
宜搭,文本框输入链接格式内容,为什么不能自动识别支持点击跳转?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭中,文本框输入的链接格式内容是可以自动识别并支持点击跳转的。但是,有时候可能会遇到以下情况:
链接格式不正确:如果你输入的链接格式不正确,例如使用了错误的协议、不完整的路径等,宜搭可能无法识别链接并支持跳转。
链接不可用:如果你输入的链接不可用,例如已经失效、被屏蔽等,宜搭也可能无法识别链接并支持跳转。
其他问题:除了上述问题,还可能有其他问题导致宜搭无法识别链接并支持跳转。例如,你的网站或者页面存在安全问题、代码出错等。
楼主你好,宜搭平台的文本框输入内容默认是纯文本格式,不支持自动识别链接并设置点击跳转功能。如果您希望在宜搭平台中实现链接跳转功能,可以使用其他组件或插件来实现,比如按钮组件或超链接组件,并在其点击事件中添加跳转链接的逻辑处理代码。
可以使用宜搭提供的“富文本编辑器”组件来实现。
具体操作步骤如下:
在宜搭设计器中,将文本框组件替换为“富文本编辑器”组件。
在“富文本编辑器”组件中输入要显示的文本内容,并将需要跳转的链接地址设置为超链接。
在“富文本编辑器”组件的属性面板中,设置“允许超链接”为“是”,并设置“打开方式”为“在新窗口中打开”。
这样设置后,用户在浏览页面时就可以点击超链接跳转到指定的链接地址了。
使用“富文本编辑器”组件可能会增加页面加载时间和资源消耗,因此建议在需要使用超链接跳转功能时再使用该组件。
宜搭是一个低代码开发平台,提供了方便快捷的可视化界面来构建应用程序。在文本框中输入链接格式内容时,宜搭默认不会自动识别并支持点击跳转。
如果希望在宜搭应用中实现点击跳转的功能,可以考虑使用其他组件或方式来实现:
使用按钮组件:将一个按钮组件添加到页面上,并设置按钮的文本为链接文本。然后,在按钮的点击事件中添加跳转的逻辑,例如使用 JavaScript 脚本或链接到其他页面。
使用超链接组件:有些低代码平台可能提供超链接组件,您可以使用该组件创建具有点击跳转功能的链接。
自定义开发:如果以上方法无法满足您的需求,您可以考虑进行自定义开发,根据宜搭平台的开发文档和API进行编程,实现您所需要的功能。
宜搭平台的文本框输入框通常不会自动识别并支持点击跳转链接的功能。文本框是用于接收纯文本输入的组件,不会对输入的内容进行解析或识别。
如果您希望在文本框中输入链接并支持点击跳转,可以考虑使用富文本编辑器或其他支持超链接功能的组件。这些组件通常会在输入链接时自动进行识别并生成可以点击跳转的链接。
在宜搭中,文本框输入链接格式的内容通常不会自动识别并支持点击跳转。这是因为文本框组件主要用于显示纯文本信息,并不具备解析和处理链接的功能。
如果你希望在宜搭中实现点击跳转的功能,可以考虑使用其他支持链接的组件,如「超链接」组件或「按钮」组件。这些组件通常具有内置的跳转功能,允许你设置链接地址,并且在用户点击时进行相应的跳转操作。
具体操作步骤如下:
在宜搭页面中,添加一个「超链接」或「按钮」组件,可以根据你的需求选择合适的组件类型。
配置组件的显示文本和链接地址。
根据需要,可进一步调整组件的样式和布局。
宜搭链接跳转可以跳转到 URL 并自由组合参数,还可以跳转到卡片中,实现抽屉侧滑的效果。
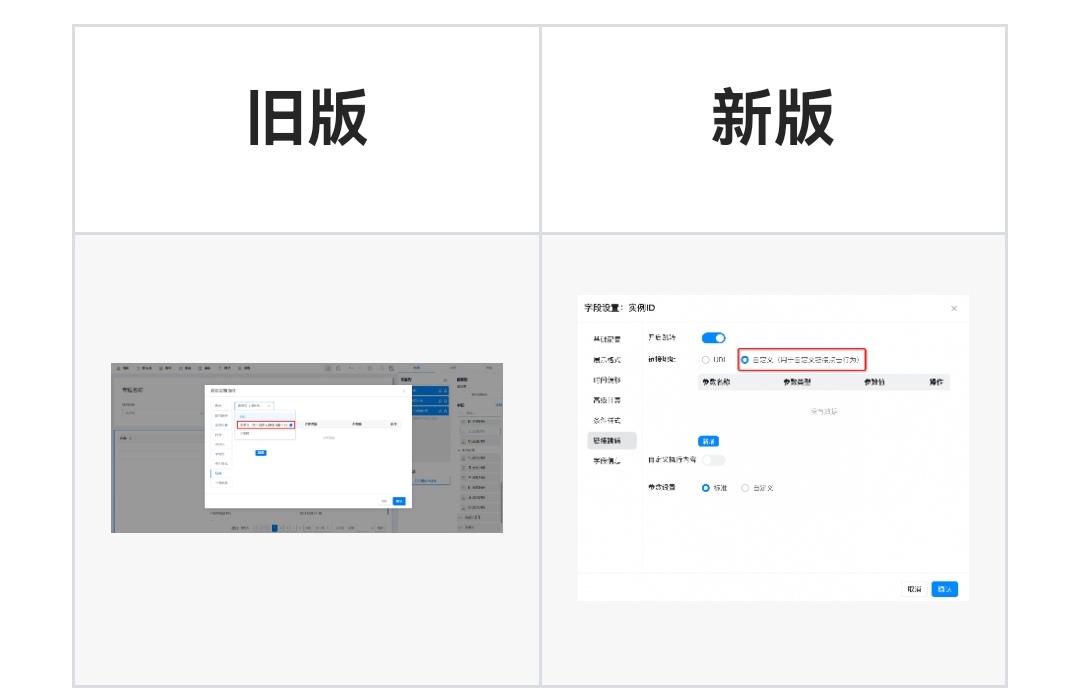
新版示意图:

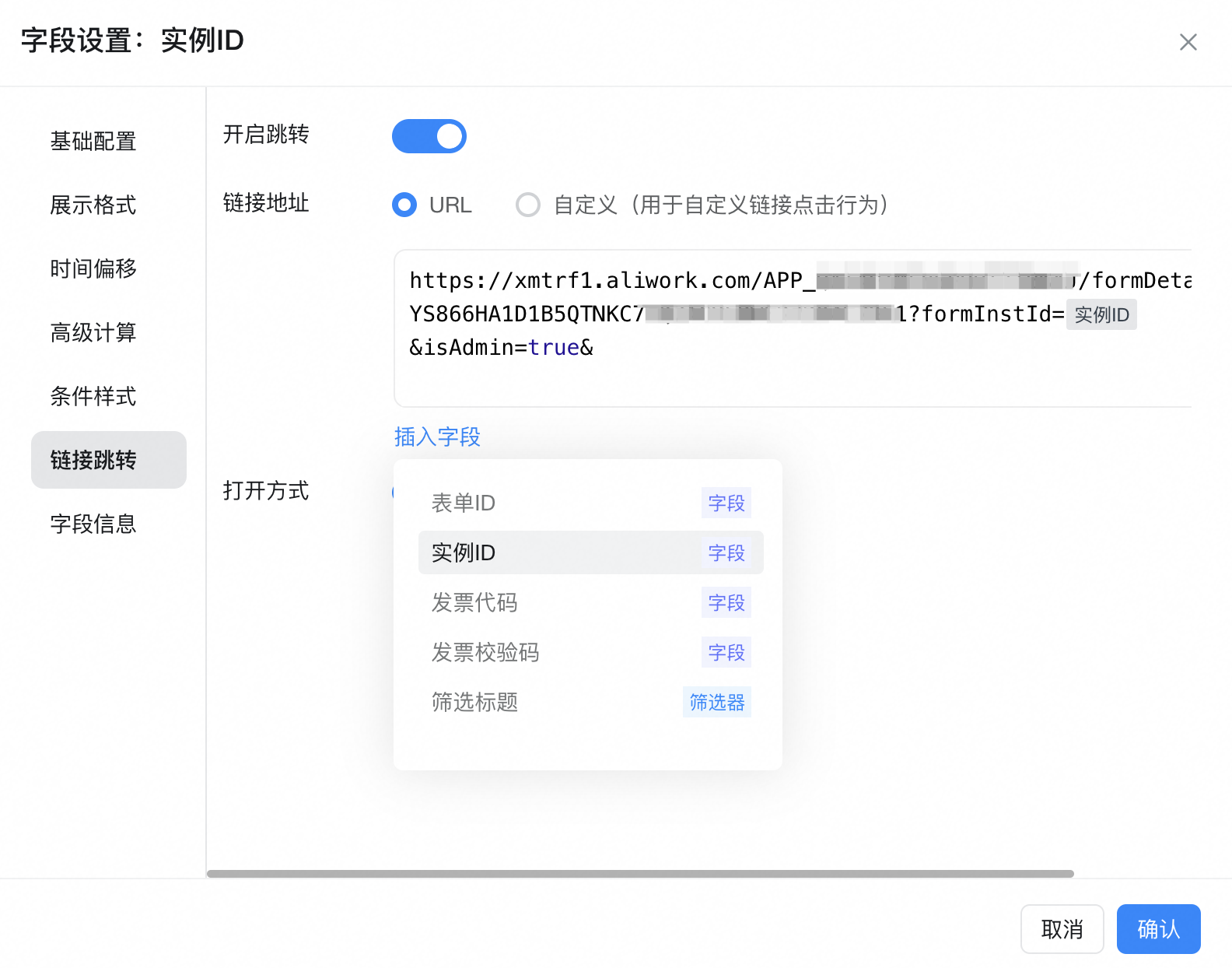
如下图则通过配置可以跳转到对应实例ID的表单详情页:

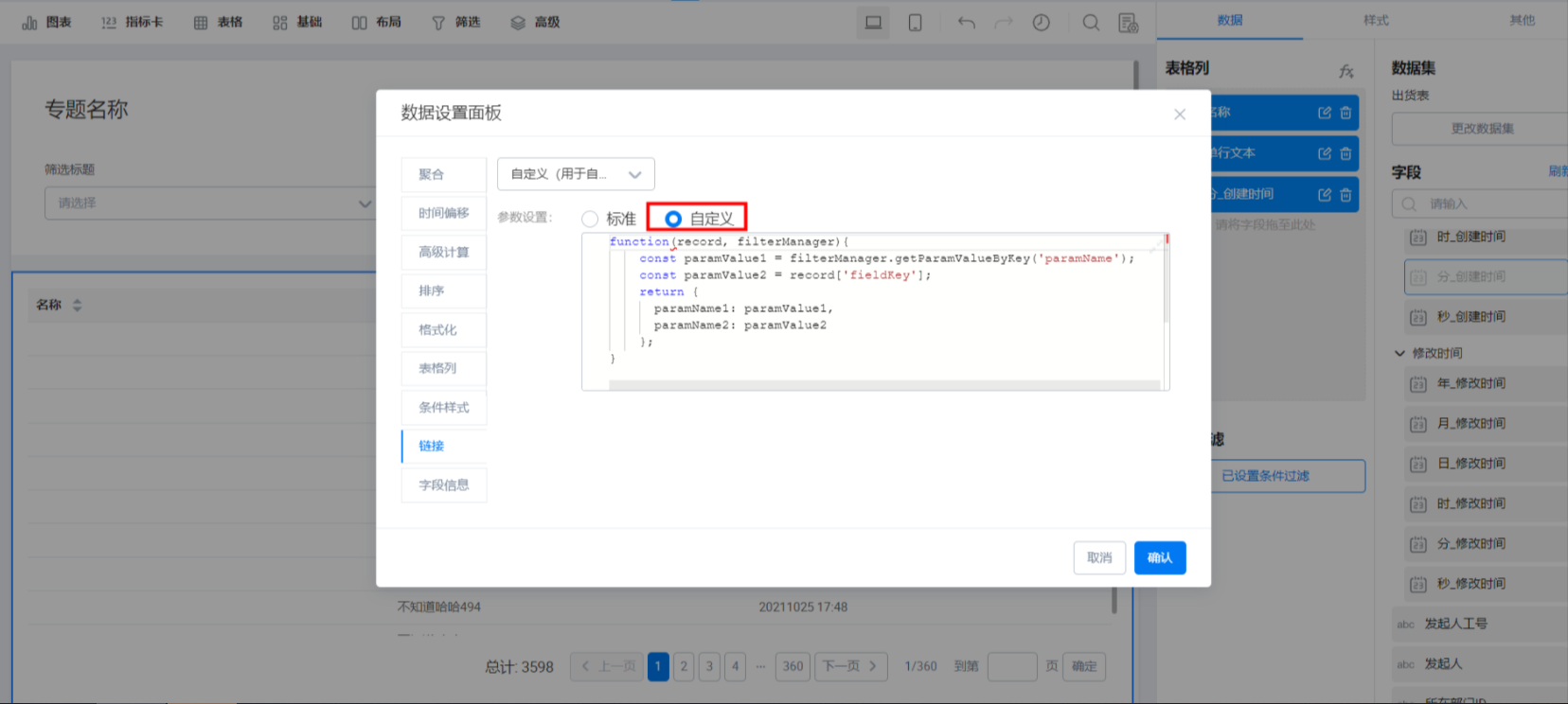
参数设置选择标准或自定义

设置自定义链接点击

自定义参数:可以写 JS 代码来进行 if else 条件的判定来进行跳转,比如说希望筛选项 A 的值 =all 的时候不传入参数 A 但筛选项 <>all 的时候要传入

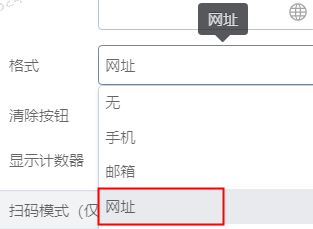
如果您想在宜搭普通表单内实现网页的跳转,需要使用到单行文本组件,在编辑页内的右侧开启网页格式

然后输入的网址必须是完整格式(带上前方的https格式)
最终效果如图:
