

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
当你在Vue项目中执行npm run build命令并遇到提示找不到package.json时,这通常意味着你的操作目录可能不正确,或者项目根目录下确实缺少了package.json文件。请按照以下步骤进行检查和解决:
确认当前目录:首先,确保你在终端或命令行界面中的当前工作目录是Vue项目的根目录。你可以通过运行pwd(Linux/macOS)或cd(Windows下是echo %cd%)命令来查看当前所在路径,确认它确实是包含package.json的项目根目录。
检查package.json是否存在:在确认了当前目录无误后,检查项目根目录下是否确实存在package.json文件。你可以在文件管理器中查看,或者在命令行中运行ls(Linux/macOS)或dir(Windows)命令列出目录内容以确认。
重新创建package.json:如果确实没有package.json文件,可能是因为项目未被初始化为npm项目,或者文件意外丢失。你可以尝试使用npm init命令来重新生成package.json。但请注意,这样做会要求你重新填写项目信息。如果你是从现有Vue项目中执行构建,这可能不是最佳解决方案,因为这会丢失原有配置信息。在这种情况下,考虑从备份或版本控制系统(如git)恢复该文件更为合适。
检查npm或Node.js安装:虽然较少见,但确保你的npm或Node.js安装没有问题也是重要的。有时候环境问题也可能导致此类错误。你可以尝试更新npm和Node.js到最新版本,然后再次尝试。
查看scripts配置:如果上述都正常,你也可以检查package.json文件中的scripts部分,确保其中定义了build脚本。Vue CLI创建的项目,默认配置应该类似于这样:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
// ...
}
如果以上步骤都不能解决问题,可能需要更详细地检查项目的配置或环境设置。希望这些建议能帮助你解决问题!
我是后端开发工程师,也接触过一点儿前端,可能的原因是:
当执行npm run build命令时,系统提示找不到package.json文件,这通常意味着当前目录下没有该文件。要解决这个问题,您可以采取以下步骤:
package.json文件应该位于项目的根目录中。package.json文件。如果不存在,您可能需要初始化一个新的Node.js项目或者从版本控制系统中检出正确的代码库。package.json文件,您可以使用npm init命令来创建一个新的package.json文件。如果您希望快速生成一个默认的package.json文件,可以使用npm init -y命令。npm无法找到package.json文件。在这种情况下,您需要调整您的工作目录,或者更新npm命令中的路径信息。package.json文件存在但npm仍然报错,可能是依赖项出现了问题。您可以尝试删除node_modules文件夹和package-lock.json文件,然后重新运行npm install来安装项目依赖。总的来说,通过上述步骤,您应该能够解决npm run build命令找不到package.json文件的问题。如果问题依然无法解决,可能需要进一步检查项目配置或寻求社区的帮助。
在执行npm run build命令时提示找不到package.json文件,这通常意味着当前目录下没有该文件。以下是一些可能的原因和解决方案:
package.json文件。请确保您在项目的根目录下,并且该目录下确实存在package.json文件。package.json文件。如果不存在,可能是因为误删或遗漏。您可以尝试重新创建项目,或者从版本控制系统中恢复丢失的文件。package.json文件位于其他目录下,您可以通过指定--working-dir参数来运行npm run build命令,例如npm run build --working-dir=path/to/your/package/json。package.json文件,您需要先使用npm init命令来初始化项目,这将生成一个package.json文件。package.json文件的名称正确无误,没有拼写错误或意外的字符添加。package.json文件。请检查文件权限,并确保您有足够的权限来读取该文件。npm cache clean --force来清除缓存,然后再次尝试构建项目。npm install命令来安装所有必要的依赖项。package.json文件位于项目的根目录。总的来说,通过以上步骤,您应该能够解决找不到package.json文件的问题,并成功执行npm run build命令来打包您的Vue项目。
这个错误信息表示,在打包Vue项目时,没有找到package.json文件。 要解决这个问题,请确保您在项目中创建了package.json文件,并确保该文件在正确的位置。 确认已经正确安装了依赖:在项目根目录下执行 npm install 命令。 确认 package.json 文件存在于项目根目录下,并且没有被重命名或移动。 检查项目文件结构是否出现了问题,尝试恢复到正常状态。如果无法解决,可以重新创建一个新的项目并将代码复制过去。
这个问题可能有几种原因导致:
npm run build 命令之前,需要先执行 npm install 命令来安装依赖。如果没有安装依赖,就会找不到 package.json 文件。package.json 文件被删除或移动了:如果 package.json 文件不在项目根目录下,或者被删除了,那么执行 npm run build 命令时就会找不到这个文件。package.json 文件被移动到了错误的位置,或者被重命名了,那么执行 npm run build 命令时也会找不到这个文件。解决方法:
npm install 命令。package.json 文件存在于项目根目录下,并且没有被重命名或移动。如果在执行npm run build命令时提示找不到package.json,可能有以下几种原因:
当前目录不是项目根目录。请确保您的终端所在的目录是您的Vue.js项目根目录。
缺少package.json文件。请检查您的项目是否具有package.json文件。如果没有,请使用npm init命令创建一个新的package.json文件。
node_modules目录不存在或缺少依赖。如果您的node_modules目录不存在或缺少依赖,您可以尝试运行npm install命令来安装所有需要的依赖项。
项目中存在软链接。如果您的项目中存在软链接,请确保它们指向正确的位置。
npm配置错误。请检查您的npm配置是否正确,例如prefix等属性是否设置正确。可以尝试重新配置npm,如下所示:
npm config set prefix '~/.npm-global' 希望这些解决方案能够帮助您解决问题。
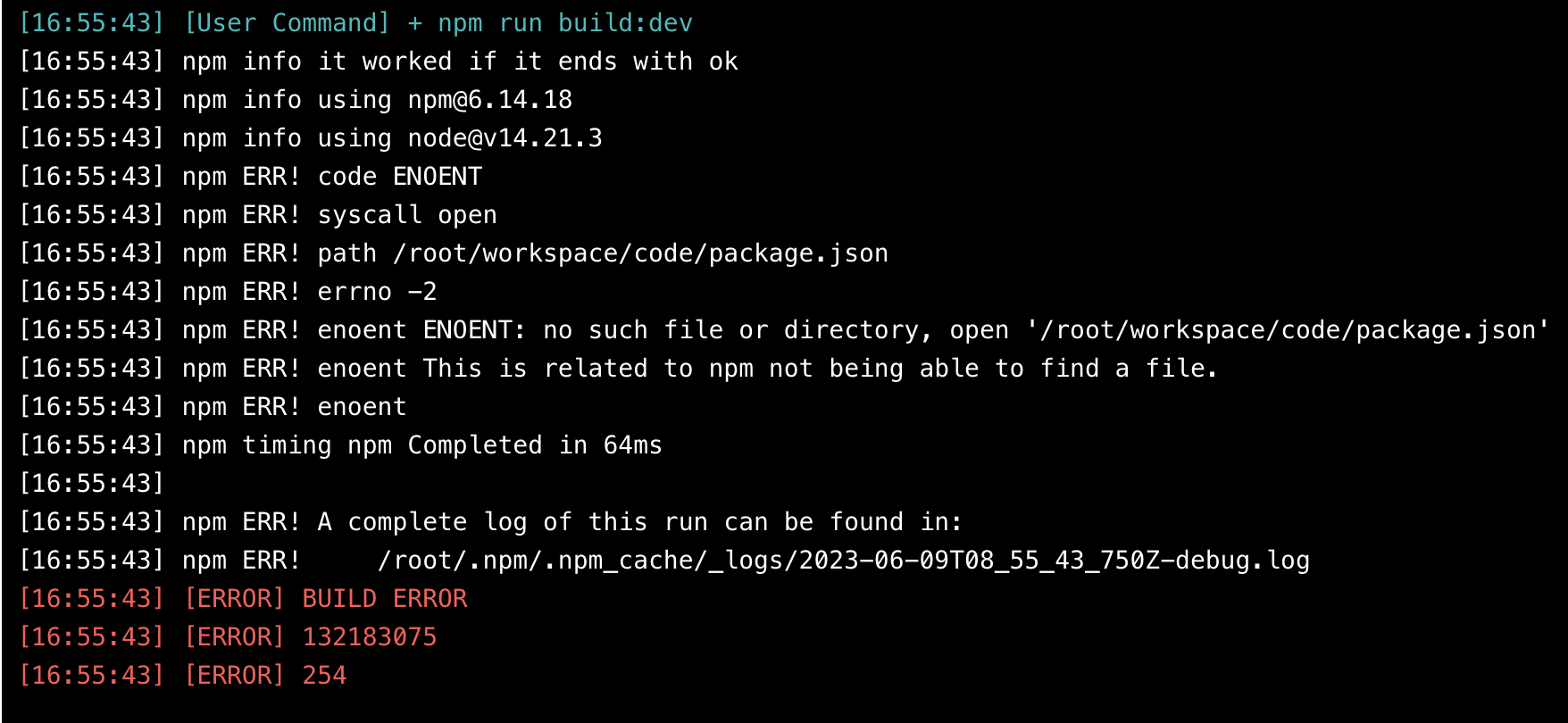
npm在执行npm run build:dev命令时找不到/root/workspace/code/package.json文件,导致了ENOENT错误。这可能是因为你的项目目录结构发生了变化,导致npm无法找到package.json文件。你可以检查一下当前目录是否正确,是否存在package.json文件。
另外,你可以尝试使用以下命令来重新安装依赖项并构建项目:
删除 node_modules 文件夹:rm -rf node_modules 清除 npm 缓存:npm cache clean --force 重新安装依赖项:npm install 执行构建命令:npm run build 如果你的项目依然无法正常构建,可以将完整的错误日志文件贴出来,以便更好地定位问题。
楼主你好,如果您在执行npm run build命令时遇到了找不到package.json的错误,可能有以下几个原因:
您没有在项目根目录下执行npm run build命令。请确保您在项目根目录下执行该命令。
您的项目目录中确实缺少package.json文件。请确认您的项目目录中是否存在package.json文件,并且它是否包含了必要的依赖项和脚本。
您的package.json文件可能存在错误或格式不正确。请检查您的package.json文件,确保它符合JSON格式的要求,并且没有语法错误。
您的node_modules目录可能已经损坏或被删除。请尝试重新安装您的项目的依赖项,运行npm install命令。
您的npm版本可能过低,无法正确执行npm run build命令。请尝试升级您的npm版本,运行npm install -g npm命令。
如果您确认以上原因都不是问题所在,您可以尝试以下方法:
删除项目中的node_modules目录,然后重新安装依赖项,运行npm install命令。
确保您的package.json文件的依赖项和脚本都正确配置。您可以使用npm ls命令检查您的依赖项是否正确安装。
确保您的npm和node版本都符合项目的要求。您可以使用npm -v和node -v命令来检查您的npm和node版本。
可能是以下几个原因之一导致的:
你在项目根目录下运行了npm run build命令,但是该命令需要在Vue项目的目录下运行。在Vue项目目录下运行该命令。
没有package.json文件。请检查你的项目目录是否包含package.json文件。如果没有,请运行npm init命令初始化项目。
package.json文件路径错误。请确保你的package.json文件位于正确的路径下,可以在命令行中使用cd命令进入到项目目录。
package.json文件中缺少必要的依赖。请检查你的package.json文件中是否包含了必要的依赖,比如vue和vue-cli。如果没有,请运行npm install命令安装依赖。
npm命令不可用或已损坏。请确保你的电脑上已经安装了npm或尝试重新安装npm。
如果您在执行 npm run build 命令时遇到了 "找不到 package.json" 的错误提示,可能是由于以下原因之一导致的:
当前目录不正确:请确认您当前所在的目录是否为 Vue 项目的根目录。在执行 npm run build 命令时,需要在 Vue 项目的根目录下运行该命令。
缺少依赖项:Vue 项目需要依赖多个 NPM 包来完成构建和打包等工作。请确保已经安装了这些依赖项,并且版本符合要求。可以通过以下命令来安装 Vue 项目所需的依赖项:
npm install
或者使用淘宝镜像加速:
npm install --registry=https://registry.npm.taobao.org
系统权限问题:请检查您是否以管理员身份运行了该命令。某些系统环境可能需要管理员权限才能访问某些文件或目录。
操作系统区分大小写:请注意,某些操作系统(如 macOS)区分文件名和目录名的大小写。请确保您在执行命令时使用了正确的文件名和目录名。
云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。