
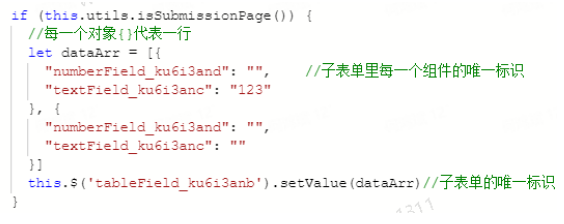
比如子表单有单行文本A、B1、C1、D1四个组件,子表单有B2、C2、D2三个组件。在A组件值发生变化时,将B1、C1、D1的值分别复制给子表单B2、C2、D2,形成“新”的一行。原先参考了这个代码,但是没成功:

小白一下这个JS怎么写?谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在阿里云宜搭中,如果您想要将主表单中的字段添加到子表单中作为新的一行,可以按照以下步骤进行操作:
打开宜搭工作台,进入表单设计器页面。
在左侧菜单栏中选择“数据”,找到您想要添加到子表单中的主表单字段。
将主表单字段拖动到子表单区域中,放置在子表单区域中的某一列的表单控件上。
在弹出的对话框中,选择“添加到子表单”选项,点击“确定”按钮。
在子表单区域中,您会看到添加的新行,包含了您刚刚拖动的主表单字段。
您可以根据需要对新行进行样式和布局的调整。
以上是将主表单字段添加到子表单中作为新的一行的操作步骤。需要注意的是,在添加主表单字段到子表单中时,需要保证主表单中的字段和子表单中的字段类型匹配,否则可能会出现数据格式不一致的问题。
根据您的需求,可以尝试如下的JS代码:
var subform = fd.subform.getField("子表单字段名称");//获取子表单字段
subform.on("valuechange", function() {
var row = subform.getRow();//获取最后一行数据
var A = row.A.value;//获取A列的值
if (A) {//如果A的值不为空
var newData = {};//定义新数据对象
newData.B2 = row.B1.value;//将B1的值赋给B2
newData.C2 = row.C1.value;//将C1的值赋给C2
newData.D2 = row.D1.value;//将D1的值赋给D2
subform.addRow(newData);//将新数据添加到子表单中
}
});
以上代码中,我们针对子表单添加了一个值变化的监听事件,当A列的值发生变化时,我们先获取当前最后一行的数据,然后判断A列的值是否为空,如果非空,则定义一个新的数据对象newData,将B1、C1、D1三个列的值分别赋值给newData的B2、C2、D2属性,最后将这一行新数据添加到子表单中。这样,每当A列的值发生变化时,就会自动触发添加新行的操作。
需要注意的是,代码中字母大小写要严格区分,并且需要将代码中的子表单字段名称修改为实际的子表单字段名称。
您可以尝试以下代码实现您的需求:
// 获取子表单的表格对象 var subTable = kintone.app.record.getSpaceElement('子表单的空间字段').querySelector('table'); // 获取主表单的 A 字段对象 var mainA = kintone.app.record.getFieldElement('A').querySelector('input'); // 监听主表单 A 字段的变化事件 mainA.addEventListener('change', function() { // 获取主表单 A 字段的值 var mainAValue = mainA.value;
// 获取子表单的 B1、C1、D1 字段对象 var subB1 = kintone.app.record.getFieldElement('B1').querySelector('input'); var subC1 = kintone.app.record.getFieldElement('C1').querySelector('input'); var subD1 = kintone.app.record.getFieldElement('D1').querySelector('input');
// 创建新行 var newRow = subTable.insertRow(-1);
// 创建 B2、C2、D2 字段的单元格 var newB2 = newRow.insertCell(-1); var newC2 = newRow.insertCell(-1); var newD2 = newRow.insertCell(-1);
// 将主表单 A 字段的值分别复制给子表单的 B2、C2、D2 字段 newB2.innerHTML = mainAValue; newC2.innerHTML = subC1.value; newD2.innerHTML = subD1.value; }); javascript 需要注意的是,上述代码中的 '子表单的空间字段' 和 'A' 都需要替换成您实际使用的字段编码。另外,由于 kintone.app.record.getSpaceElement 方法返回的是一个 DOM 对象,因此需要使用 querySelector 方法获取表格对象。