
报表页面,饼图与列表是相同的数据集,点击饼图后,希望列表只显示与饼图点击部分相对应数据
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您可以使用以下步骤来实现在钉钉宜搭中点击饼图后,只显示与饼图点击部分相对应数据的功能:
在钉钉宜搭中创建一个报表页面,并在页面中添加一个饼图和一个数据列表。
在数据集中添加与饼图和数据列表相同的数据,并给每条数据分配一个唯一的标识符。
在饼图上添加一个点击事件,当用户点击饼图上的某个部分时,将该部分的标识符发送到后台。
后台接收到饼图点击事件后,筛选出与该部分标识符相对应的数据,并将数据返回到前端。
前端接收到后台返回的数据后,将数据填充到数据列表中,并隐藏与点击部分不相对应的数据。
具体实现过程中,钉钉宜搭的具体API以及数据处理方法会有所不同,您可以参考宜搭官网提供的文档或进行相应的调试和测试。
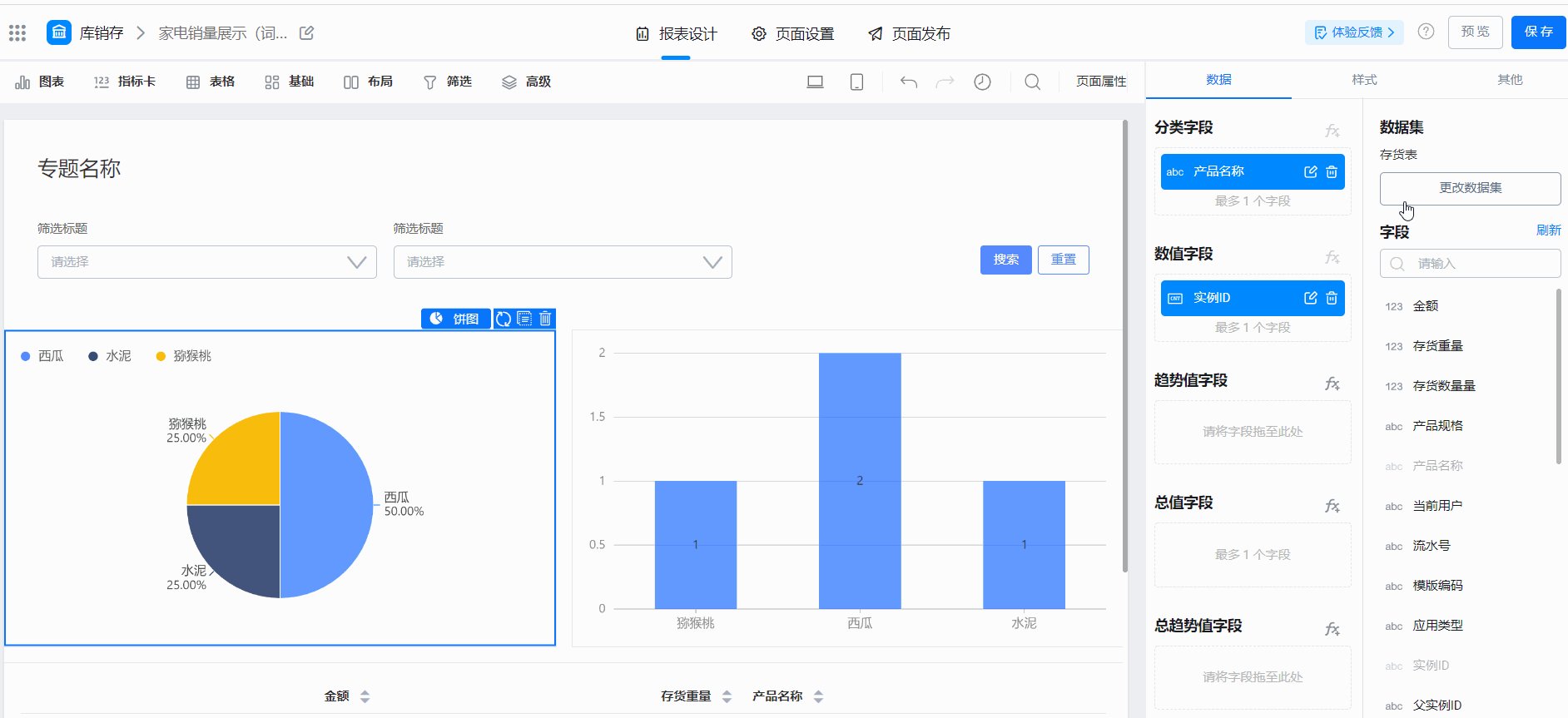
点击组件指定区域,可以设置组件和组件之间的联动,目前仅支持【饼图】发起联动,所有组件均可接受联动。

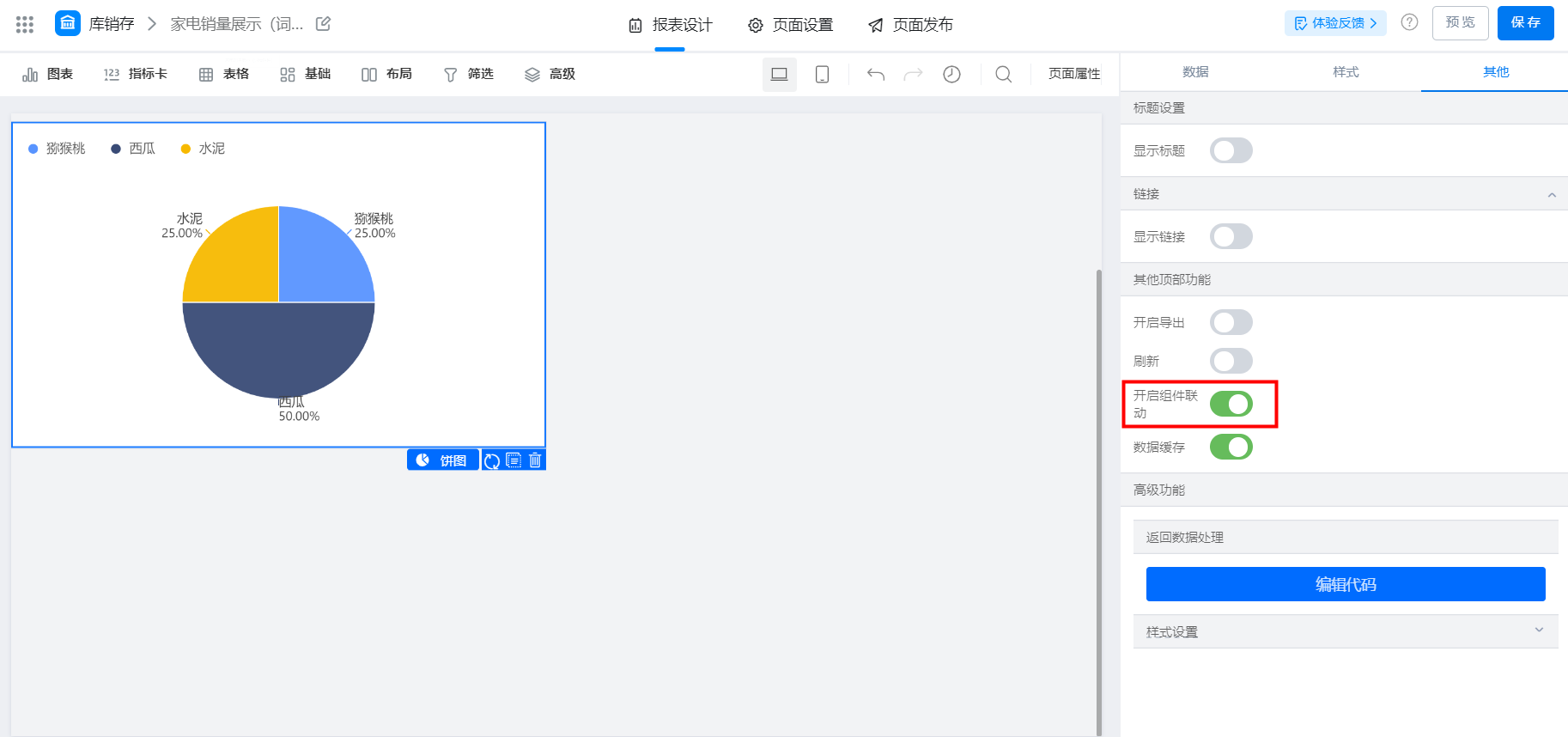
在饼图组件配置数据集、字段,并且开启组件联动,


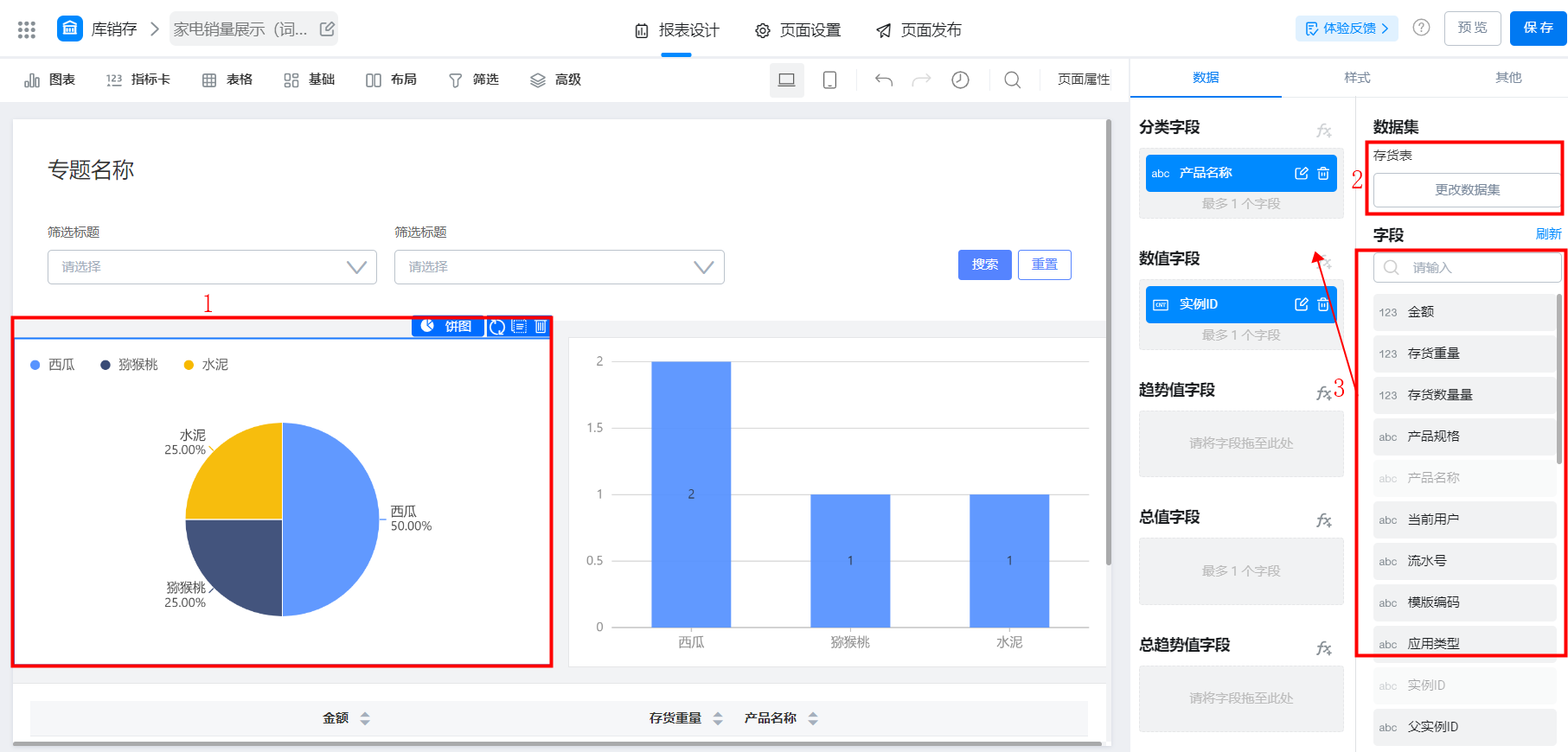
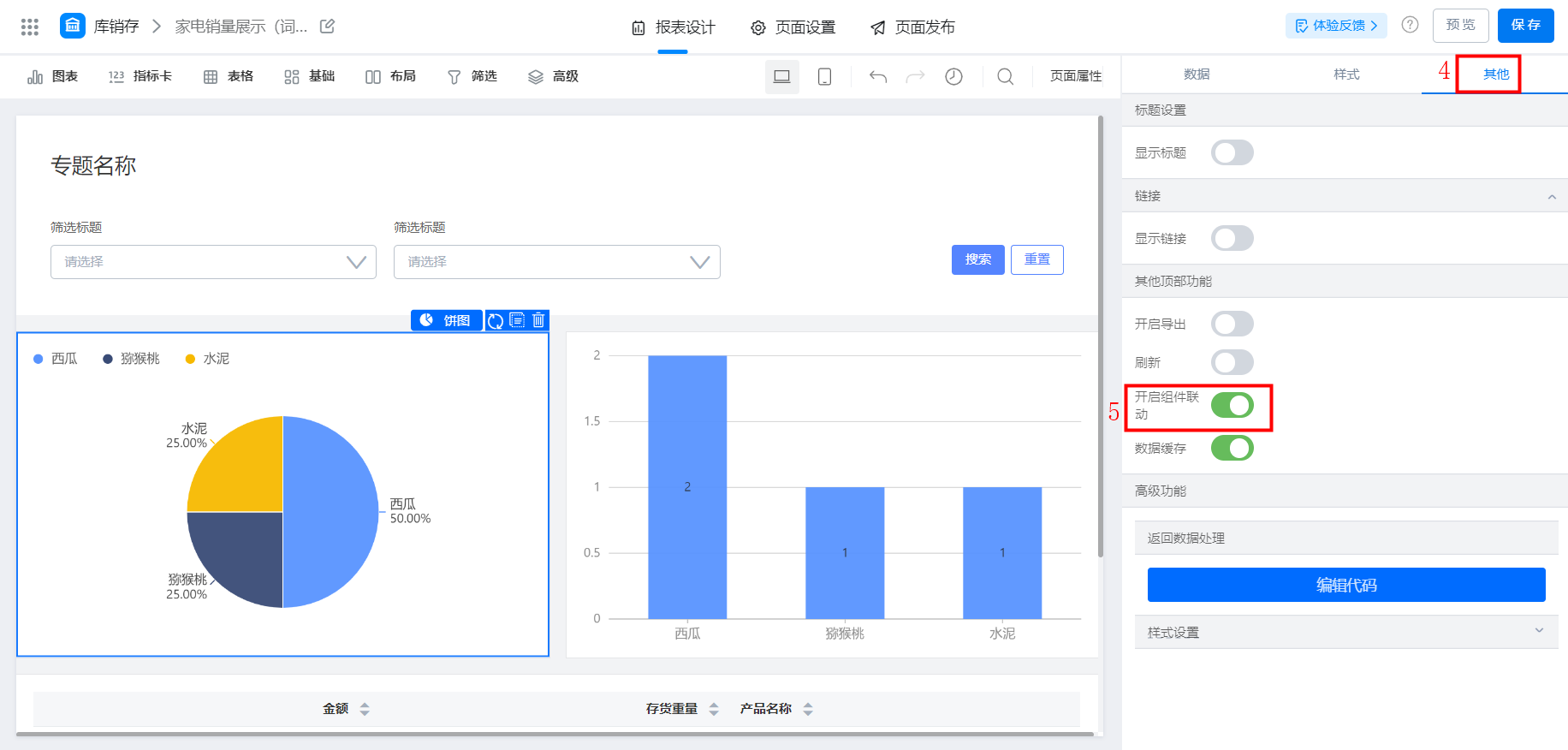
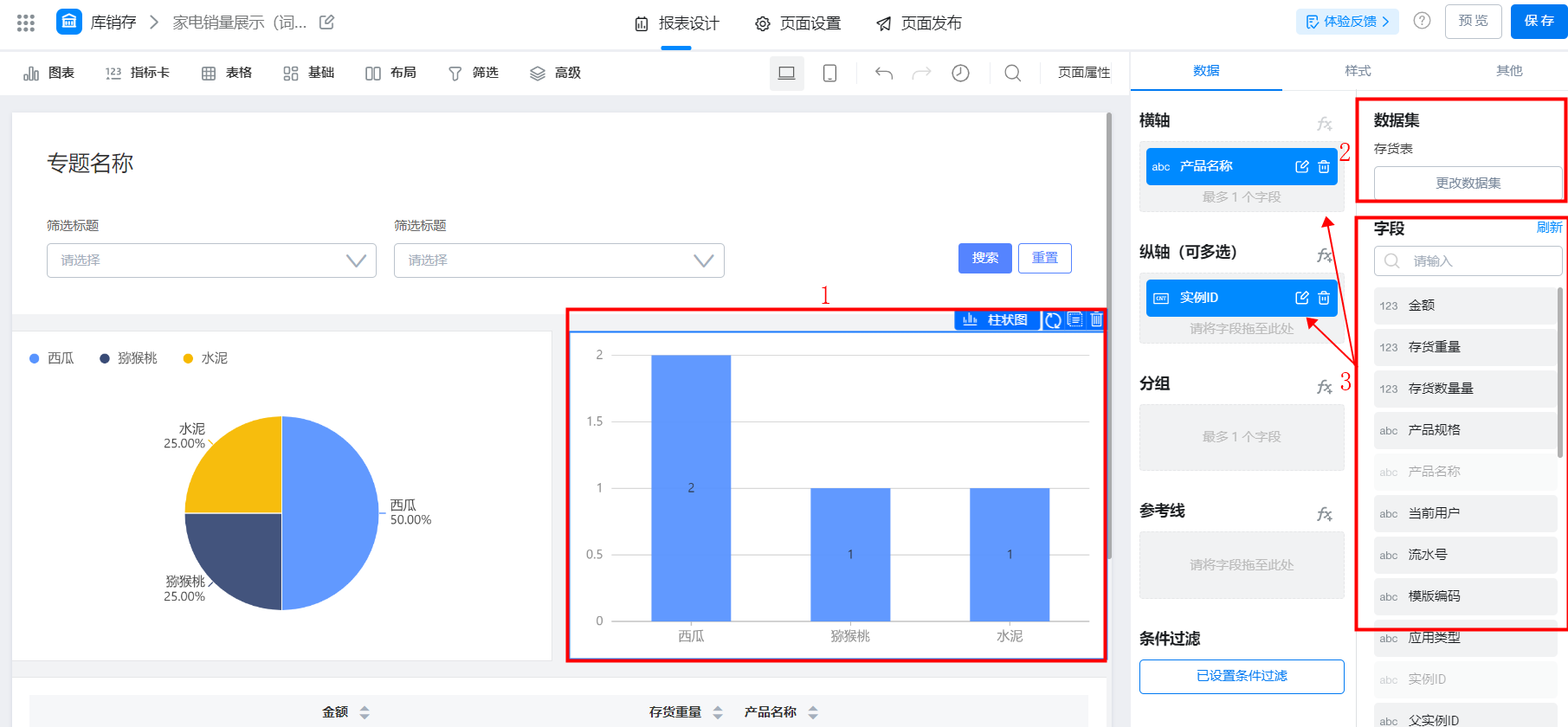
拉取新的一个图表组件,配置数据集与饼图一致,

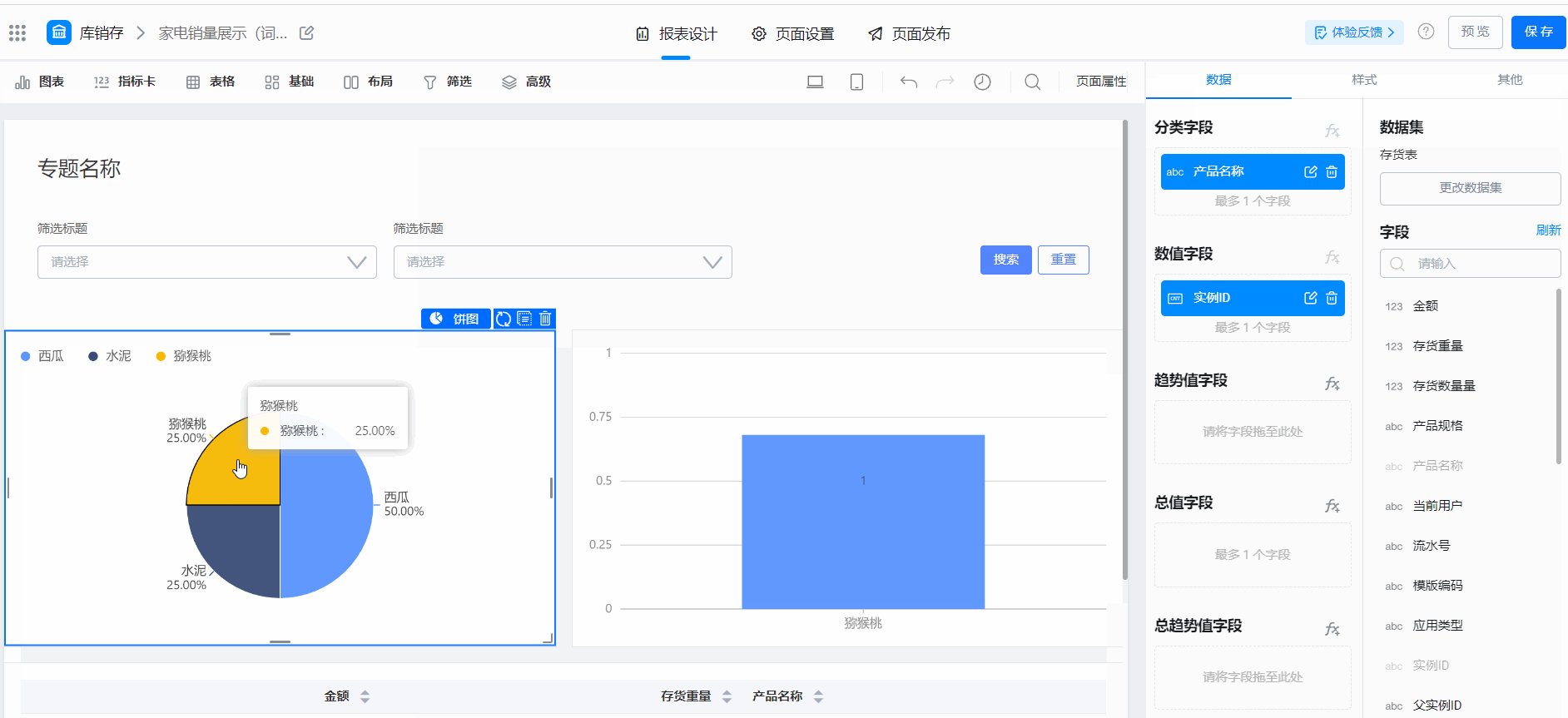
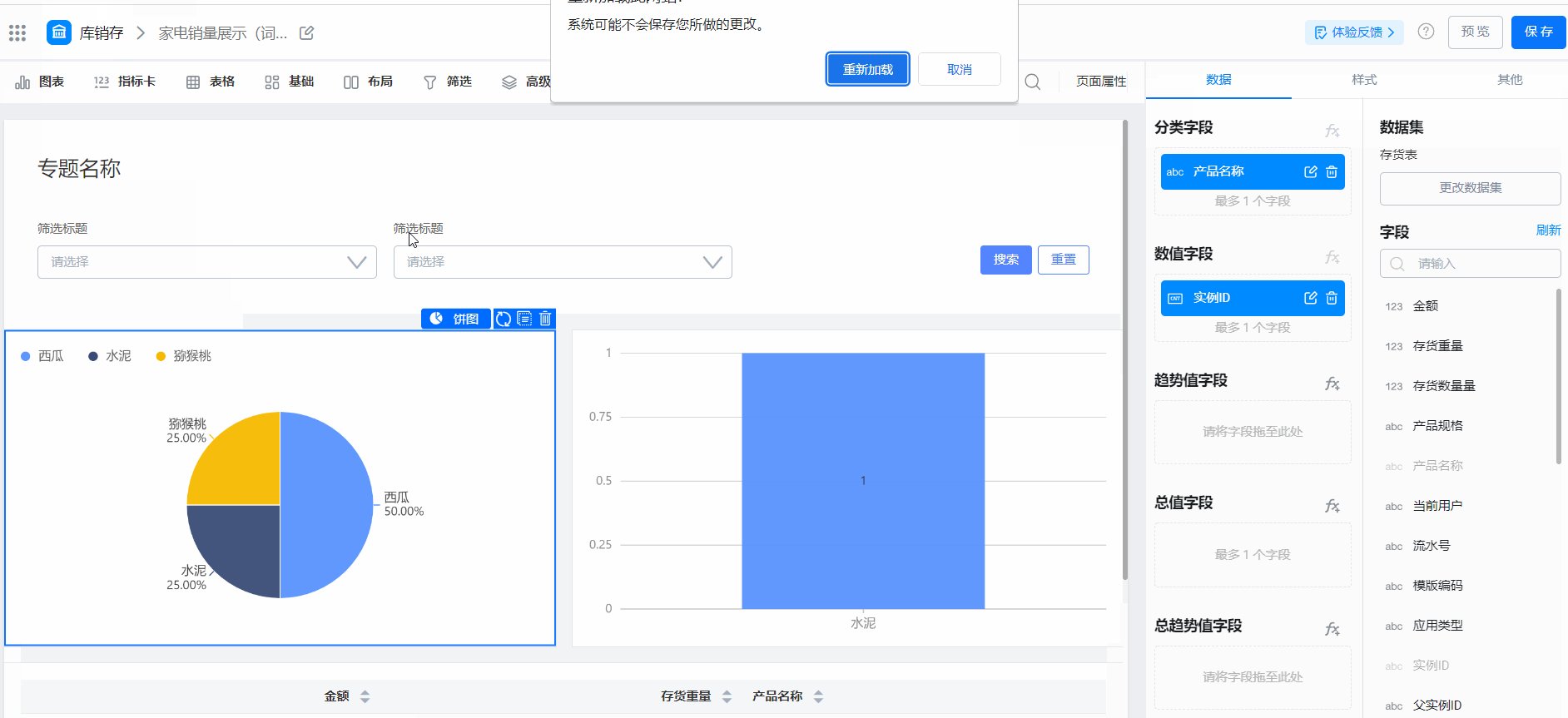
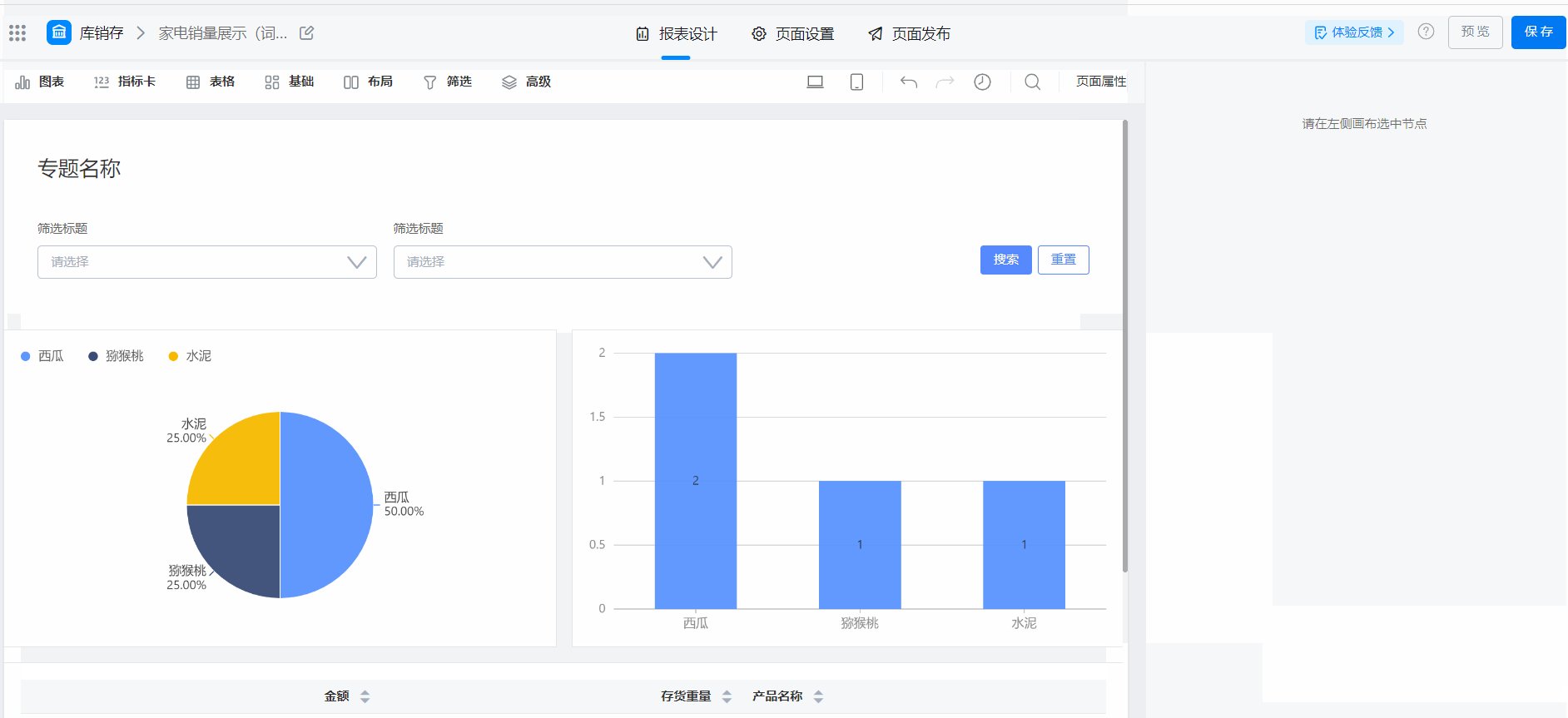
实现效果,当鼠标选中饼图组件某一区域数据,则柱状图也只会展示与饼图鼠标所点击的对应数据,例如:饼图点击西瓜,柱状图就只会展示西瓜的数据,效果图如下:

钉钉宜搭报表页面提供了钉钉定制的ECharts图表组件,可以使用ECharts的API来实现饼图与列表的联动效果。可以通过ECharts的setOption方法重新渲染列表,只显示与饼图点击部分相对应的数据。
具体实现步骤如下:
1、在ECharts的饼图组件中添加click事件,获取当前点击的数据项;
2、根据点击的数据项筛选出需要显示的数据;
3、重新渲染列表,只显示与饼图点击部分相对应的数据。
以下是一个简单的示例代码:
// 饼图组件
{
type: 'pie',
data: [
{ value: 10, name: '类别1' },
{ value: 20, name: '类别2' },
{ value: 30, name: '类别3' },
],
// 添加 click 事件
emphasis: {
itemStyle: {
borderColor: '#fff',
borderWidth: 2,
},
},
label: {
show: true,
formatter: '{b}: {d}%',
},
itemStyle: {
borderWidth: 1,
borderColor: '#fff',
},
// 点击事件处理函数
onclick: function (params) {
// 获取点击的数据项
var name = params.name;
// 根据数据项筛选需要显示的数据
var data = tableData.filter(function (item) {
return item.category === name;
});
// 重新渲染列表
renderTable(data);
},
}
// 渲染列表函数
function renderTable(data) {
// 根据数据渲染表格
// ...
}
在实际使用中,需要根据具体的需求进行适当修改,以达到最佳的效果。