
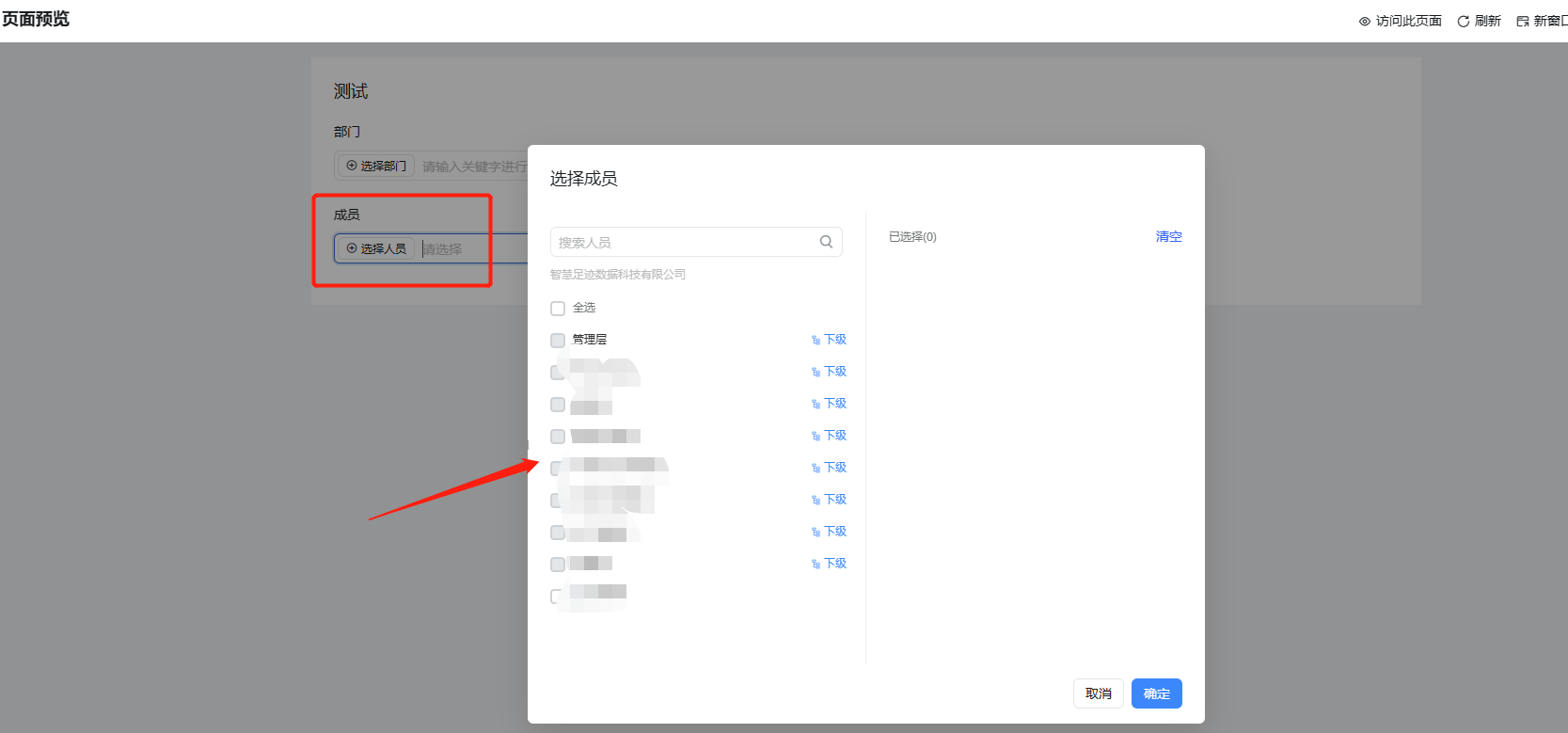
 但是成员组件部门信息是灰色的状态,不能用成员组件直接获取成员名称,或者实现多选部门组件,成员信息直接展示在成员组件里面呢。感谢大佬们
但是成员组件部门信息是灰色的状态,不能用成员组件直接获取成员名称,或者实现多选部门组件,成员信息直接展示在成员组件里面呢。感谢大佬们
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
宜搭的成员组件默认是使用企业微信的通讯录作为数据源,因此其权限是由企业微信通讯录中的权限决定的。
如果您想要实现选择部门带出成员名称的需求,可以在企业微信通讯录中设置相应的权限,并在宜搭的成员组件中添加部门选择的功能。具体实现步骤如下:
在企业微信通讯录中,按照部门对用户进行管理,设置相应的权限,确保只有需要访问数据的用户拥有相应的权限。
在宜搭的成员组件中,添加部门选择功能。您可以参考宜搭的文档,使用 antd 的 TreeSelect 组件实现部门选择,然后根据选择的部门查询对应的成员列表并显示在页面上。
根据用户的选则,在后台调用企业微信通讯录的API,获取所选部门下的成员列表,并将结果返回给前端页面。
在宜搭中,可以通过修改成员组件的数据源和权限配置,来实现选择部门带出成员名称的需求。具体来说,可以按照以下步骤进行操作:
配置成员组件的数据源:在成员组件的属性中,可以设置成员列表的数据源,例如从某个部门或者用户组中获取成员列表。可以根据需要选择合适的数据源,并对其进行配置,以确保正确获取所需的成员信息。
配置成员组件的权限:在宜搭中,每个成员组件都有相应的权限配置,可以设置该组件的可见性、编辑性等。可以根据需要,对成员组件的权限进行调整,以确保用户只能看到和编辑自己有权访问的成员信息。
使用脚本实现扩展功能:如果标准的成员组件无法满足您的需求,可以考虑使用脚本来实现扩展功能。例如,在选择部门时,可以使用脚本来获取指定部门的成员列表,并将其填充到成员组件中。
宜搭中的权限配置和脚本功能可能会受到平台版本和用户权限的限制。因此,在进行以上操作之前,建议先了解宜搭的权限管理和脚本功能相关文档,或者咨询宜搭官方客服人员。
宜搭成员组件可以选择全公司的人员,但是展示时只能展示本部门的人员,需要通过搜索选择其他部门的人员。 目前由于容器限制,在钉钉移动端 iframe 中使用该组件时,会因为容器未向 iframe 注入 JSAPI 导致无法正常选择人员,请避免在这种场景中使用该组件。
成员组件目前没有可以直接控制可选范围的配置项,可以使用这个方案:创建一个中间表,里面放入部门和所属成员,通过数据联动,获取这个中间表。
楼主你好,阿里云宜搭的成员组件可以通过修改用户权限来实现部门成员名称选择的需求。具体操作如下:
进入宜搭应用编辑器,找到需要添加成员组件的页面。
在左侧工具栏中选择“组件”,然后从列表中选择“成员”组件并拖动到页面上。
点击成员组件,进入属性设置界面。在“数据源”选项卡中,可以设置成员组件的数据来源。如果您要实现部门成员名称选择的需求,建议设置为“企业通讯录”。
在“选项设置”选项卡中,您可以自定义成员组件的外观和交互方式。同时,在此处可以配置是否允许多选、搜索框的显示方式等参数。
最后,在“权限设置”选项卡中,您可以根据实际需求修改成员组件的访问权限。例如,您可以将该组件设为仅管理员可见或者对所有人开放访问。
您好,宜搭的成员组件通过配置“机构/部门”的数据源来确定可查询的成员范围,因此如果希望在成员组件中选择部门后直接显示其成员信息,需要对数据源的相关配置进行调整。
具体来说,您需要在成员组件的数据源配置中将“机构/部门”这个选项设置为可选状态,这样用户在选择部门后就可以直接展示该部门下的成员列表了。不过需要注意的是,这种调整有可能会对其他依赖该成员组件的组件产生影响,因此在修改之前建议先了解清楚整个应用程序的结构和依赖关系。
此外,如果您希望通过多选部门组件来实现成员信息展示的需求,可以考虑通过自定义脚本,将多选部门组件中选定的部门 ID 传递给成员组件,然后在成员组件中根据部门 ID 进行查询,从而实现成员信息的展示。