
我现在从excel往宜搭里面导入了一个表单,我添加了上传图片的功能,并且每次传完图片都会更新在表中,那么我如何获取到这个图片并展示在页面上呢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要展示在页面上宜搭表单里上传的图片,你可以通过以下几个步骤操作:
在宜搭的表单设计器中,打开对应表单,找到表单中含有上传图片的字段。
点击该字段,进入该字段的配置界面,在“上传设置”中勾选“上传成功后设置字段值为上传图片的 URL”,例如:将上传图片的链接保存到某个字段里。
在 yourdomain.com/app 中新建一个页面,将表单组件拖拽到页面中。在表单组件的属性设置中,设置数据源为所需的数据源,在表单配置中勾选已经在表单设计器中配置的图片字段(上一步保存上传图片的链接的字段)。
添加一个自定义 Html 组件,用来显示通过表单上传的图片。你可以在自定义 Html 组件中添加一个 img 标签,设置其 src 属性为上传图片的链接即可。代码如下:
<img src="{{表单数据.图片字段}}">
这样就可以在页面中展示在表单上传的图片了。当然,如果在上传图片时压缩了图片,那么需要根据压缩后的链接来进行图片展示,以保证图片的清晰度。
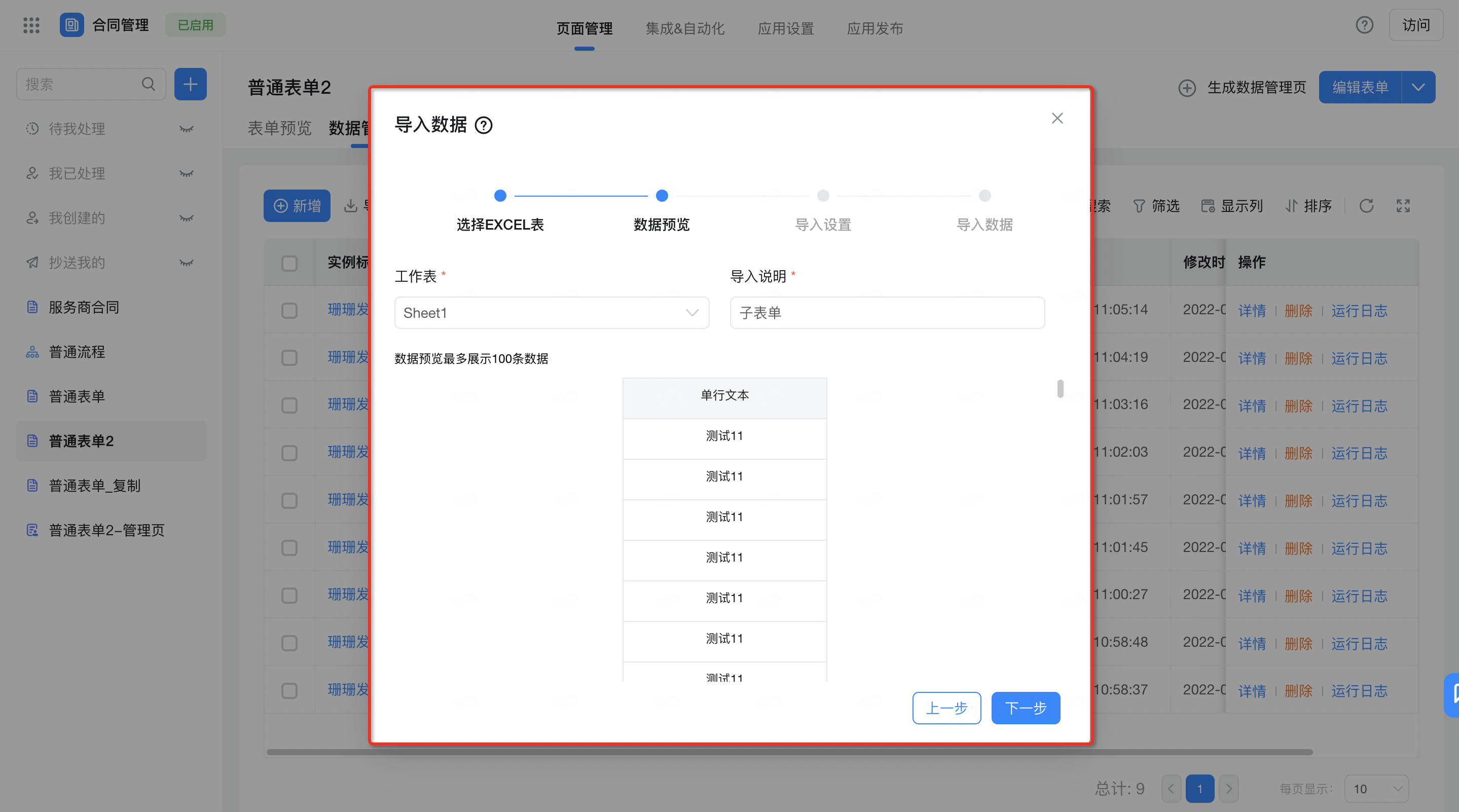
可以考虑创建管理页进行导入,点击图示区域上传 Excel 文件,同时文件需注意图示提示点

目前导入图片/附件会转存,占用一定附件容量。

图片上传 需要以 http:// 或 https:// 开头; 多个图片地址之间以英文字符","隔开; 需要保证资源地址公网可以访问,无其他验权参数,如果无法获取到该资源则留空; 将对图片资源执行校验,仅支持.png/.jpg/.jpeg/.gif格式,支持预览;
如果校验不通过,将记录到错误记录; 导入/导出格式统一,例如:在表单中提交的数据上传了图片,导出后的数据可以再次批量导入成功。
如果开启了免登访问,图片不是线上地址就显示不出来。
网速太慢或者图片格式不匹配也可能导致图片加载不出来。
如果您在宜搭中添加了上传图片的功能,并将上传的图片保存在了表单中,那么您可以通过以下步骤来获取表中的图片并展示在页面上:
在宜搭中添加一个图片控件,用于展示表中的图片。
在控制台中找到您的表单,并选择“数据源”选项卡。
找到包含图片的列,例如“图片地址”列,将其添加到数据源中。
在页面中添加一个数据集控件,并将数据集的数据源设置为您的表单数据源。
在数据集中,选择“数据绑定”选项卡,将图片控件的“图片地址”属性绑定到数据集中的“图片地址”列。
保存并预览页面,您应该能够看到表中的图片已经展示在了页面上。
需要注意的是,以上步骤仅适用于将图片保存在表单中的情况。如果您将图片保存在了其他位置,例如云存储服务中,您需要根据具体情况修改以上步骤中的细节。
您好,要在页面上展示上传的图片,您需要先从上传控件中获取到文件路径或者文件流,并将其转化为可以在页面上显示的格式。一种常见的方法是将图片文件转化为Base64编码的字符串,在页面上通过img标签来展示。
以下是一个简单的代码示例,假设您使用了一个id为"uploadBtn"的上传按钮和一个id为"imagePreview"的图片预览区域:
function handleUpload() { const fileInput = document.getElementById('uploadBtn'); const previewImage = document.getElementById('imagePreview');
// 当文件选择器的值发生变化时 fileInput.addEventListener('change', function(event) { const file = event.target.files[0];
// 将文件读取为Data URL
const reader = new FileReader();
reader.readAsDataURL(file);
// 当文件读取完成时
reader.onload = function() {
const dataURL = reader.result;
// 设置图片预览的src属性为Data URL
previewImage.src = dataURL;
};
}); } 这个示例中,我们首先获取上传按钮和图片预览区域的元素,然后监听上传按钮的change事件。当文件选择器的值发生变化时,我们获取到选择的文件并将其读取为Data URL。最后,将图片预览区域的src属性设置为Data URL即可展示上传的图片。
注意,在实际应用中,您还需要对上传的文件进行验证、压缩等处理,以确保用户上传的图片符合您的要求并且能够在页面上快速展示。
您可以尝试在上传图片成功后,使用 JavaScript 获取到上传的图片地址,然后再将其展示在页面上。以下是一个简单的参考代码:
// 获取上传按钮
const uploadBtn = document.querySelector('#uploadBtn');
// 添加 change 事件监听器
uploadBtn.addEventListener('change', handleUploadImage);
function handleUploadImage(event) {
// 获取上传的文件
const file = event.target.files[0];
// 创建 FormData 对象
const formData = new FormData();
formData.append('file', file);
// 发送上传请求
fetch('上传接口地址', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(data => {
// 获取上传后的图片地址
const imgUrl = data.imgUrl;
// 将图片展示在页面上
const imgElement = document.createElement('img');
imgElement.src = imgUrl;
document.body.appendChild(imgElement);
})
.catch(error => console.error(error));
}
注意:以上代码仅供参考,具体实现方式可以根据您的实际需求进行修改。