
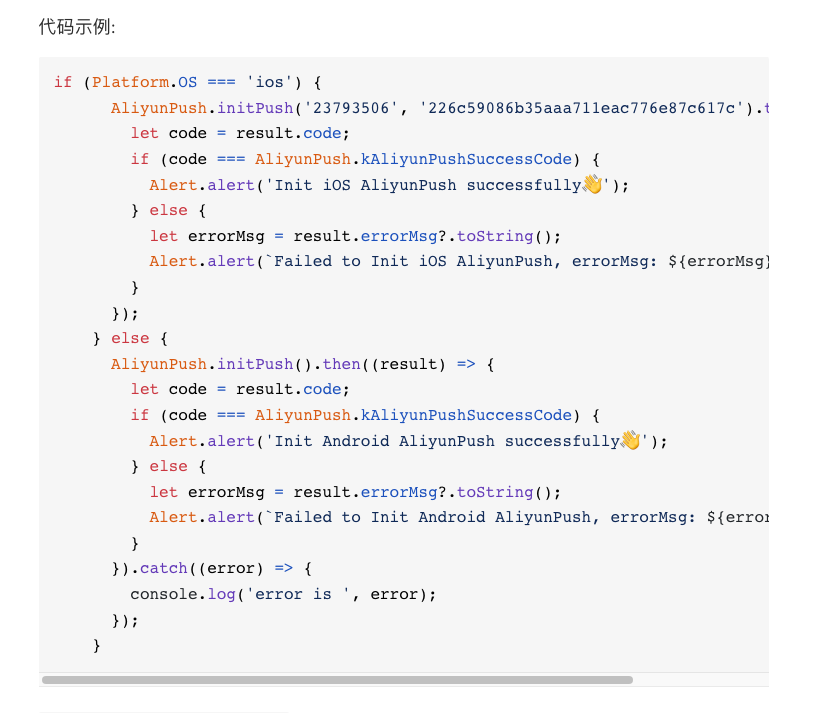
ios端仅有这边有代码增加,RN的JS端仅增加了初始化代码
ios端仅有这边有代码增加,RN的JS端仅增加了初始化代码 这个示例
这个示例
展开
收起
来自:
云原生应用研发平台EMAS
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
值得去的地方都没有捷径
如果您只是在 ios 端增加了代码,并且在 rn 的 js 端仅增加了初始化代码,那么您可以按照以下步骤来更新您的应用程序:
在 ios 端增加的代码中,确保您已经将代码正确地添加到项目中,并且没有引入任何错误。
在 rn 的 js 端增加的初始化代码中,确保您已经正确地初始化了您的组件,并且没有引入任何错误。
在项目根目录下运行以下命令来重新构建您的应用程序:
react-native run-ios 这将重新构建您的应用程序,并将您在 ios 端增加的代码和在 rn 的 js 端增加的初始化代码包含在内。
在您的 ios 设备或模拟器上运行您的应用程序,以确保您的更改已经生效。 如果您在更新应用程序时遇到任何问题,您可以检查您的代码并确保它们正确地添加到项目中。您还可以查看调试日志以获取更多信息,以帮助您解决任何问题。
2023-04-29 14:46:02赞同 展开评论
问答分类:
问答地址:
开发者社区
>
云原生应用研发平台EMAS
>
问答
相关问答
收录在圈子:
+ 订阅
基于阿里巴巴以及合作伙伴的最佳实践,围绕大前端、云原生领域的相关技术热点(小程序、Serverless、应用中间件、低代码、DevOps)展开行业探讨,与开发者一起探寻云原生时代应用研发的新范式。
问答排行榜
最热
最新
相关文章
还有其他疑问?
咨询AI助理

