以参考以下步骤来创建并获取源代码:
确定网站需求:首先,明确你的网站目标和功能。考虑你希望在网站上展示什么内容,并确定基本的页面结构和布局。
选择技术栈:根据你的需求和自身技术背景,选择适合的技术栈。常见的选择包括 HTML、CSS 和 JavaScript,以及后端开发使用的一种服务器端语言(如Python、Java、PHP等)。
编写前端代码:使用HTML、CSS和JavaScript编写网站的前端部分。HTML用于构建网页结构,CSS用于样式设计,JavaScript用于实现交互性功能。
设计数据库和后端逻辑:如果你需要在网站上存储和处理数据,那么你可能需要设计数据库和后端逻辑。选择适当的数据库系统(如MySQL、SQLite等),并使用后端语言编写服务器端代码。
开发后端代码:使用选定的后端语言编写服务器端代码。这些代码将与数据库进行交互,处理用户请求,并返回相应的数据或页面。
进行测试和调试:在完成网站的基本功能后,进行测试和调试以确保网站正常运行。检查各个功能是否按预期工作,修复可能存在的错误。
部署网站:将你的网站部署到合适的服务器或托管平台上。确保服务器环境和依赖项都得到正确配置,并将前端代码、后端代码和数据库迁移到生产环境。
