
我有这个表单,

想使用 宜搭页面JS的函数,使用IF公式判断,统计表单的烧烤的荤菜之和
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭自定义页面中,您可以使用 javascript 函数来实现对表单数据的统计和计算。以下是一个示例代码,用于统计表单中烧烤荤菜的总数量:
function calculatetotal() { var bbqmeattotal = 0; // 获取表单中所有的烧烤荤菜数量输入框 var bbqmeatinputs = document.queryselectorall('.bbq-meat input[type="number"]'); // 遍历输入框,将数量累加到总数中 for (var i = 0; i < bbqmeatinputs.length; i++) { var quantity = parseint(bbqmeatinputs[i].value, 10); if (!isnan(quantity)) { bbqmeattotal += quantity; } } // 返回统计结果 return bbqmeattotal; } // 调用 calculatetotal() 函数,获取烧烤荤菜总数 var total = calculatetotal(); console.log('烧烤荤菜总数:' + total); javascript 在上述代码中,我们定义了一个 calculatetotal() 函数,用于统计表单中所有烧烤荤菜的数量。该函数首先获取表单中所有的烧烤荤菜数量输入框,然后遍历输入框,将数量累加到总数中。最后,函数返回统计结果。
您可以将上述代码添加到宜搭自定义页面的 js 文件中,然后在页面中调用该函数,以获取烧烤荤菜的总数量。如果您需要使用 if 公式判断,可以在函数中添加相应的逻辑来实现。
在宜搭的自定义页面中添加页面 JS 函数,可以通过以下步骤实现:
在宜搭的自定义页面中,找到需要添加 JS 函数的页面,点击页面设置按钮,在弹出的页面设置窗口中选择“JS/CSS”选项卡。
在“JS/CSS”选项卡中,可以添加页面所需的 JS 代码。在这里,您可以添加一个函数,用于统计表单的小吃之和。例如:
function calculateTotal() {
var total = 0;
var snacks = document.getElementsByClassName("snacks");
for (var i = 0; i < snacks.length; i++) {
var value = snacks[i].value;
if (!isNaN(value) && value != "") {
total += parseFloat(value);
}
}
document.getElementById("total").value = total;
}
这个函数的作用是,遍历页面中所有带有“snacks”类名的表单元素,将其中的数字值相加,最终将结果显示在 ID 为“total”的表单元素中。
在页面中添加表单元素,并设置相应的类名和 ID。例如,可以添加多个文本框,用于输入各种小吃的数量,然后添加一个按钮,用于触发计算总和的函数。代码示例:
<input type="text" class="snacks" id="snacks1">
<input type="text" class="snacks" id="snacks2">
<input type="text" class="snacks" id="snacks3">
<input type="button" value="计算总和" onclick="calculateTotal()">
<input type="text" id="total">
在函数中添加 IF 公式判断,可以根据表单元素的值进行判断,并进行不同的操作。例如,可以添加以下代码:
function calculateTotal() {
var total = 0;
var snacks = document.getElementsByClassName("snacks");
for (var i = 0; i < snacks.length; i++) {
var value = snacks[i].value;
if (!isNaN(value) && value != "") {
var price = 0;
if (snacks[i].id == "snacks1") {
price = 5;
} else if (snacks[i].id == "snacks2") {
price = 8;
} else if (snacks[i].id == "snacks3") {
price = 10;
}
total += parseFloat(value) * price;
}
}
document.getElementById("total").value = total;
}
这段代码的作用是,在遍历表单元素时,根据元素的 ID 进行判断,确定每种小吃的单价,然后将数量和单价相乘,再将结果相加,最终得到小吃的总价。
宜搭表单中可以实现同一物品录入数量进行叠加操作。需要会代码。
比如你一开始要了2个土豆串,后来又加了3个,怎么直接显示出共5个,
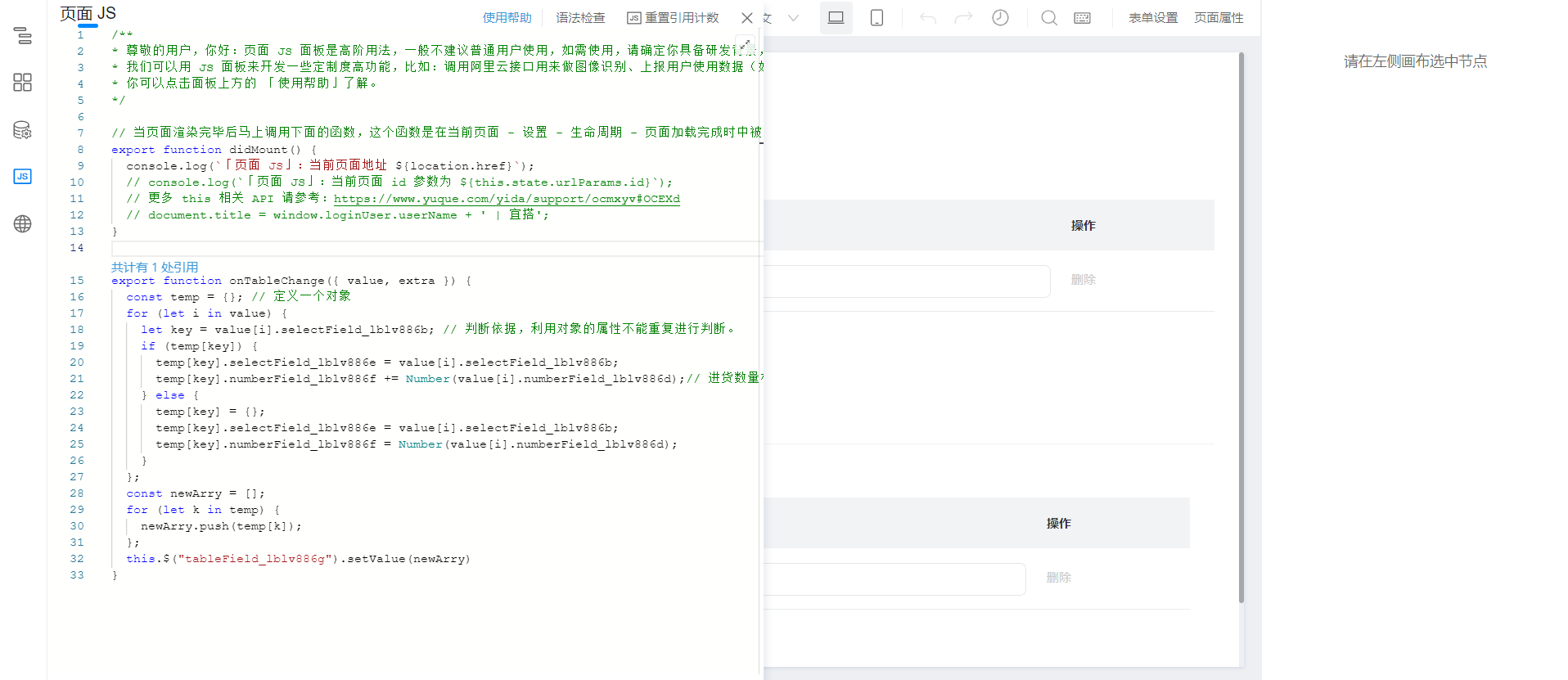
先配置页面,第一个输入物品,第二个要经过数据处理后的实际数据,
然后配置功能,绑定在第一个子表单的 onChange 上,注意根据实际情况修改组件的唯一标识。

export function onTableChange({ value, extra }) { const temp = {}; // 定义一个对象 for (let i in value) { let key = value[i].selectField_lblv886b; // 判断依据,利用对象的属性不能重复进行判断。 if (temp[key]) { temp[key].selectField_lblv886e = value[i].selectField_lblv886b; temp[key].numberField_lblv886f += Number(value[i].numberField_lblv886d);// 进货数量相加 } else { temp[key] = {}; temp[key].selectField_lblv886e = value[i].selectField_lblv886b; temp[key].numberField_lblv886f = Number(value[i].numberField_lblv886d); } }; const newArry = []; for (let k in temp) { newArry.push(temp[k]); }; this.$("tableField_lblv886g").setValue(newArry) }
以上仅供参考,实际操作根据自己的情况修改。