
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果在C组件求和时计算结果不准确,可能是由于数据联动的执行顺序或者异步操作导致的。以下是一些解决方法:
确保数据联动的顺序正确:在A组件和B组件的数据联动中,确保数据更新的顺序是正确的,即先更新A组件的数据,再更新B组件的数据。
使用异步操作:如果A组件和B组件的数据联动是异步执行的,需要确保在C组件求和时等待所有的异步操作完成。可以使用Promise、async/await等方法来处理异步操作,并确保在所有异步操作完成后再进行求和计算。
监听数据变化:在C组件中监听A组件和B组件的数据变化,一旦数据发生变化就重新进行求和计算。
使用状态管理工具:如果应用中使用了状态管理工具(如Redux、Vuex等),可以将A组件和B组件的数据存储在共享的状态中,C组件直接从状态中获取数据进行求和计算,确保数据的一致性。
检查计算逻辑:检查C组件求和的计算逻辑,确保没有其他错误导致计算结果不准确。
结合你下面的问题,给出以下回答:
在React中,可以通过使用useEffect钩子函数来监听A组件和B组件的数据变化,并在变化后触发C组件的求和计算。具体步骤如下:
useState钩子函数来定义一个状态变量,用于存储计算结果。import React, { useEffect, useState } from "react";
const CComponent = () => {
const [sum, setSum] = useState(0);
// 监听A组件和B组件的数据变化
useEffect(() => {
// 在这里进行求和计算,并更新sum状态变量
const calculateSum = () => {
const sum = // 进行求和计算的逻辑,根据A组件和B组件的数据进行计算
setSum(sum);
};
// 第一次渲染时调用计算函数
calculateSum();
// 监听A组件和B组件的数据变化,当有变化时重新调用计算函数
// 假设A组件的数据为a,B组件的数据为b
const a = // 获取A组件的数据
const b = // 获取B组件的数据
// 监听A组件和B组件的数据变化
const listener = () => {
calculateSum();
};
a.addListener(listener);
b.addListener(listener);
// 在组件卸载时取消监听
return () => {
a.removeListener(listener);
b.removeListener(listener);
};
}, []);
return (
<div>
<p>计算结果:{sum}</p>
{/* 其他C组件的内容 */}
</div>
);
};
export default CComponent;
上述代码中,通过useEffect监听A组件和B组件的数据变化,并在变化时调用求和计算函数calculateSum,并更新sum状态变量。在组件卸载时,取消对A组件和B组件数据变化的监听。
上述代码中的监听和计算逻辑是伪代码,需要根据实际情况进行修改和补充。
如果你想固定时间刷新一次或重新计算,可以使用setInterval函数来定时调用计算函数。在useEffect中添加定时器,并在组件卸载时清除定时器。
useEffect(() => {
const timer = setInterval(() => {
calculateSum();
}, 1000); // 每隔1秒重新计算一次
return () => {
clearInterval(timer);
};
}, []);
上述代码中的计算函数calculateSum会每隔1秒重新计算一次。你可以根据实际需求,调整定时器的时间间隔。
【 宜搭表单中数据联动A组件,和数据联动B组件,然后在C组件求和,有时计算结果不准确,怎么解决
】
确保数据联动的顺序正确:在宜搭中,数据联动是按照配置的顺序依次执行的。确保你的数据联动配置按照正确的顺序进行,以确保数据在计算之前正确地更新。
使用延迟触发器:如果数据联动的计算依赖于其他组件的更新,你可以尝试使用延迟触发器。延迟触发器可以在数据更新之后的一小段时间内触发,以确保数据联动的计算在更新完成后进行。
添加计算的等待时间:在使用数据联动计算求和时,可以在计算之前添加一些等待时间,以确保所有相关的数据都已经更新。你可以使用宜搭提供的等待时间组件或自定义的延时触发器来实现这个目的。
检查数据更新的时机:如果数据联动的值在某些情况下不准确,可能是因为更新数据的时机不正确。确保在数据联动计算之前,所有相关的数据都已经更新,并且计算的依赖项已经被正确地设置。
下面我将在网页中演示宜搭中怎样实现数据联动和关联其他表单!宜搭官网
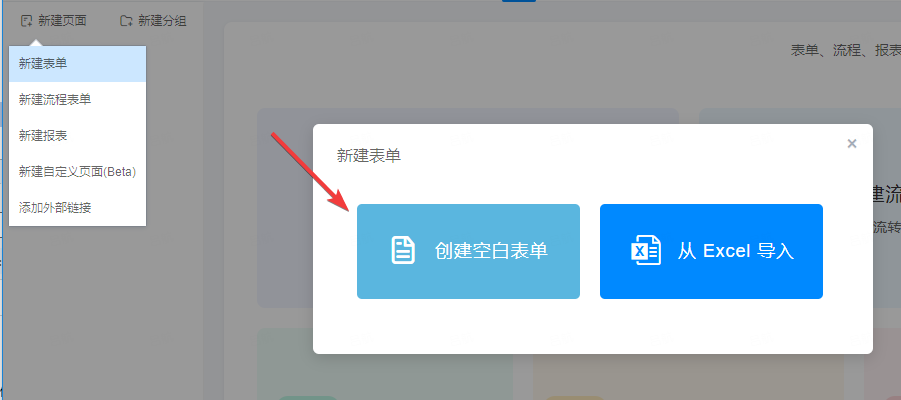
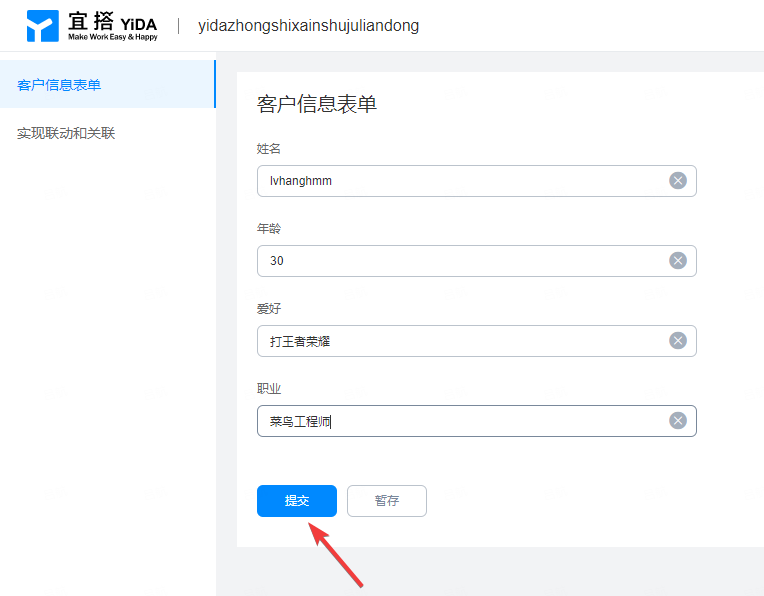
新建两个示例表单吧!
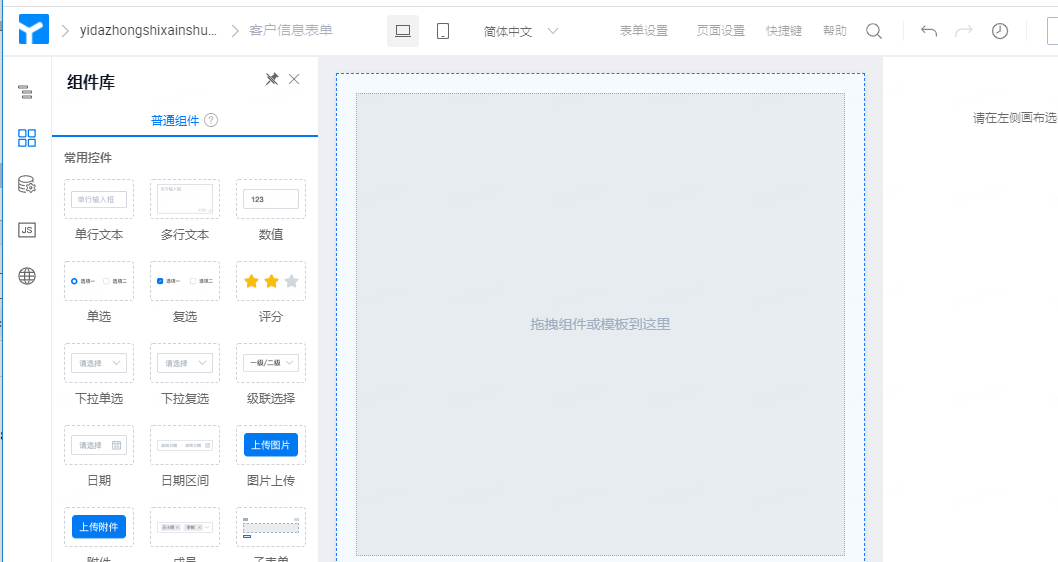
进入这个页面就没有什么好说的了!就是简单的托拉拽 + 点击!
借用上面我们创建的表单实现数据联动 + 关联其他表单数据
再创建一个表单
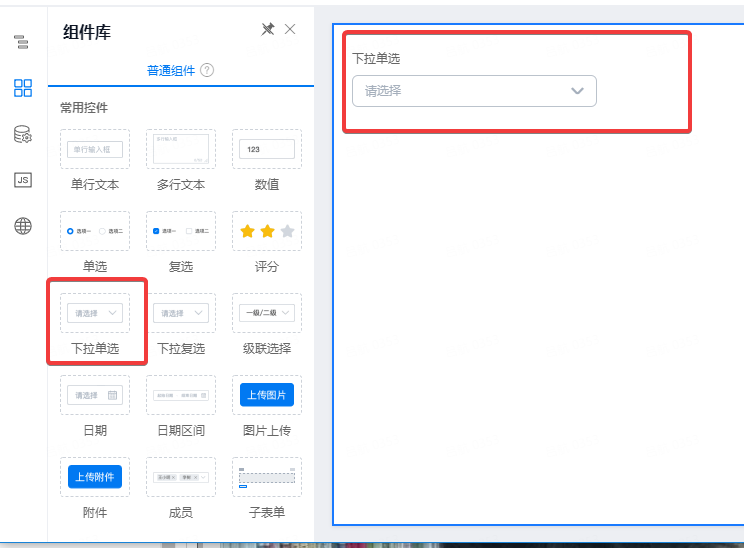
1、在新创建的表单中加入下拉单选组件
2、点击下拉单选组件
3、找到属性面板中的选项类型选项!点击下拉框,在弹出的选项中选择关联其他表单数据
4、在选项类型下面新出现的选项关联其他表单数据中的表单数据选择下面的下拉选框选择我们刚刚创建的客户信息表单下面的姓名字段
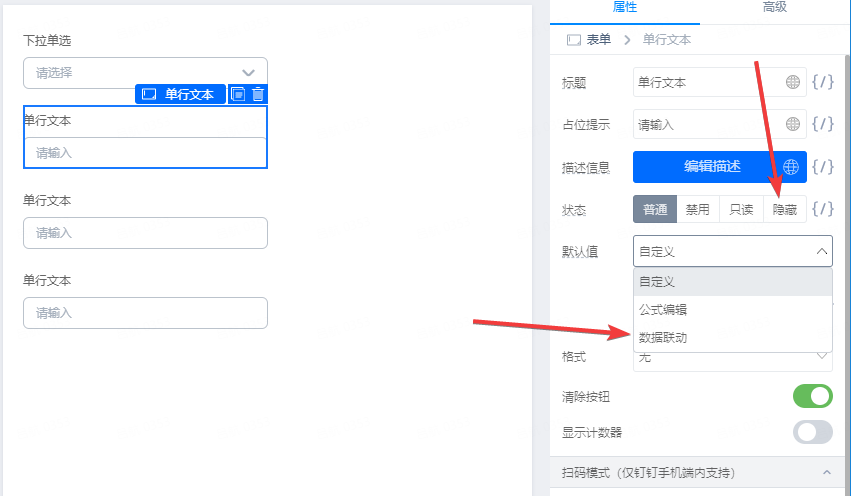
5、之后再新建三个单行文本组件,状态全部改为只读,默认值改为数据联动, 之后点击下面的数据联动

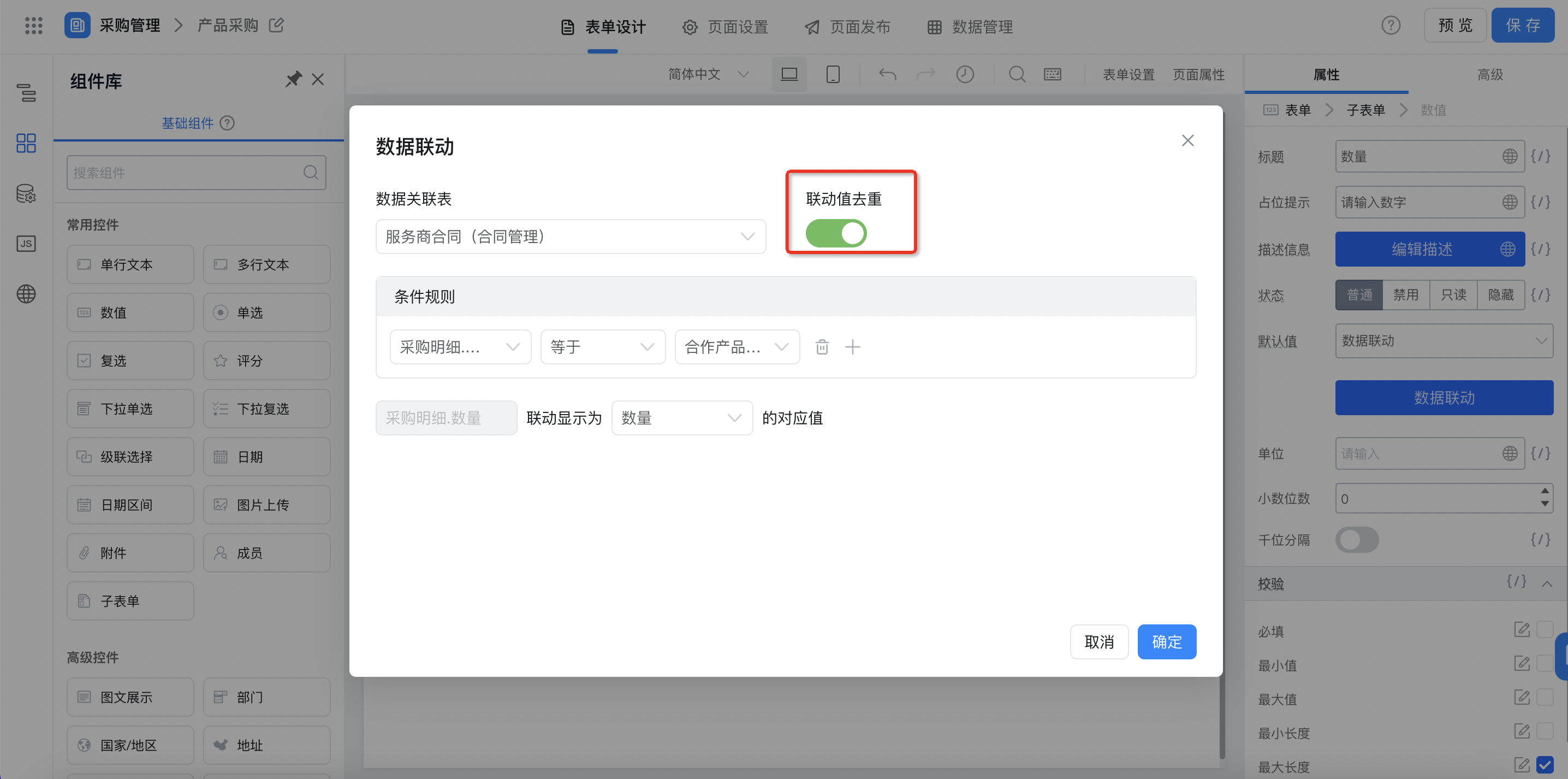
6、在新出现的对话框中和我选择一样就行了!其实每个选项的值也很容易理解!【总的说来就是当我们上面的下拉单选框中的值等于前面我们输入的客户姓名时那么下面这些字段将会自动填充上相对应的前面的客户信息表单中的值】爱好和职业也是同样的操作
楼主你好,如果在宜搭表单中使用数据联动功能,同时在求和计算中出现了不准确的情况,可能是由于以下原因之一:
如果您在表单中使用了多个数据联动组件,并且这些组件的联动顺序不正确,可能会导致计算结果不准确。例如,如果您的求和计算是基于 A 组件和 B 组件的联动结果,但是 A 组件和 B 组件的联动顺序不正确,可能会导致求和计算使用的是错误的数据。
解决方法:您需要确保数据联动的顺序正确。例如,如果 B 组件的值依赖于 A 组件的值,那么应该先配置 A 组件的数据联动,然后再配置 B 组件的数据联动。
如果您在表单中使用的组件的数据类型不匹配,可能会导致计算结果不准确。例如,如果 A 组件和 B 组件的值是字符串类型,而您的求和计算是基于数字类型的,可能会导致求和计算使用的是错误的数据。
解决方法:您需要确保所有参与计算的组件的数据类型匹配。例如,如果您要进行数字求和计算,应该确保所有参与计算的组件的值都是数字类型。
如果您在表单中使用的组件的数据格式不正确,可能会导致计算结果不准确。例如,如果 A 组件和 B 组件的值包含不规范的字符,如空格或其他无意义的字符,可能会导致求和计算使用的是错误的数据。
解决方法:您需要确保所有参与计算的组件的数据格式正确。例如,如果您要进行数字求和计算,应该确保所有参与计算的组件的值都是合法的数字格式。
如果在宜搭表单中数据联动A组件、B组件,然后在C组件求和时计算结果不准确,可能是由于以下原因:
数据类型不匹配:如果A组件和B组件中的数据类型不一致,可能会导致计算结果不准确。建议您检查一下A组件和B组件中的数据类型是否一致。
数据格式不正确:如果A组件和B组件中的数据格式不正确,可能会导致计算结果不准确。建议您检查一下A组件和B组件中的数据格式是否正确。
数据缺失:如果A组件和B组件中的数据缺失,可能会导致计算结果不准确。建议您检查一下A组件和B组件中的数据是否完整。
计算公式错误:如果C组件中的计算公式错误,可能会导致计算结果不准确。建议您检查一下C组件中的计算公式是否正确。
如果在宜搭表单中使用数据联动来计算求和,但有时计算结果不准确,可能是由于以下原因导致的:
1. 数据更新延迟:数据联动需要获取相关组件的值进行计算。如果数据更新存在延迟,即某些组件的值还未更新到最新值时进行计算,那么计算结果就会不准确。
解决方法:可以尝试延长数据更新的频率或增加数据更新的触发机制,确保所有涉及计算的组件的值都已经更新到最新值。
2. 异步操作问题:如果数据联动涉及到异步操作(如从后端获取数据),而计算求和的组件在数据还未返回时进行了计算,那么计算结果也可能不准确。
解决方法:确保所有异步操作都已完成并获取到正确的数据后再进行计算求和的操作。
3. 计算逻辑问题:检查计算求和的逻辑是否正确,并确保涉及的数据联动配置正确无误。可能存在错误的公式、处理方式或者数据源配置错误等问题。
解决方法:仔细检查计算求和的逻辑,包括公式、数据源配置以及数据联动的触发条件等。确保逻辑正确并与业务需求一致。
如果上述方法没有解决问题,建议您参考宜搭的官方文档、开发者社区或相关技术支持渠道,寻求更详细的指导和帮助。他们可以根据您的具体情况和配置提供更准确的解决方案和建议。
数据联动返回的数据有数量限制,当前不支持返回结果搜索。如果底表有很多同时满足条件的数据,尤其是有很多重复值的数据时,会导致联动出来的结果可能没自己想要的。
可以通过勾选去重,减少重复数据返回,能更多的展示联动的数据。

有时使用了数据联动之后,在提交宜搭表单的时候提示“获取数据异常”,需要查看设置的数据联动的条件那里的字段是否在未参与搜索字段里面,如果是的话,需要将他添加到可参与搜索字段里面。
计算公式中使用的表单组件必须是数据类型相同的字段,否则可能会导致计算结果错误。
宜搭内给默认值设置数据联动后可能会遇到“没有输入数据但是联动组件却有值”的情况,这是因为数据联动的条件组件在被联动的表单中有空值,其对应的组件却有值,就会造成在当前表单的条件组件没有输入数据但联动组件却有值的情况。
可以检查一下你的A组件和B组件里有没有子表单,在很多场景下我们需要宜搭关联表单填充子表单一列的内容,再通过这一列的内容作为条件联动出后一列的内容,正常的数据填充和数据联动均无法混合使用,你可以通过以下案例实现:子表单内数据填充与数据联动混合使用。
检查数据联动的配置:确保数据联动配置正确,包括联动触发的条件、触发时机和联动逻辑。检查每个组件之间的数据依赖关系,确保数据更新和传递的顺序正确。
检查数据类型和计算逻辑:确保参与求和计算的数据类型一致,并且计算逻辑正确。特别注意数据类型转换可能导致结果不准确的情况。
检查数据更新时机:确认数据联动的数据更新时机是否合适。如果C组件的求和依赖的数据在联动之前尚未更新,会导致求和结果不准确。可以尝试在数据联动的触发条件中添加适当的延迟或条件,以确保数据更新后再进行求和计算。
调试和打印调试信息:对问题求和逻辑进行调试,可以使用console.log输出关键变量的值,检查中间结果和计算过程是否正确。