
移动端容器里单行文本颜色修改
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在阿里云宜搭移动端容器中修改单行文本的颜色,可以通过以下步骤进行:
选中要修改颜色的单行文本组件。
进入“属性”区域,在“样式”下找到“字体颜色”选项。
点击“字体颜色”,选择您想要设置的颜色,或在“自定义颜色”中输入十六进制颜色码来自定义颜色。
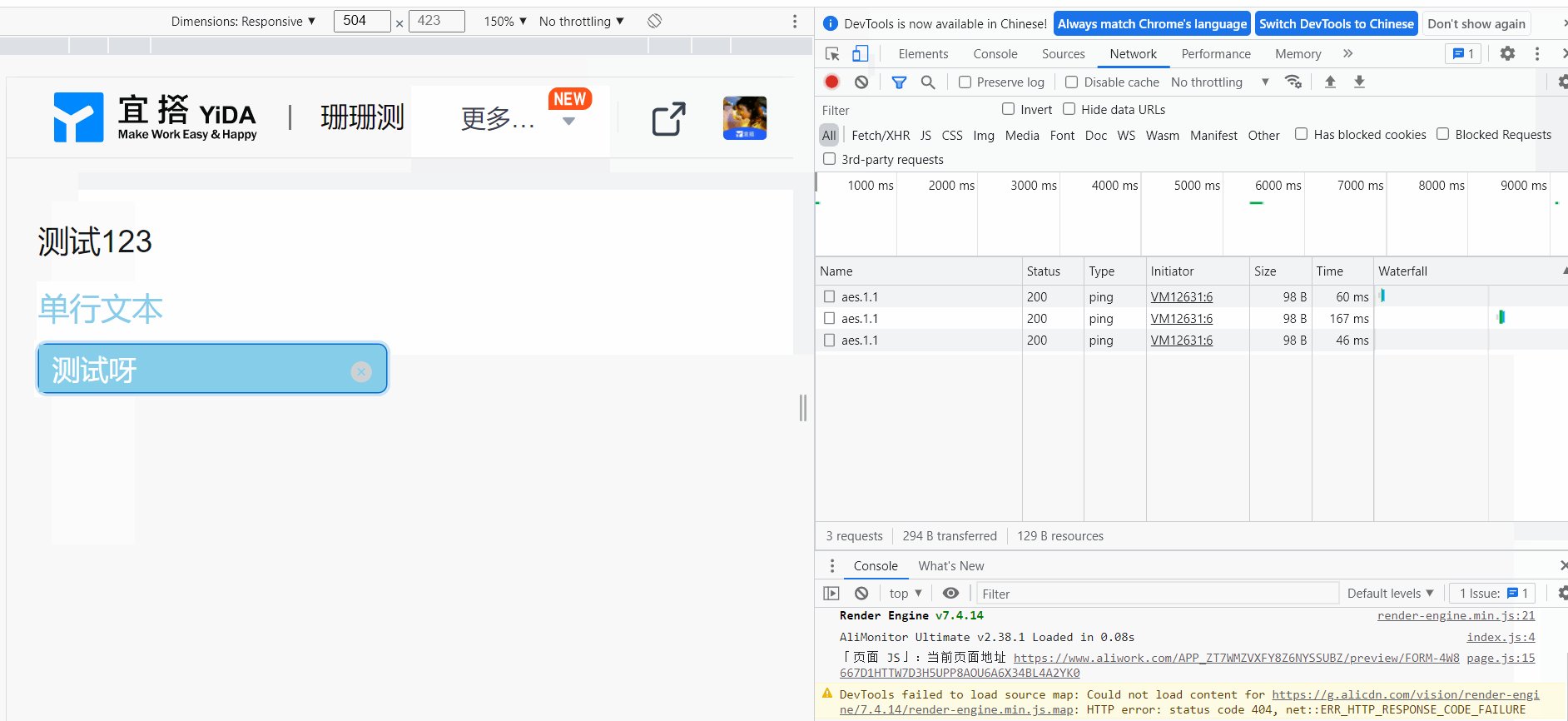
完成颜色设置后,保存并预览您的页面,确认修改后的效果是否符合预期。
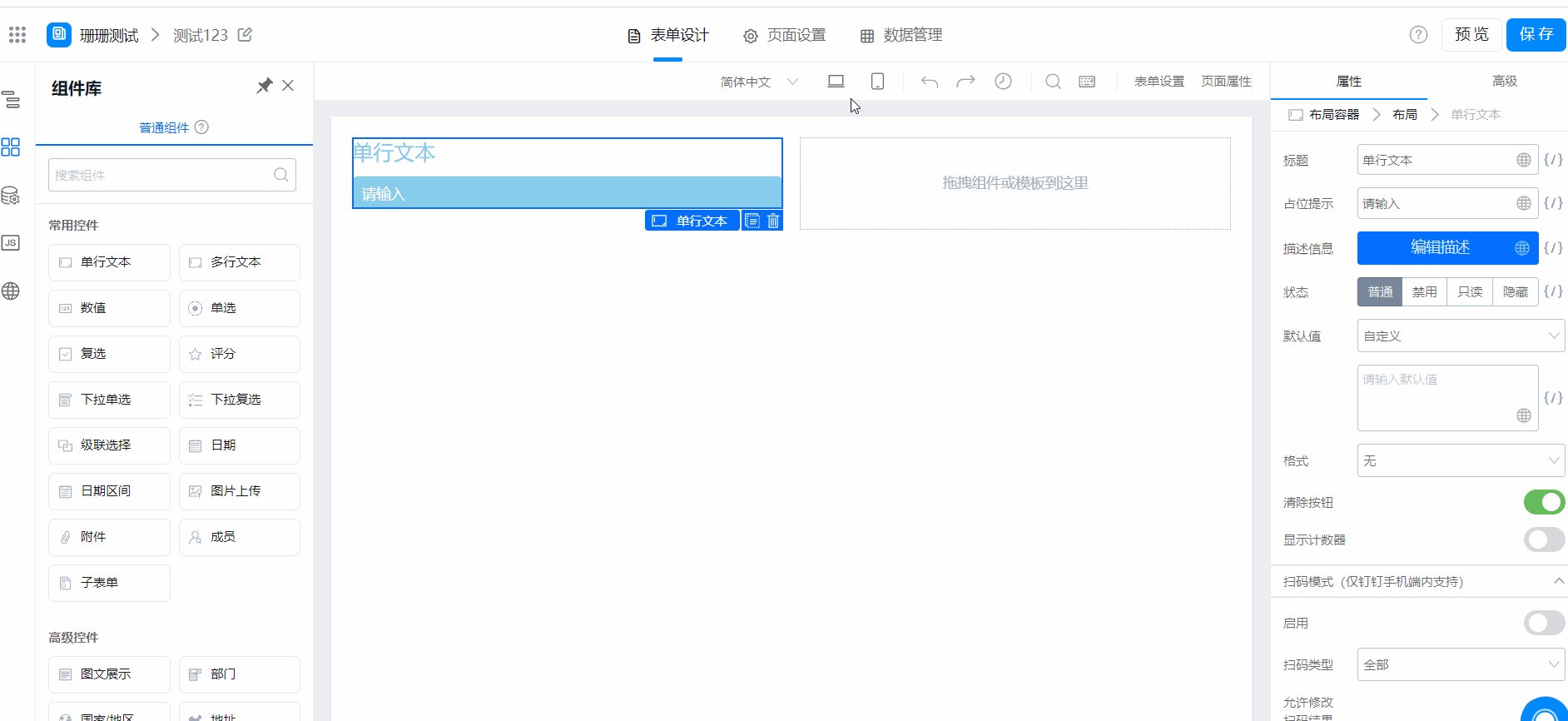
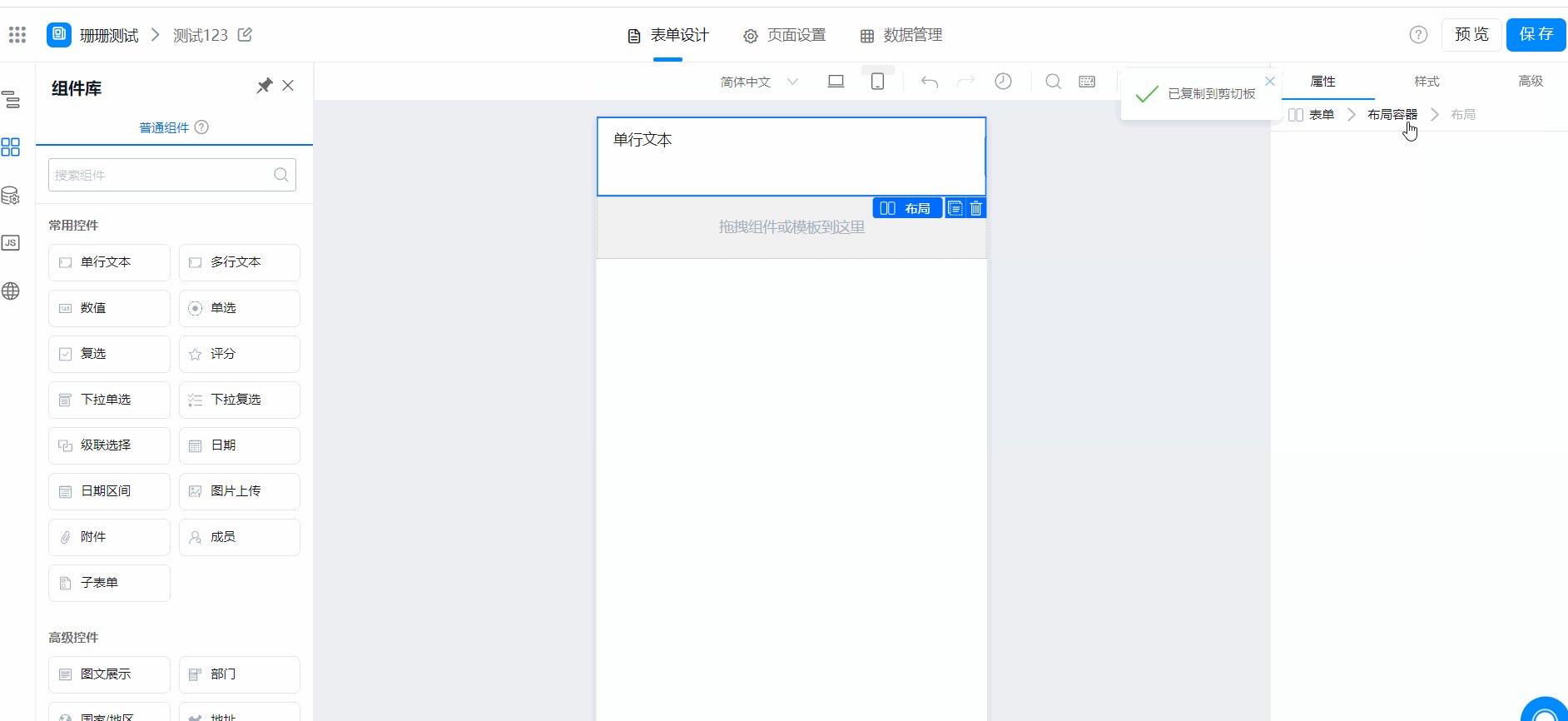
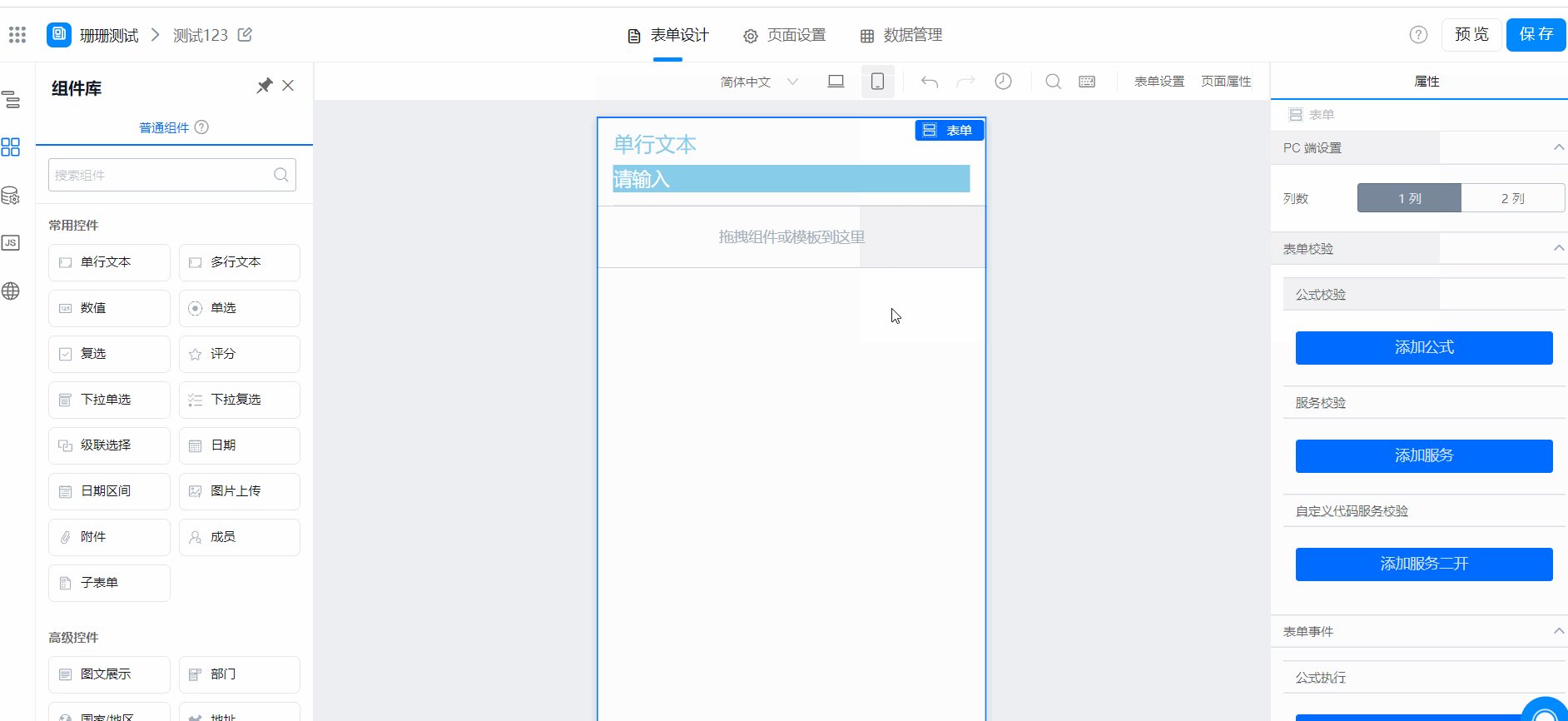
操作路径:新建表单 >> 布局容器 > > 单行文本组件 >> 布局样式设计 >> 源码编辑

输入下述代码,可以实现对移动端背景、标题、字体等配置项进行样式的修改。
下面的代码直接复制进去,注意替换单行文本的唯一标识!
/移动端背景-天蓝色/ :root #textField_ksk6ban3{ background:skyblue; } /移动端标题-天蓝色/ :root .textField_ksk6ban3 span{ font-size:20px; color:skyblue; } /pc/移动端,输入字体-白色/ :root .textField_ksk6ban3 input{ font-size:18px; color:white; } /pc/移动,占位提示字体颜色修改-白色/ #textField_ksk6ban3::-webkit-input-placeholder { color: #ffffff; }
动图演示:

本方法可能会导致应用样式的错乱等系统错误,且宜搭官方无法帮您进行回退操作!使用之前请慎重考虑!