

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
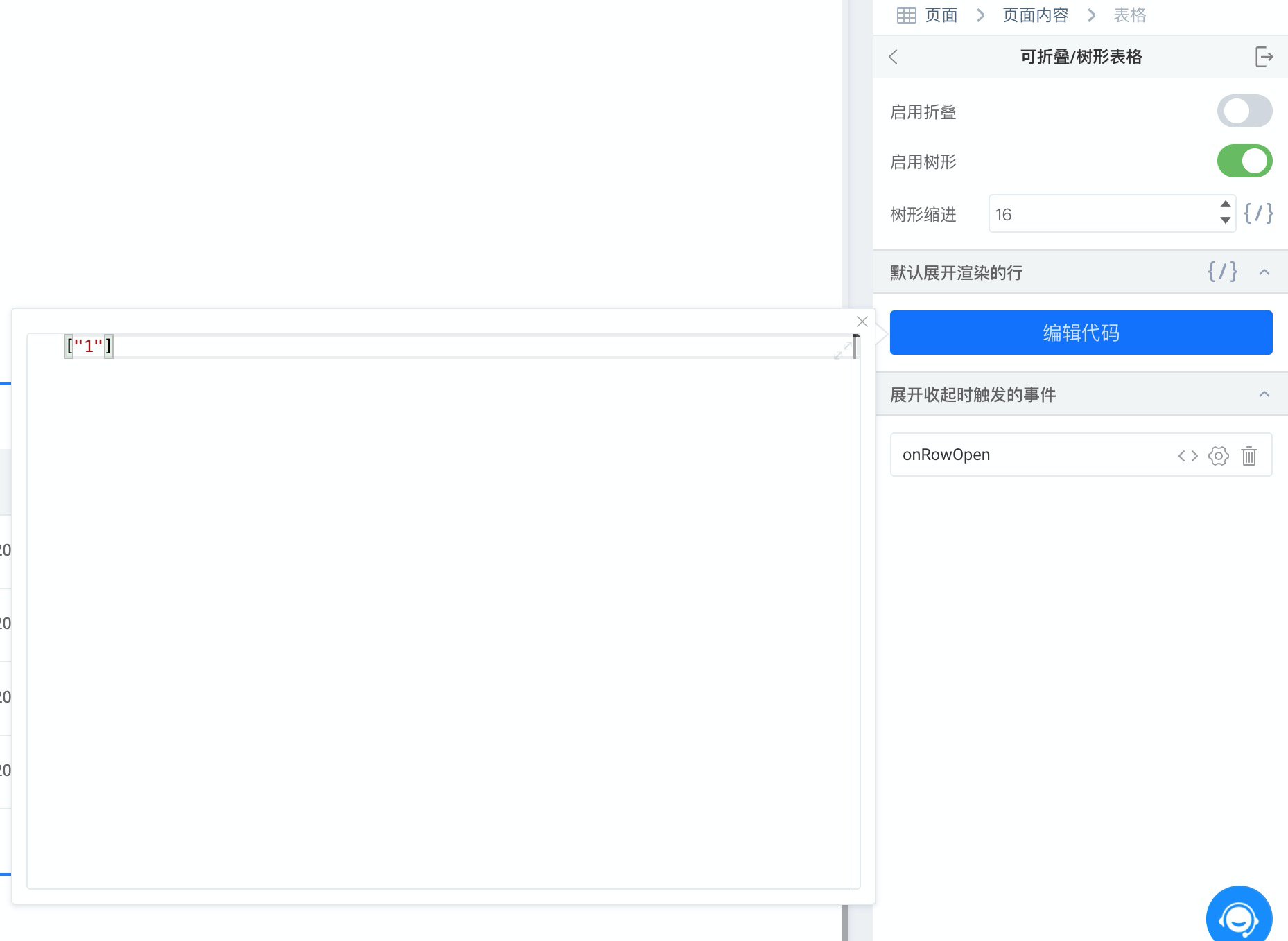
宜搭自定义页面中,表格开启了树形结构后,如何默认展开渲染的行,
在编辑代码中的数据格式需要是一个数组,数组中的值就是对应每一行的数据主键,这样就可以默认展开对应的数据。 也可以绑定一个变量,在每次点击的时候去更改这个变量,这样可以动态修改默认展示的数据。

在钉钉宜搭中,可以通过以下步骤将一行数据的原有值渲染到窗口中:
首先,需要在窗口中添加一个表格组件,并设置表格的列数和行数。
在表格中,可以使用数据绑定的方式将数据源与表格关联起来。这可以通过在表格组件的“数据源”属性中设置数据源来实现。
当需要修改一行数据时,可以通过编写脚本来获取该行数据的值,并将其渲染到窗口中。具体实现方式如下:
首先,需要获取当前选中的行的索引。可以使用表格组件的“当前选中行”属性来获取。
然后,可以通过索引获取该行的数据。可以使用表格组件的“获取行数据”函数来实现。
接下来,可以将获取到的数据渲染到窗口中。可以使用文本组件或其他组件来实现。
最后,将修改后的数据保存到数据源中,以便后续操作。
需要注意的是,钉钉宜搭的数据绑定机制可以实现数据的自动更新和渲染,因此在修改数据后,可以直接将数据源中的数据更新,表格组件会自动更新渲染。