
在宜搭的案例《自定义页面嵌入高德地图中》(https://www.yuque.com/yida/subject/rgr2foqwn8se7t4d),坐标数据 是在JS面板中写入的。
现在我建立了普通表单,里面有经纬度的值,并提交了三个数据:

那么现在我怎么在自定义页面通过远程API把普通表单的坐标值在高德地图上标记?案例中的代码怎样修改?技术小白请大佬帮助一下。万分感谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要在自定义页面远程API中引入普通表单的坐标数据作为地图的坐标,可以按照以下步骤进行:
在自定义页面中,使用AJAX技术从远程API获取普通表单的坐标数据。例如,可以使用jQuery库中的$.ajax()方法来实现。
在获取到坐标数据后,可以使用JavaScript代码将坐标数据转换为标记点,并将标记点添加到高德地图上。例如,在案例中的JS面板中,可以使用以下代码将一个标记点添加到地图上:
javascript
var marker = new AMap.Marker({ position: [116.397428, 39.90923], map: map }); 其中,position参数是标记点的经纬度坐标,map参数是将标记点添加到的地图对象。在获取到普通表单的坐标数据后,可以将其作为position参数的值。
如果需要在地图上标记多个点,可以使用循环遍历普通表单中的坐标数据,并将每个坐标数据都转换为标记点,并添加到地图上。 综上所述,您可以根据以上步骤,将普通表单中的坐标数据在远程API中获取,并将其转换为标记点,添加到高德地图上。同时,需要根据具体情况修改案例中的代码,将获取到的坐标数据作为标记点的经纬度坐标。
在宜搭自定义页面中如何使用高德地图。
2. 实现功能 2.1. 申请高德开放平台JSAPI Key 2.1.1. 登录高德开放平台

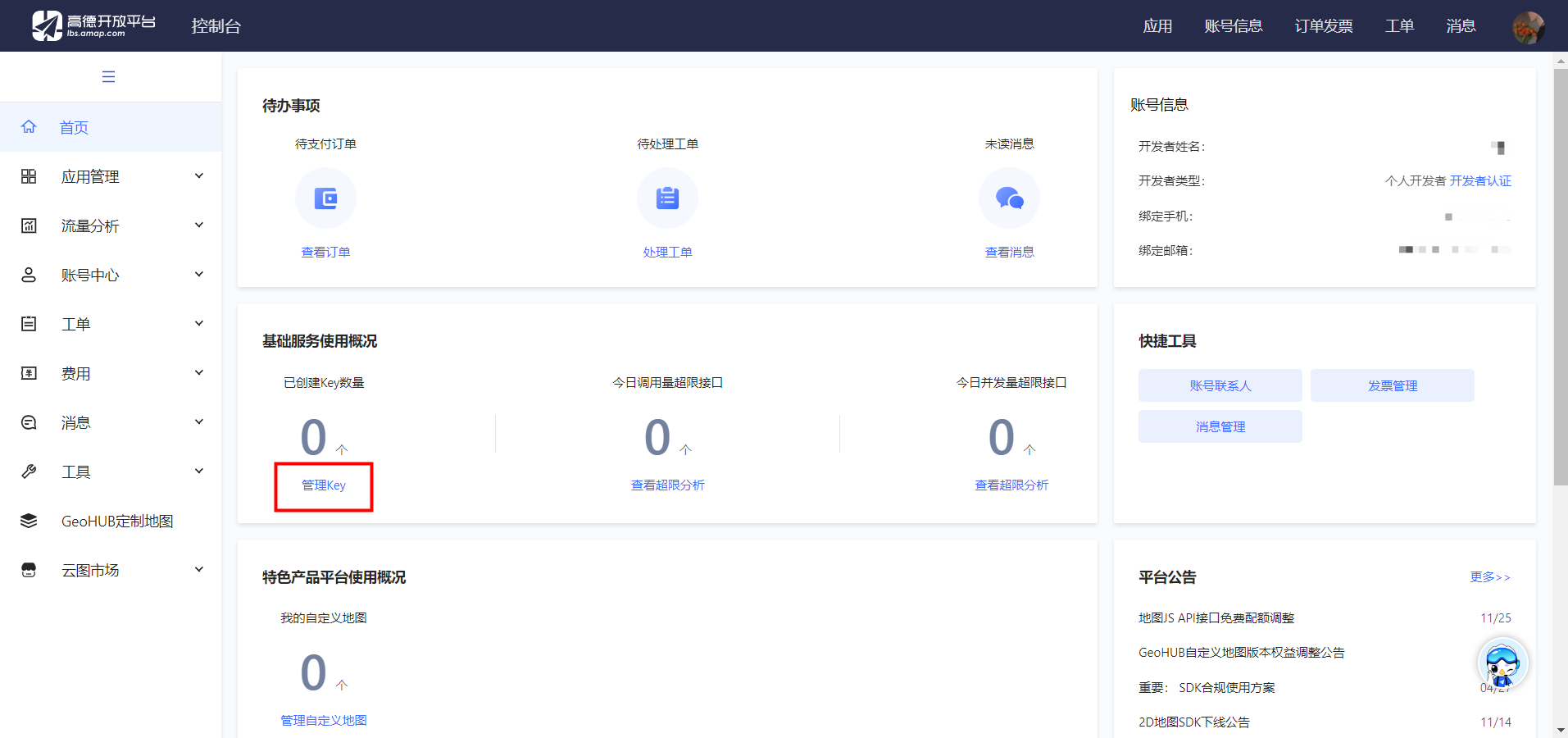
登录后点击右上角“控制台”进入控制台。
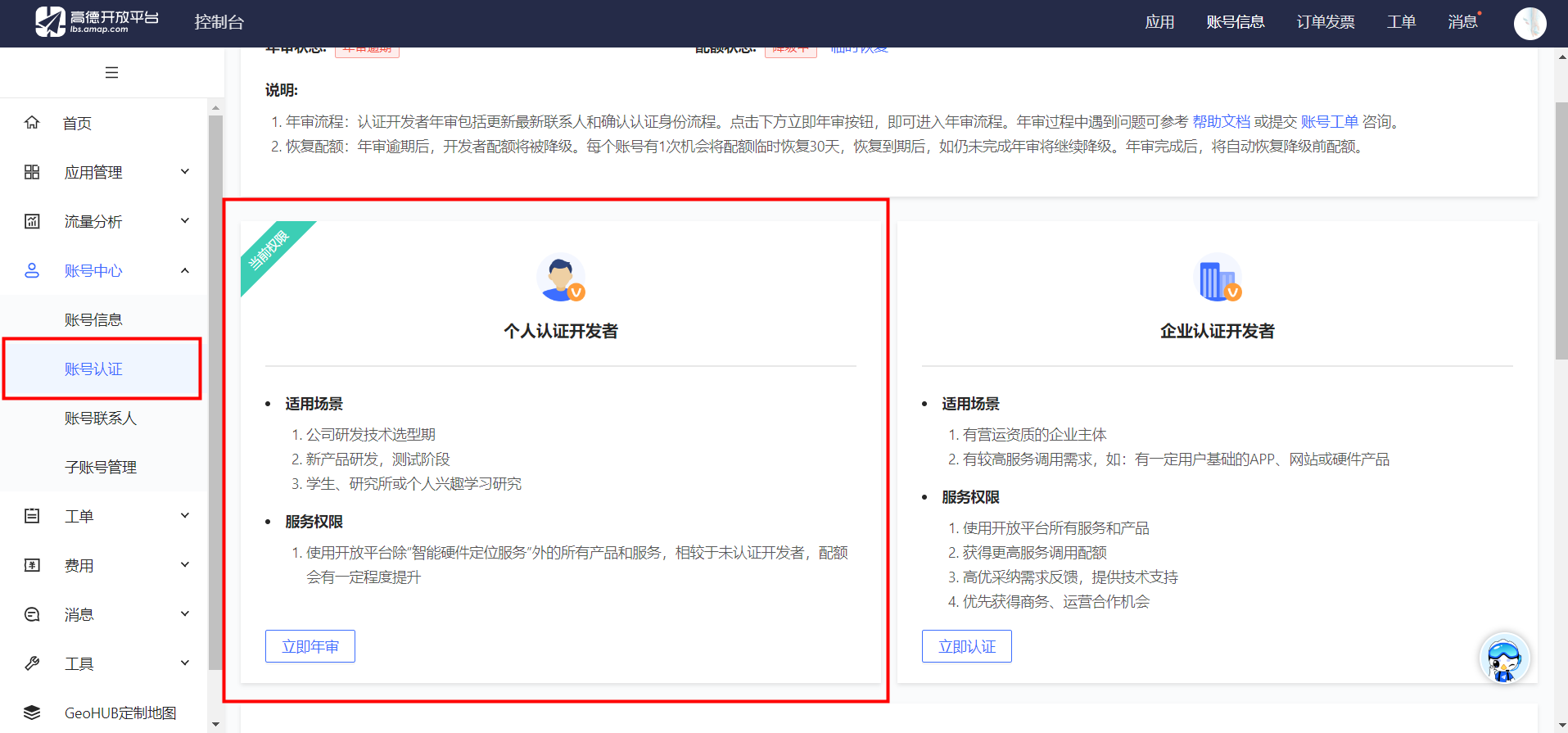
2.1.2. 账号认证

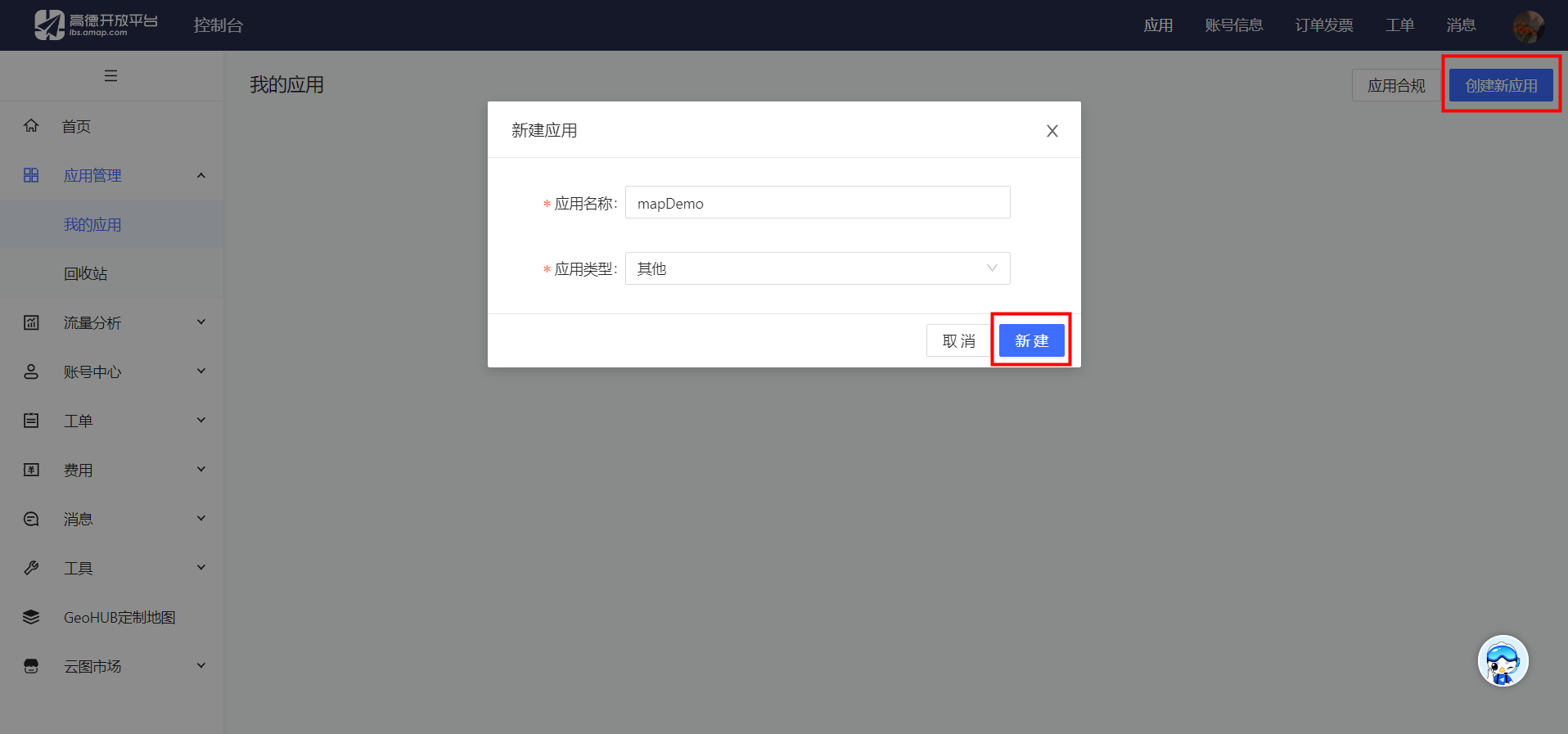
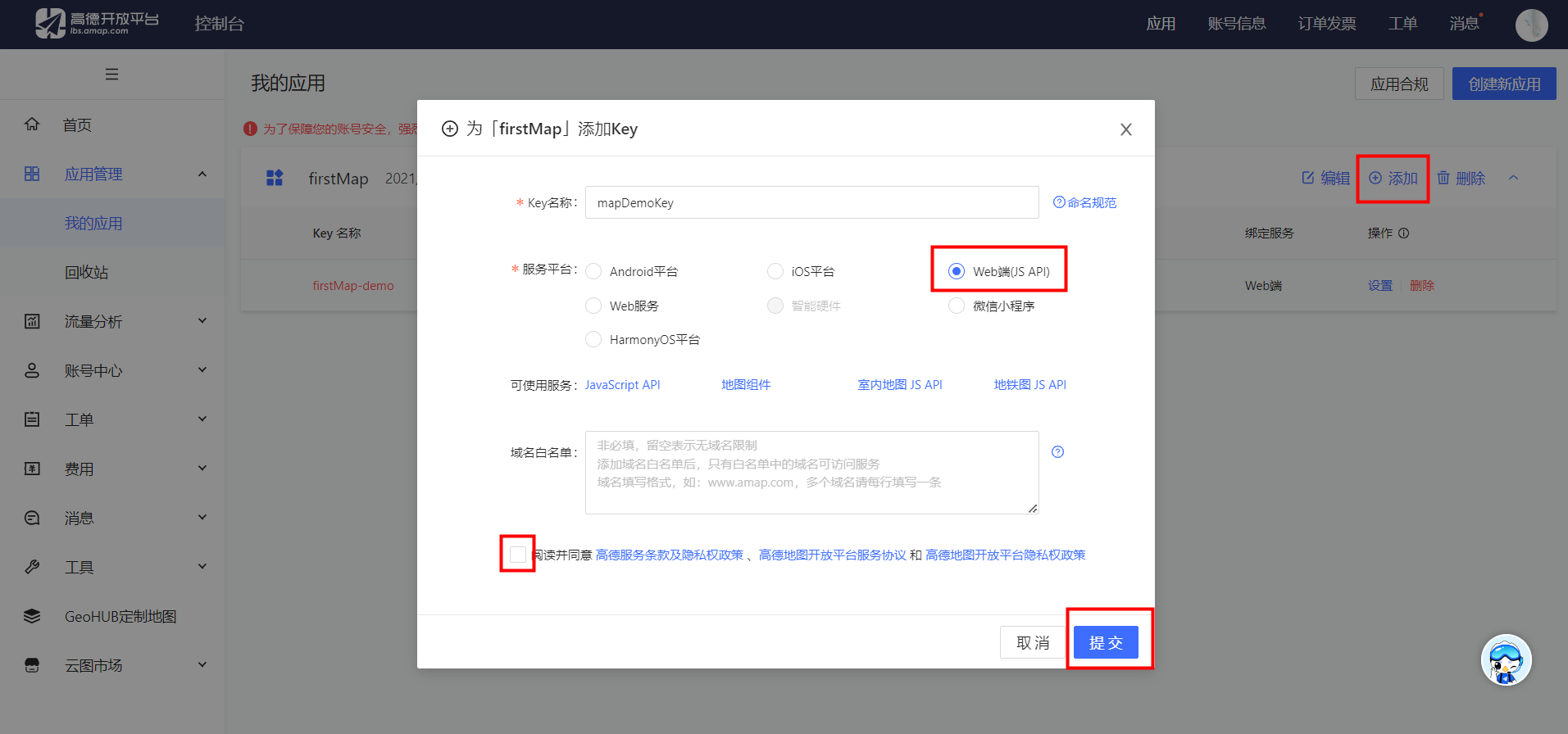
2.1.3. 管理(创建)Key



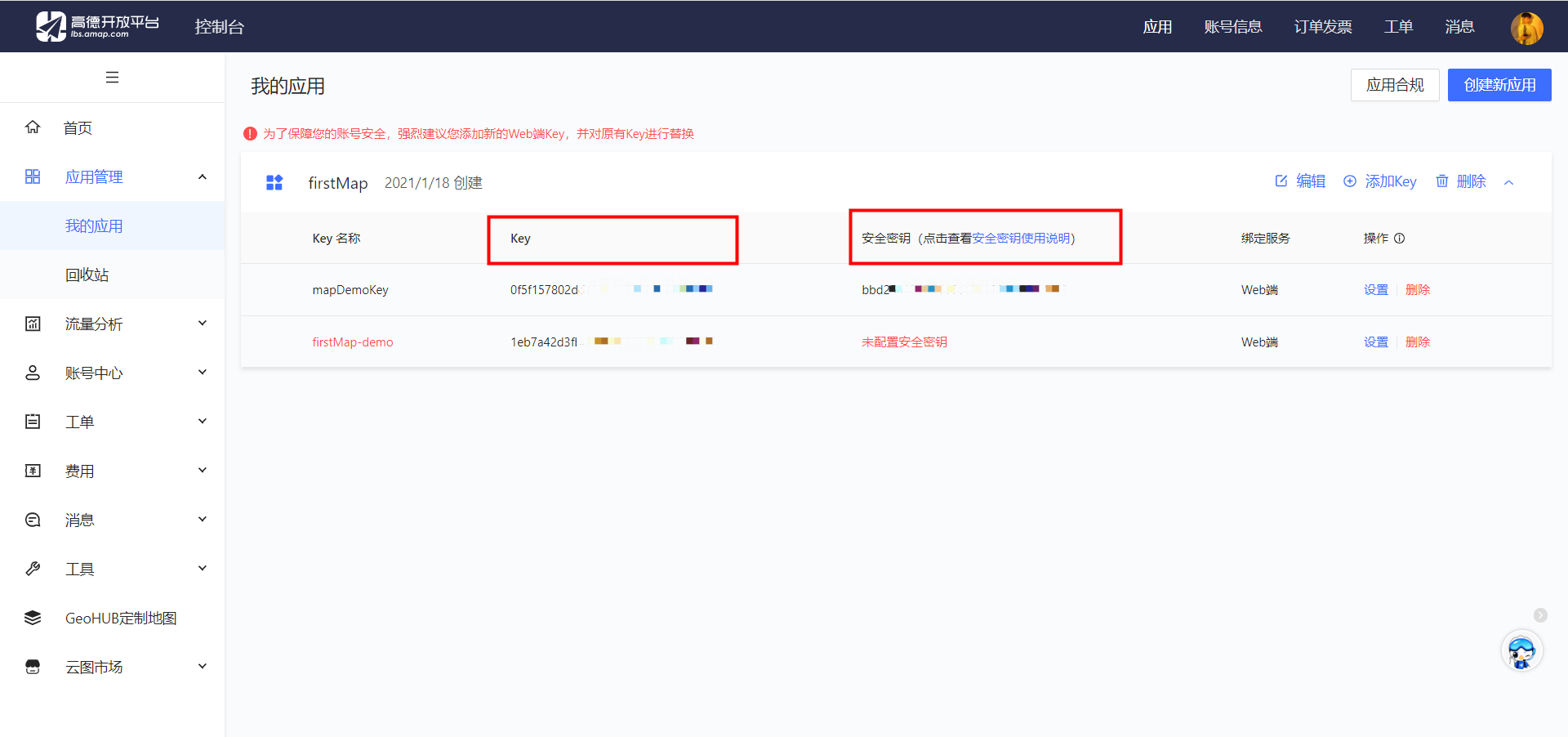
2.1.4. 查看创建的 Key 和 安全密钥

2.2. 配置自定义页面

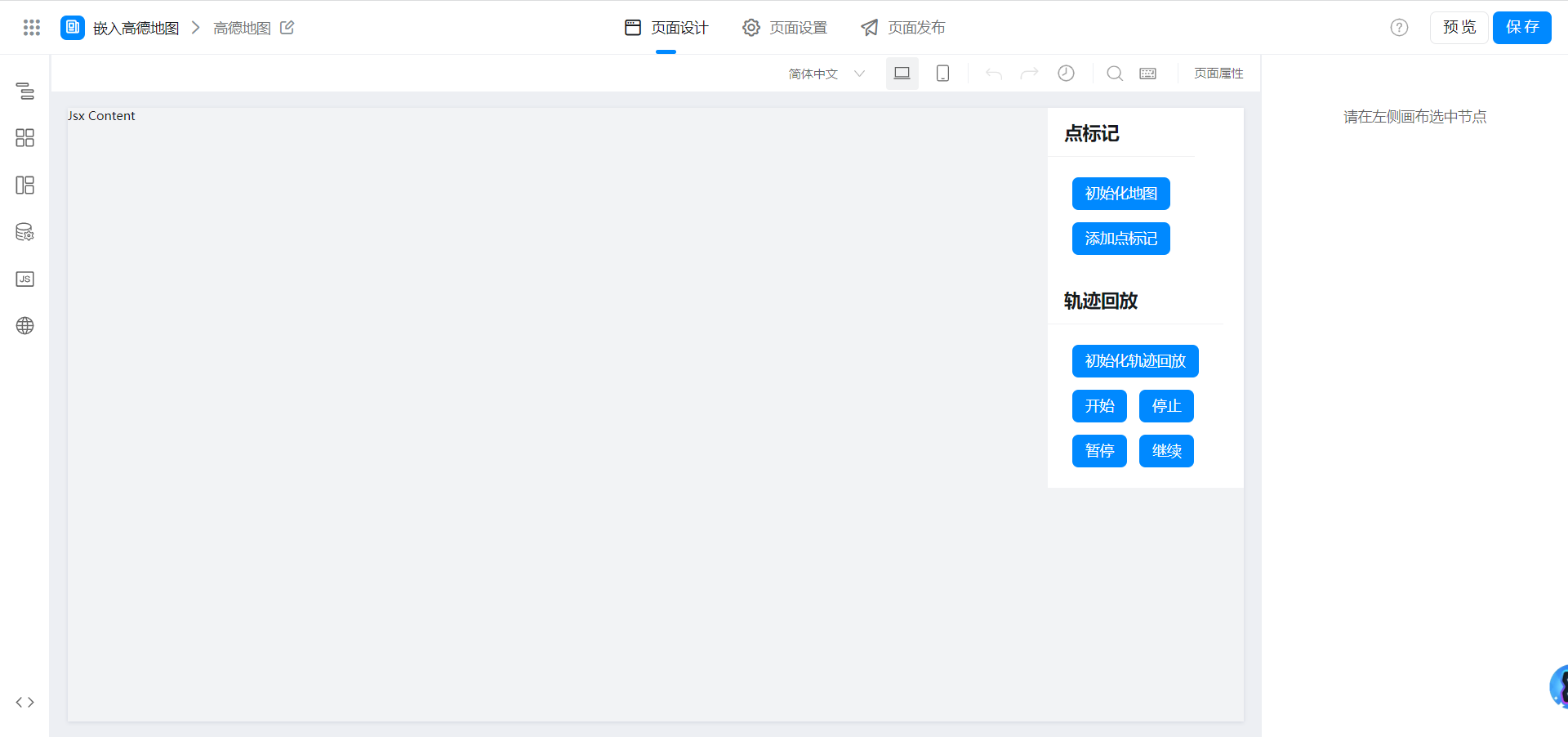
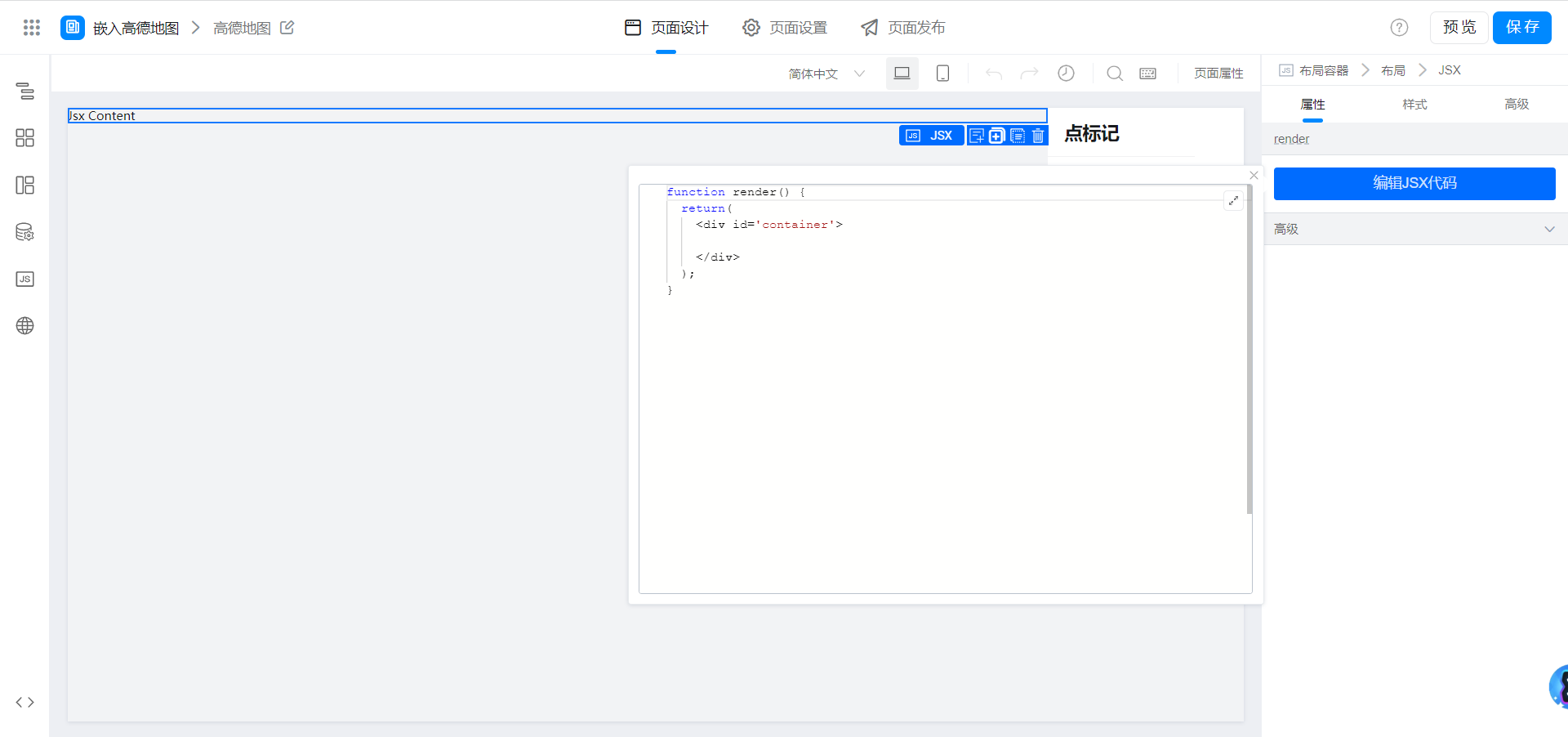
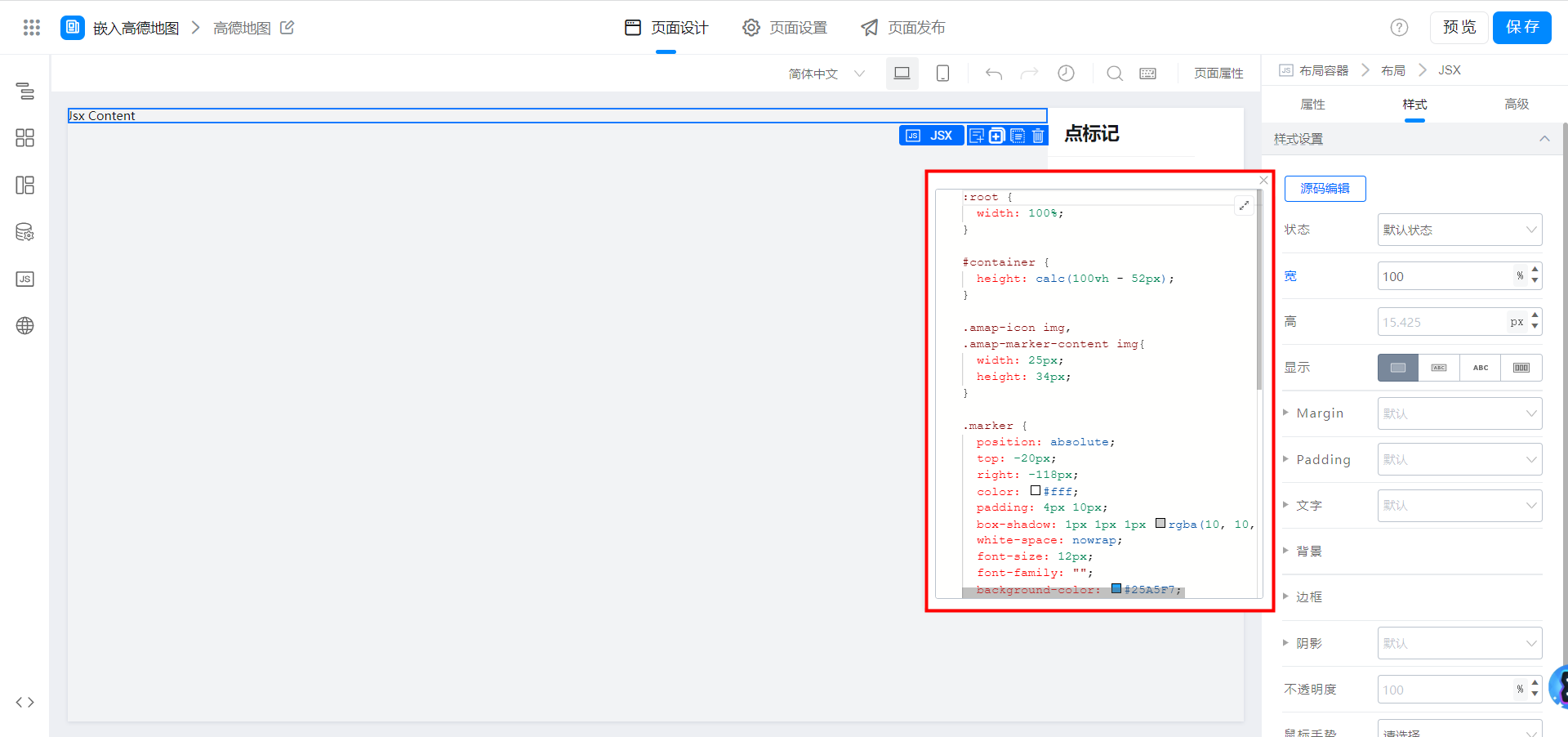
2.3. 配置 JSX 组件

function render() { return( <div id='container'> ); }

:root { width: 100%; }
#container { height: calc(100vh - 52px); }
.amap-icon img, .amap-marker-content img{ width: 25px; height: 34px; }
.marker { position: absolute; top: -20px; right: -118px; color: #fff; padding: 4px 10px; box-shadow: 1px 1px 1px rgba(10, 10, 10, .2); white-space: nowrap; font-size: 12px; font-family: ""; background-color: #25A5F7; border-radius: 3px; }
2.4. 配置变量




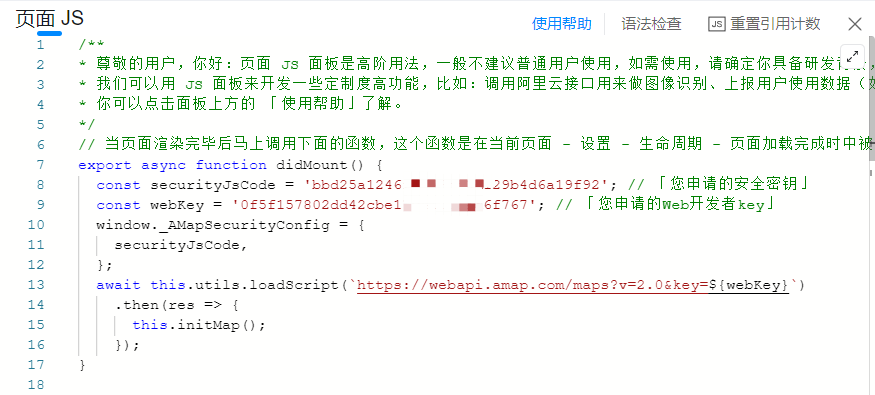
2.5. didMount 中引入高德地图 JSAPI

export async function didMount() { const securityJsCode = '您申请的安全密钥'; // 「您申请的安全密钥」 const webKey = '您申请的Web开发者key'; // 「您申请的Web开发者key」 window._AMapSecurityConfig = { securityJsCode, }; await this.utils.loadScript(https://webapi.amap.com/maps?v=2.0&key=${webKey}) .then(res => { this.initMap(); }); }
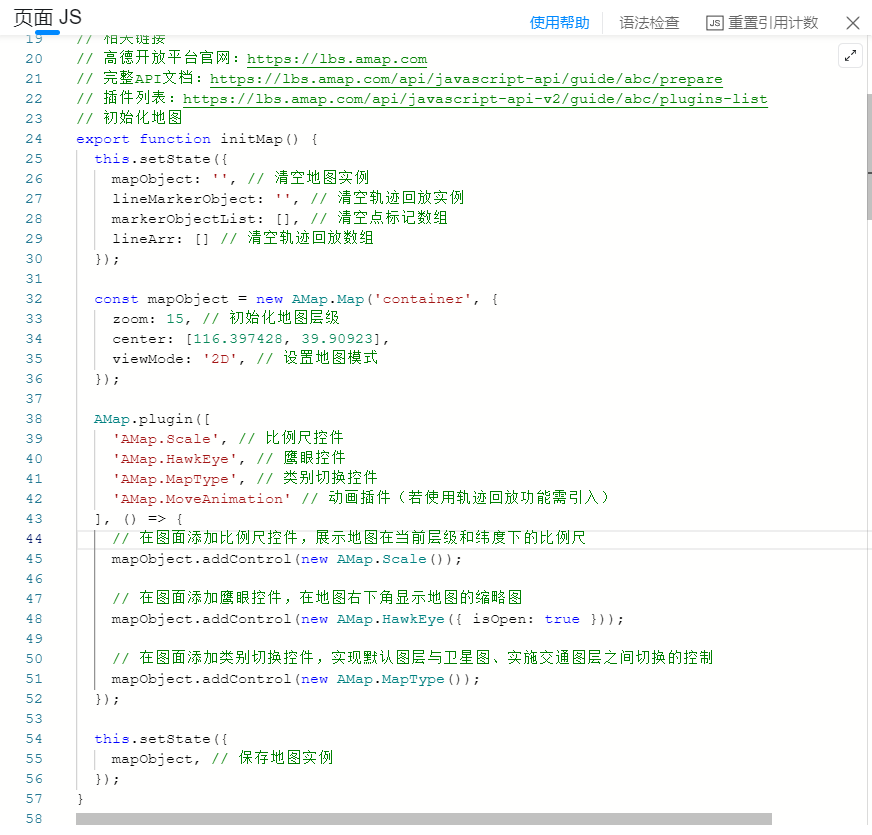
2.6. 配置地图初始化函数

// 高德开放平台官网:https://lbs.amap.com // 完整API文档:https://lbs.amap.com/api/javascript-api/guide/abc/prepare // 插件列表:https://lbs.amap.com/api/javascript-api-v2/guide/abc/plugins-list // 初始化地图 export function initMap() { this.setState({ mapObject: '', // 清空地图实例 lineMarkerObject: '', // 清空轨迹回放实例 markerObjectList: [], // 清空点标记数组 lineArr: [] // 清空轨迹回放数组 });
const mapObject = new AMap.Map('container', { zoom: 15, // 初始化地图层级 center: [116.397428, 39.90923], viewMode: '2D', // 设置地图模式 });
AMap.plugin([ 'AMap.Scale', // 比例尺控件 'AMap.HawkEye', // 鹰眼控件 'AMap.MapType', // 类别切换控件 'AMap.MoveAnimation' // 动画插件(若使用轨迹回放功能需引入) ], () => { // 在图面添加比例尺控件,展示地图在当前层级和纬度下的比例尺 mapObject.addControl(new AMap.Scale());
// 在图面添加鹰眼控件,在地图右下角显示地图的缩略图 mapObject.addControl(new AMap.HawkEye({ isOpen: true }));
// 在图面添加类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制 mapObject.addControl(new AMap.MapType()); });
this.setState({ mapObject, // 保存地图实例 }); }
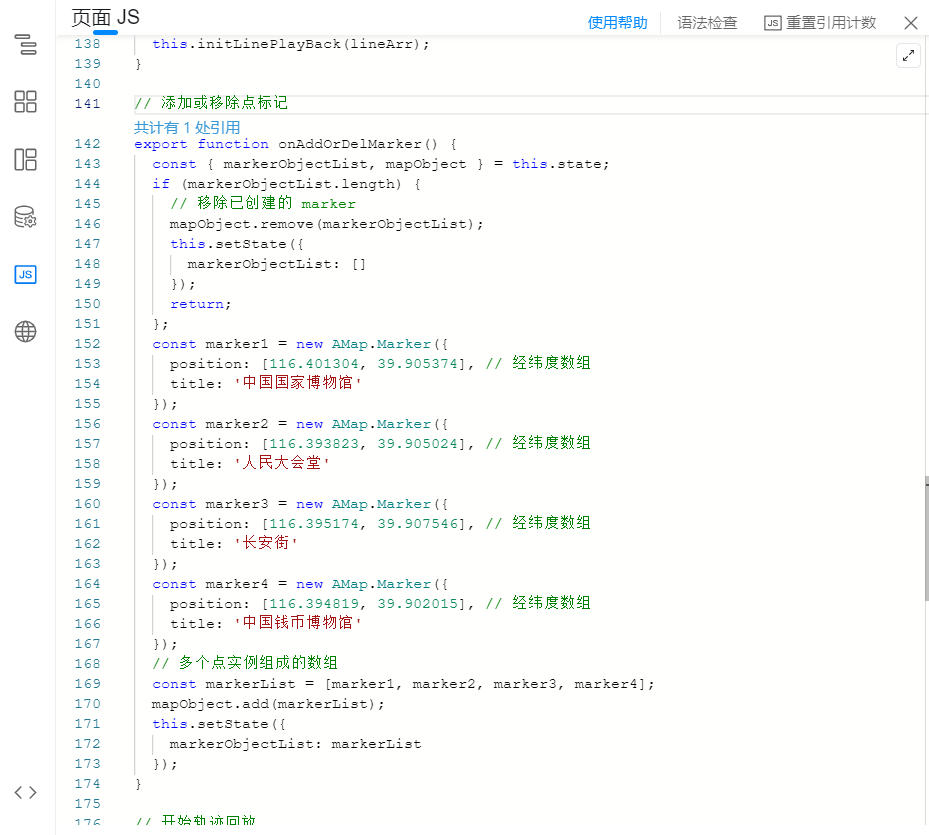
2.7. 配置添加或移除点标记函数

// 添加或移除点标记 export function onAddOrDelMarker() { const { markerObjectList, mapObject } = this.state; if (markerObjectList.length) { // 移除已创建的 marker mapObject.remove(markerObjectList); this.setState({ markerObjectList: [] }); return; }; const marker1 = new AMap.Marker({ position: [116.401304, 39.905374], // 经纬度数组 title: '中国国家博物馆' }); const marker2 = new AMap.Marker({ position: [116.393823, 39.905024], // 经纬度数组 title: '人民大会堂' }); const marker3 = new AMap.Marker({ position: [116.395174, 39.907546], // 经纬度数组 title: '长安街' }); const marker4 = new AMap.Marker({ position: [116.394819, 39.902015], // 经纬度数组 title: '中国钱币博物馆' }); // 多个点实例组成的数组 const markerList = [marker1, marker2, marker3, marker4]; mapObject.add(markerList); this.setState({ markerObjectList: markerList }); }
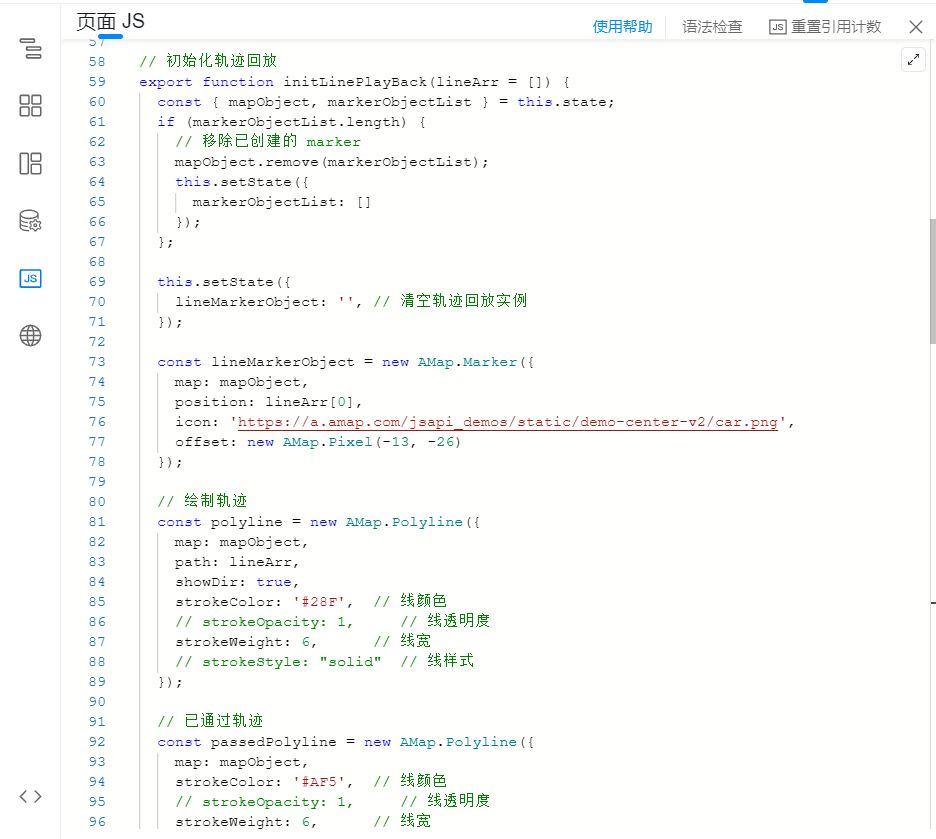
2.8. 配置轨迹回放初始化函数

// 初始化轨迹回放 export function initLinePlayBack(lineArr = []) { const { mapObject, markerObjectList } = this.state; if (markerObjectList.length) { // 移除已创建的 marker mapObject.remove(markerObjectList); this.setState({ markerObjectList: [] }); };
this.setState({ lineMarkerObject: '', // 清空轨迹回放实例 });
const lineMarkerObject = new AMap.Marker({ map: mapObject, position: lineArr[0], icon: 'https://a.amap.com/jsapi_demos/static/demo-center-v2/car.png', offset: new AMap.Pixel(-13, -26) });
// 绘制轨迹 const polyline = new AMap.Polyline({ map: mapObject, path: lineArr, showDir: true, strokeColor: '#28F', // 线颜色 // strokeOpacity: 1, // 线透明度 strokeWeight: 6, // 线宽 // strokeStyle: "solid" // 线样式 });
// 已通过轨迹 const passedPolyline = new AMap.Polyline({ map: mapObject, strokeColor: '#AF5', // 线颜色 // strokeOpacity: 1, // 线透明度 strokeWeight: 6, // 线宽 // strokeStyle: "solid" // 线样式 });
lineMarkerObject.on('moving', (e) => { passedPolyline.setPath(e.passedPath); mapObject.setCenter(e.target.getPosition(), true); });
mapObject.setFitView();
this.setState({ lineMarkerObject, // 保存轨迹回放实例 }); }
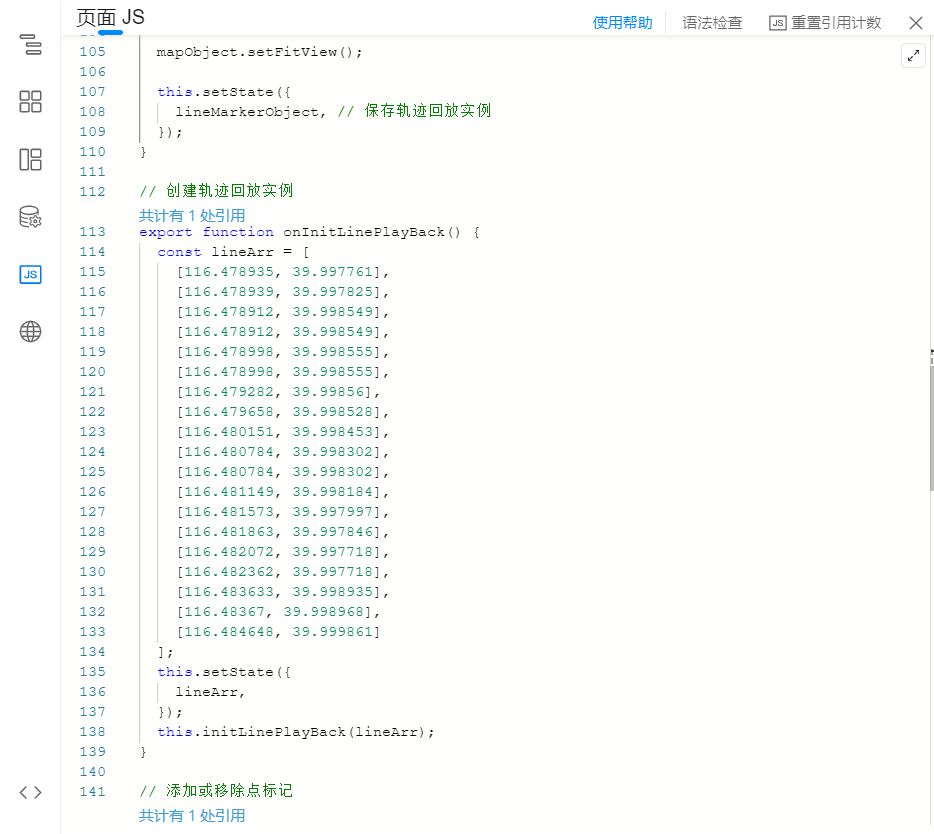
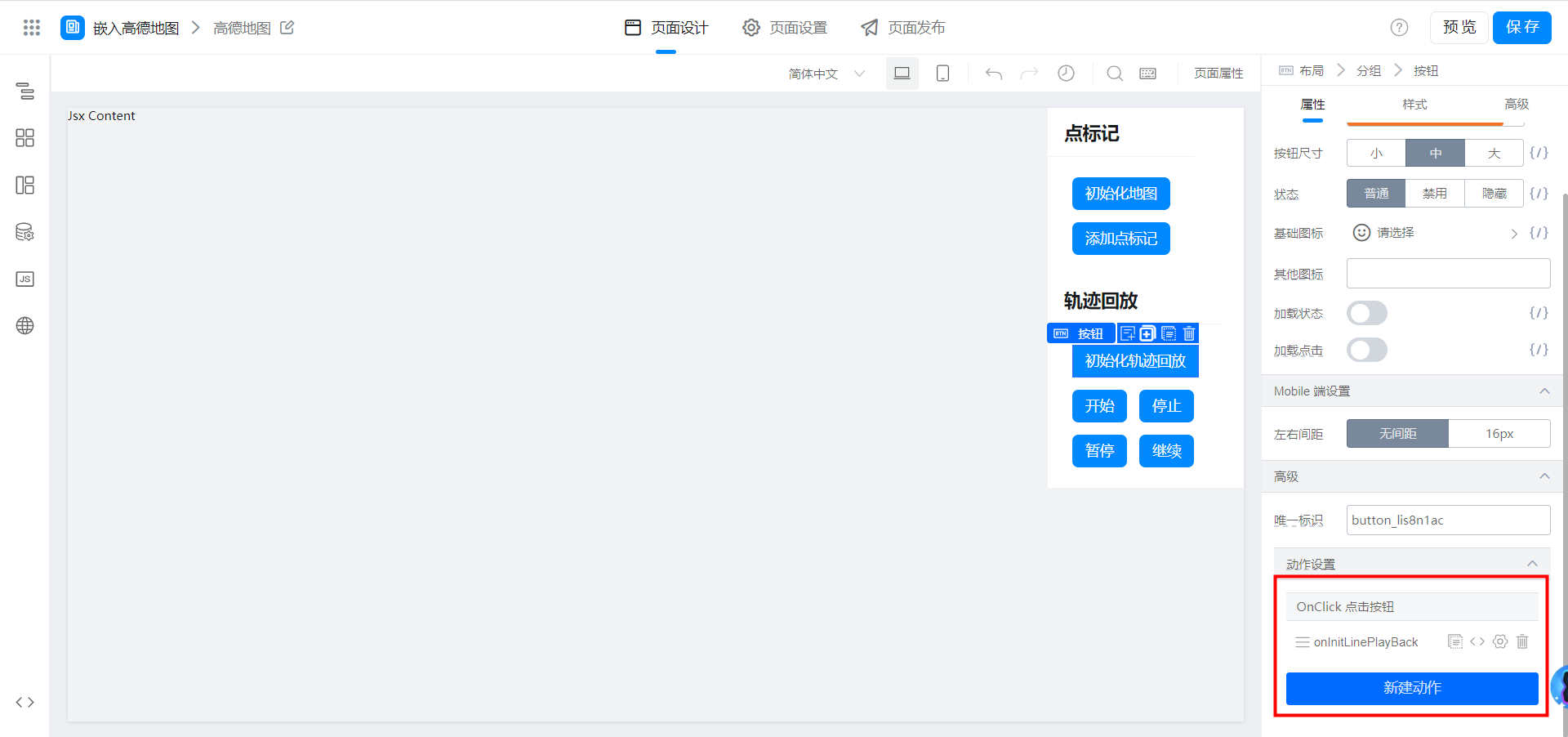
2.9. 配置创建轨迹回放实例函数

// 创建轨迹回放实例 export function onInitLinePlayBack() { const lineArr = [ [116.478935, 39.997761], [116.478939, 39.997825], [116.478912, 39.998549], [116.478912, 39.998549], [116.478998, 39.998555], [116.478998, 39.998555], [116.479282, 39.99856], [116.479658, 39.998528], [116.480151, 39.998453], [116.480784, 39.998302], [116.480784, 39.998302], [116.481149, 39.998184], [116.481573, 39.997997], [116.481863, 39.997846], [116.482072, 39.997718], [116.482362, 39.997718], [116.483633, 39.998935], [116.48367, 39.998968], [116.484648, 39.999861] ]; this.setState({ lineArr, }); this.initLinePlayBack(lineArr); }
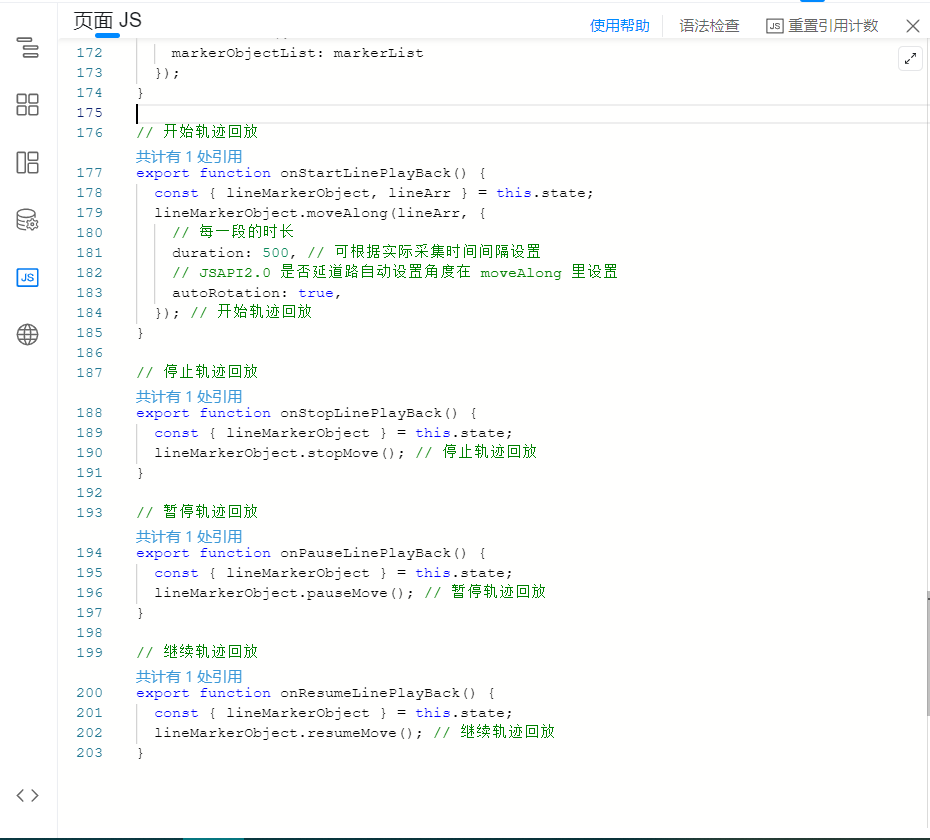
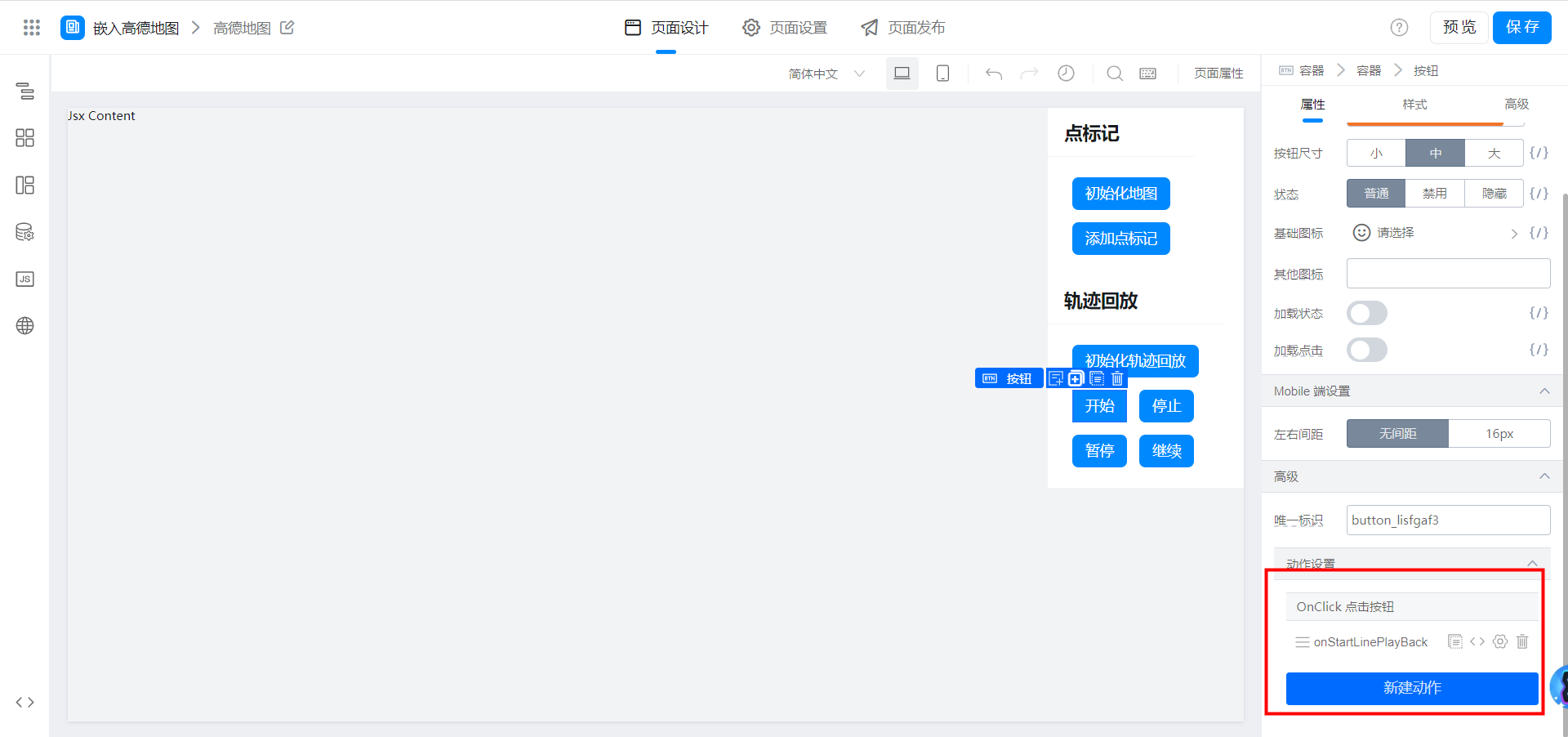
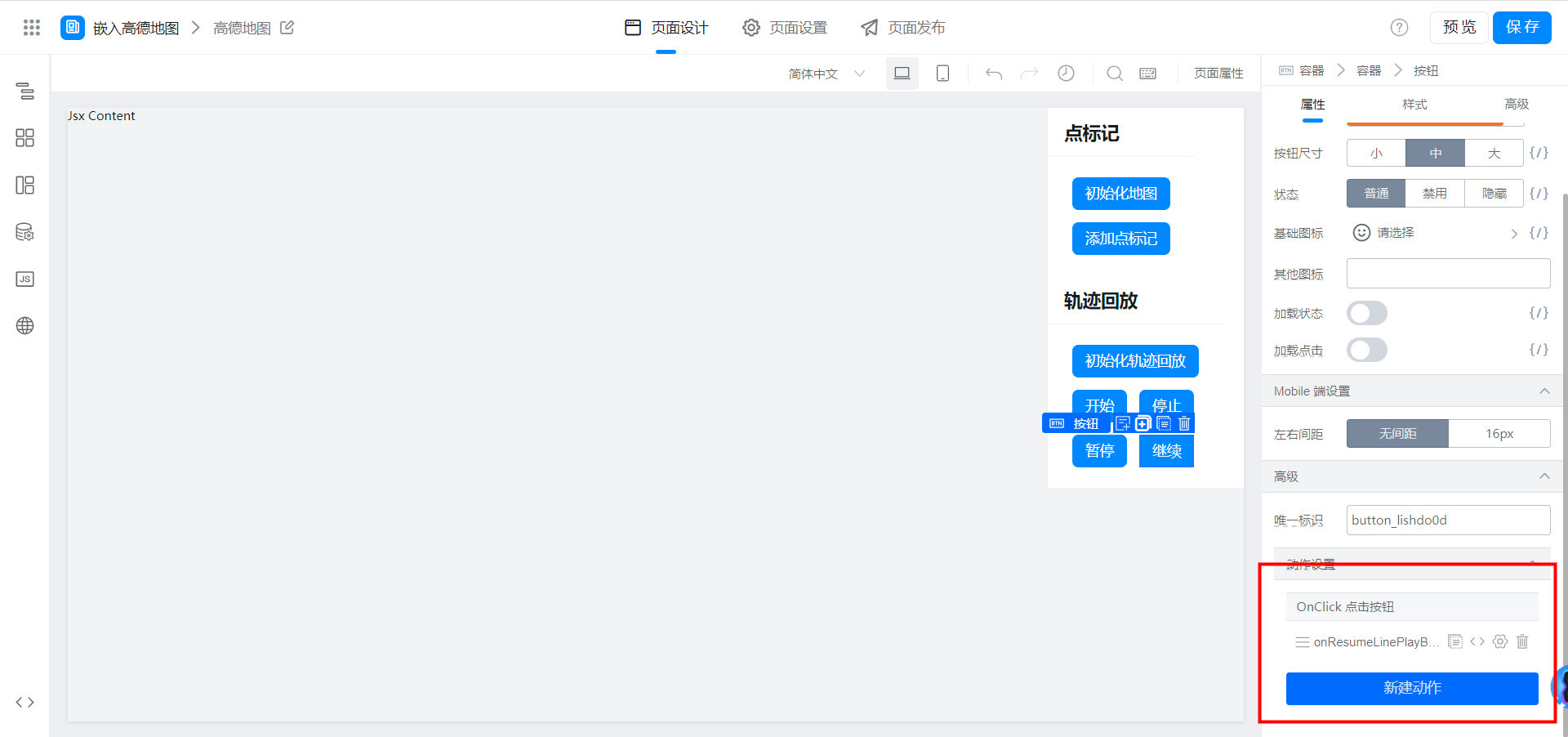
2.10. 配置轨迹回放控制函数

// 开始轨迹回放 export function onStartLinePlayBack() { const { lineMarkerObject, lineArr } = this.state; lineMarkerObject.moveAlong(lineArr, { // 每一段的时长 duration: 500, // 可根据实际采集时间间隔设置 // JSAPI2.0 是否延道路自动设置角度在 moveAlong 里设置 autoRotation: true, }); // 开始轨迹回放 }
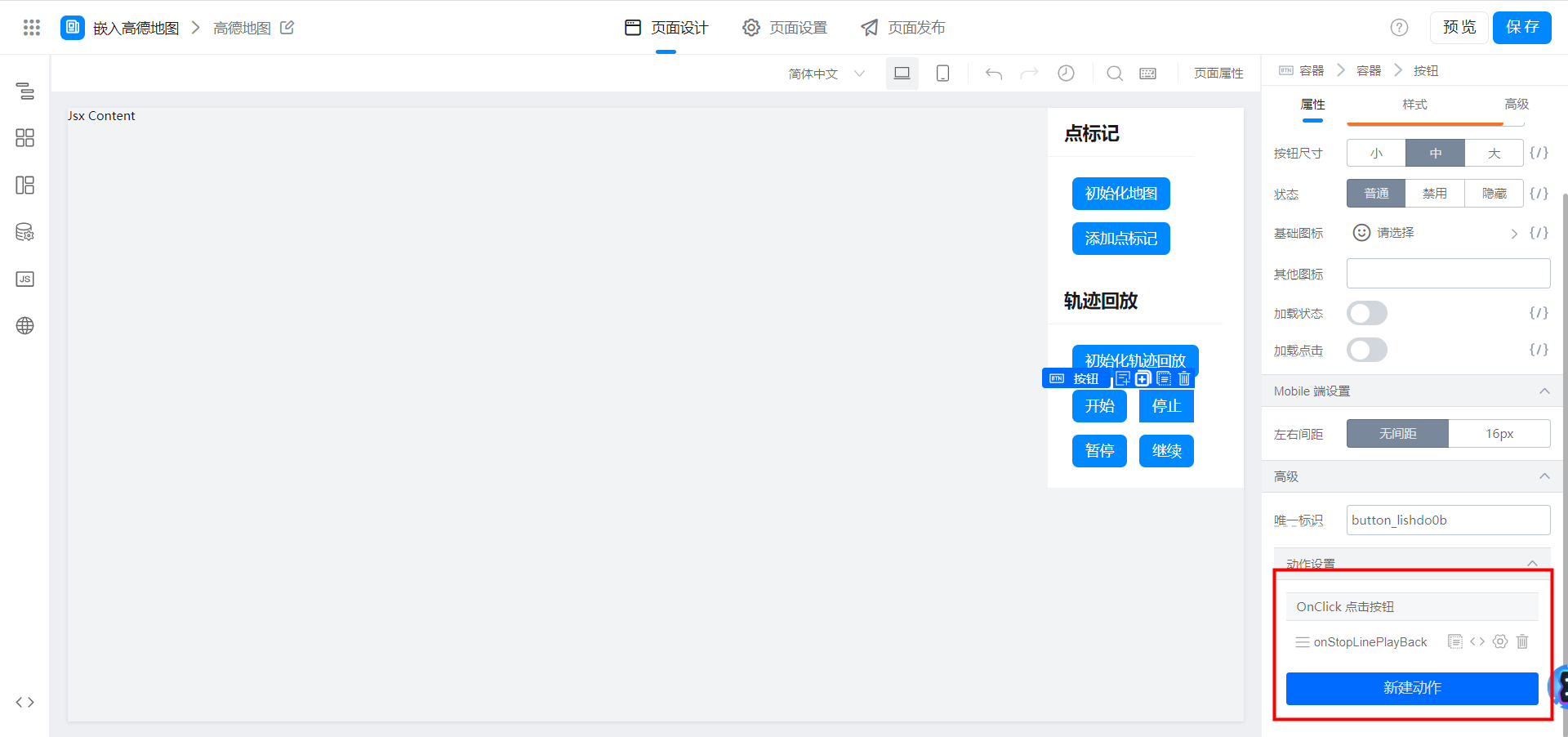
// 停止轨迹回放 export function onStopLinePlayBack() { const { lineMarkerObject } = this.state; lineMarkerObject.stopMove(); // 停止轨迹回放 }
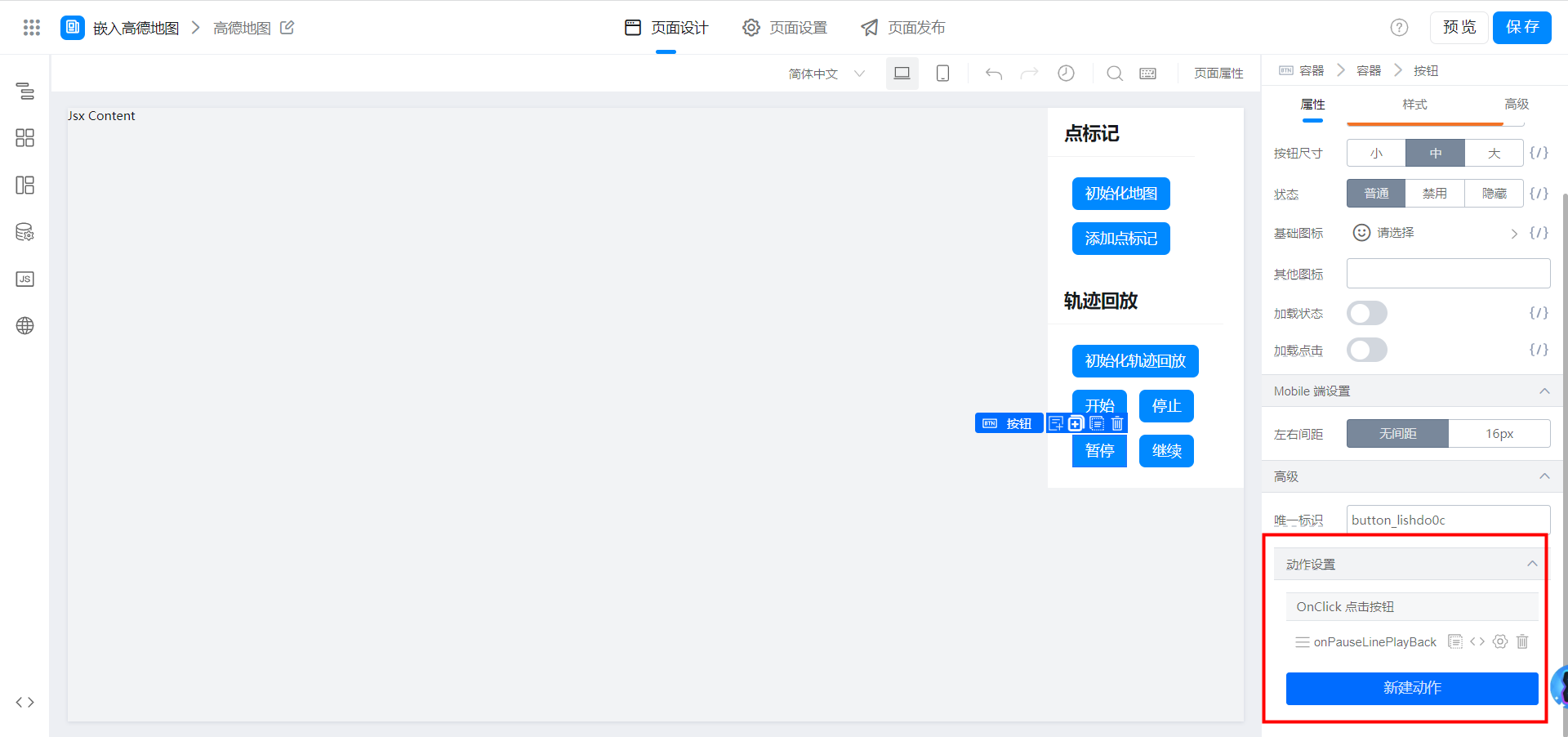
// 暂停轨迹回放 export function onPauseLinePlayBack() { const { lineMarkerObject } = this.state; lineMarkerObject.pauseMove(); // 暂停轨迹回放 }
// 继续轨迹回放 export function onResumeLinePlayBack() { const { lineMarkerObject } = this.state; lineMarkerObject.resumeMove(); // 继续轨迹回放 }
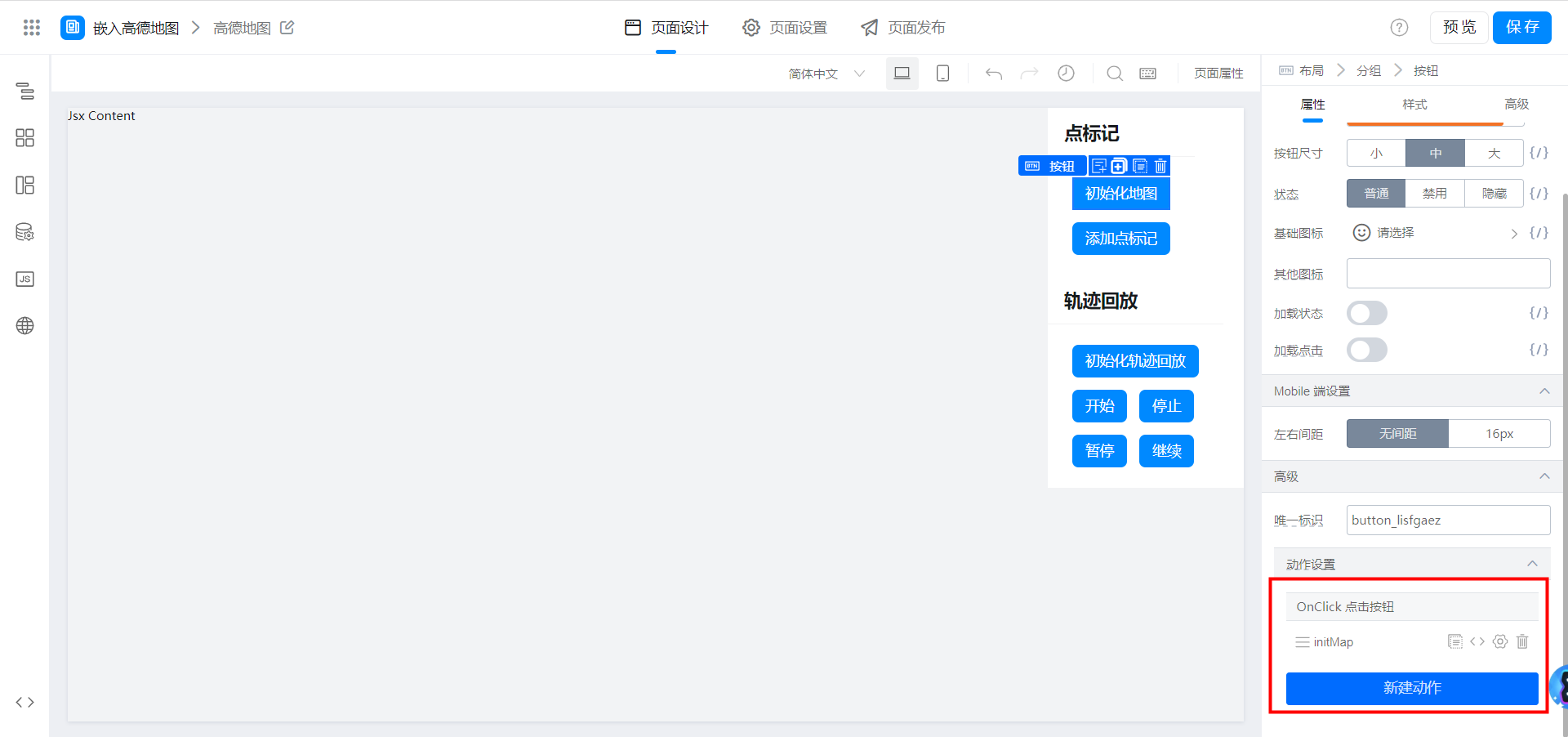
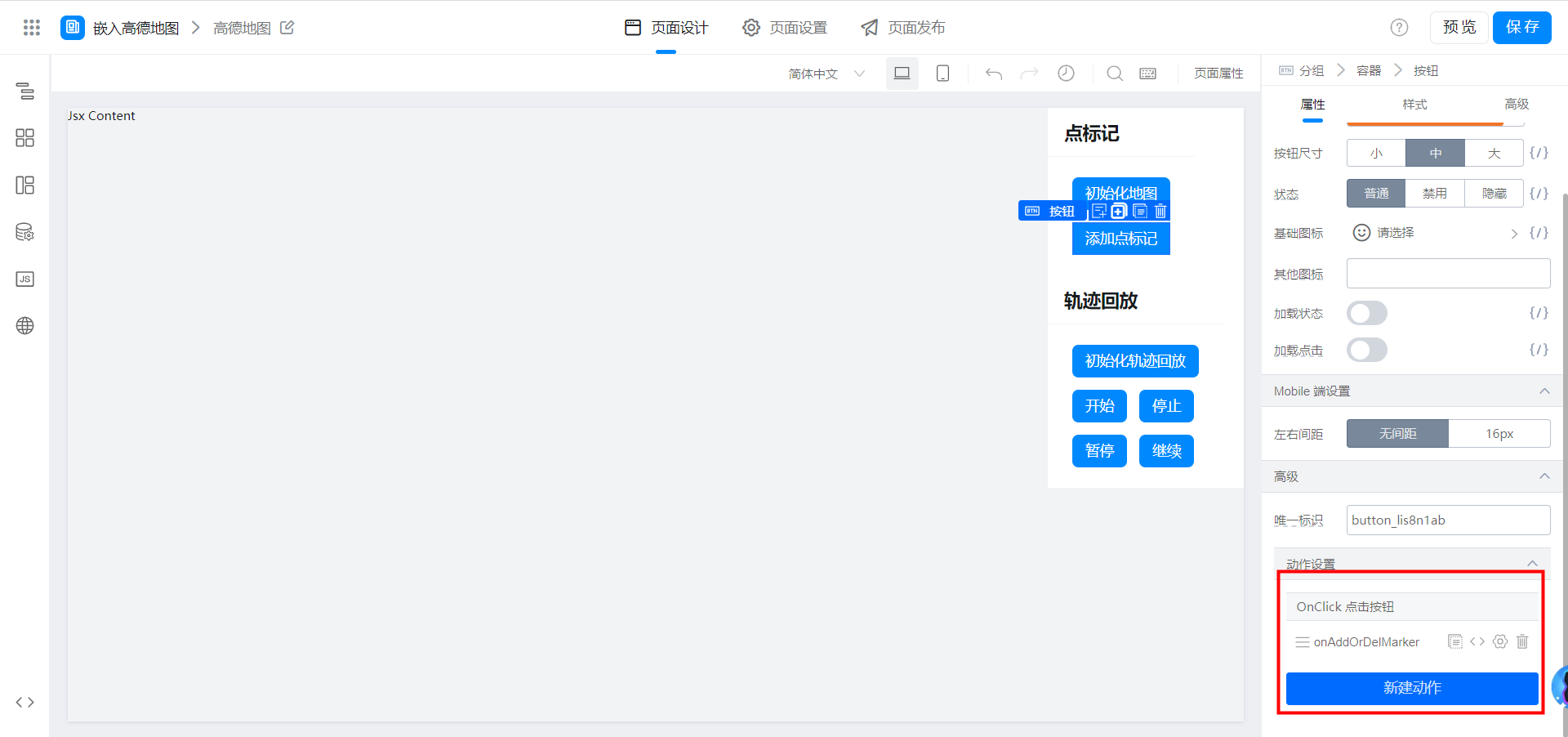
2.11. 事件绑定







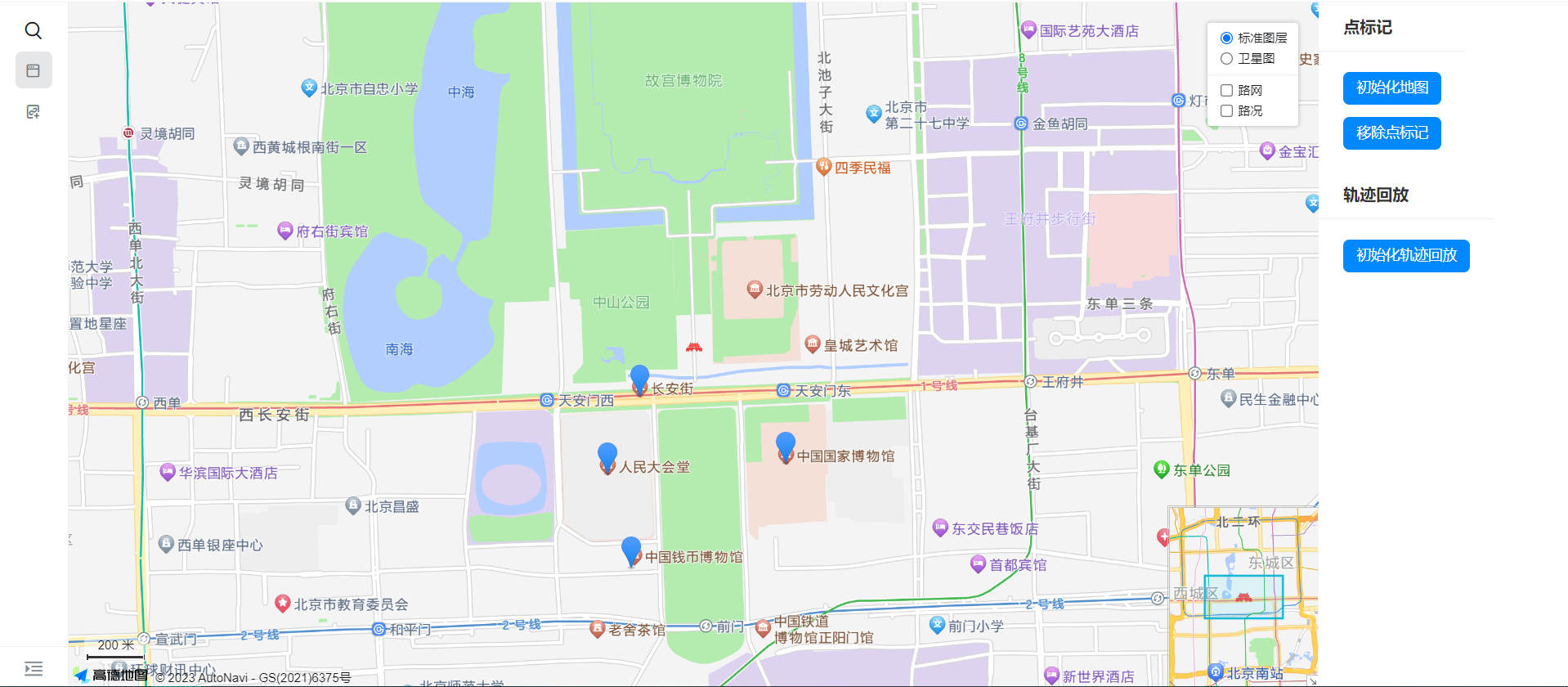
实现效果 3.1. 点标记

3.2. 轨迹回放

要在自定义页面引入坐标数据并在地图上显示,需要进行以下操作步骤:
获取坐标数据:首先需要获取包含坐标信息的数据(例如经度和纬度),可以从数据库或者其他数据源中获取。
编写 API 接口:在服务器端编写 API 接口,用于将坐标数据传输到客户端。可以使用 PHP、Java、Python 等语言实现。
调用 API 接口:在客户端页面中调用 API 接口,并将返回的坐标数据解析为 JavaScript 对象或数组。
加载地图库:在页面中加载地图库(例如百度地图、高德地图等),并初始化地图对象。
在地图上添加覆盖物:使用地图 API 提供的接口,在地图上添加标记、线条或者其他类型的覆盖物,以展示坐标数据。
定制样式和交互:根据需求,可以对地图的样式和交互进行定制和优化,以提升用户体验和视觉效果。
总之,将坐标数据添加到地图上进行展示需要进行一些数据处理和代码编写,需要掌握一定的前端开发技能和地图 API 使用经验。建议您参考相关文档和教程,或者咨询专业的前端开发人员或技术支持团队进行指导。
首先,在自定义页面中,你需要通过请求远程API获取普通表单中的经纬度数据。可以通过axios库来发送请求,这是一个常用的JavaScript库。
接下来,在获取到数据后,你需要将其转换为标记地图所需数据格式。这些格式可以参考高德地图API文档上的具体格式。
以下是一个简单示例代码:
axios.get('https://example.com/api/get-coordinates') .then(response => { const data = response.data; const markers = [];
data.forEach(coordinates => {
const marker = new AMap.Marker({
position: [coordinates.longitude, coordinates.latitude],
title: coordinates.name,
});
markers.push(marker);
});
const map = new AMap.Map('container', {
center: [data[0].longitude, data[0].latitude],
zoom: 12,
});
map.add(markers);
}) .catch(error => { console.log(error); }); 在这个代码中,我们使用 axios 库来获取由远程 API 发送过来的数据。在获取数据后,我们将其转换为标记所需的数据格式,并通过 AMap.Marker 类创建一个点标记,在这里可以设置具体的坐标、标记的title属性和其他设置。
接下来,我们将点标记挂载到一张新的地图上,并把地图描绘到页面上。最后的代码示例会在ID为“container”的DOM元素上创建一个新地图,将所有点标记放在地图上。
需要注意的是,这里的坐标默认按照经度在前、维度在后的形式输入。如果你的坐标顺序有所差异,需要根据具体的情况进行修改。
希望这个回答对你有所帮助!