

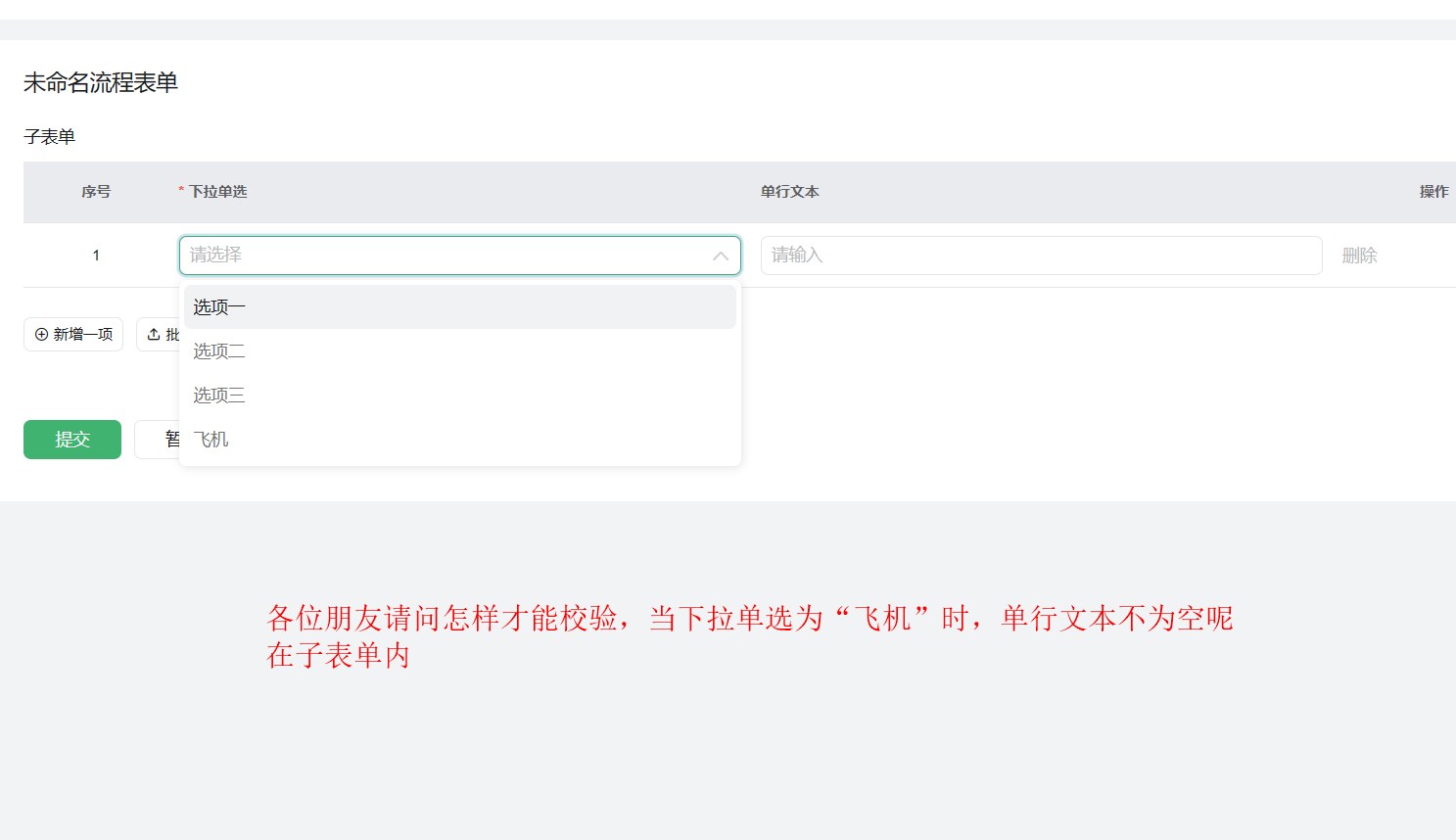
我写了一个,但是总不成功
function validateRule(value) { console.log('11111',value) if(value == ""){ const a = this.$('selectField_lf25jegt').getValue(); console.log("aaa",a) if(a =="飞机"){ return false; } } return true; }
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
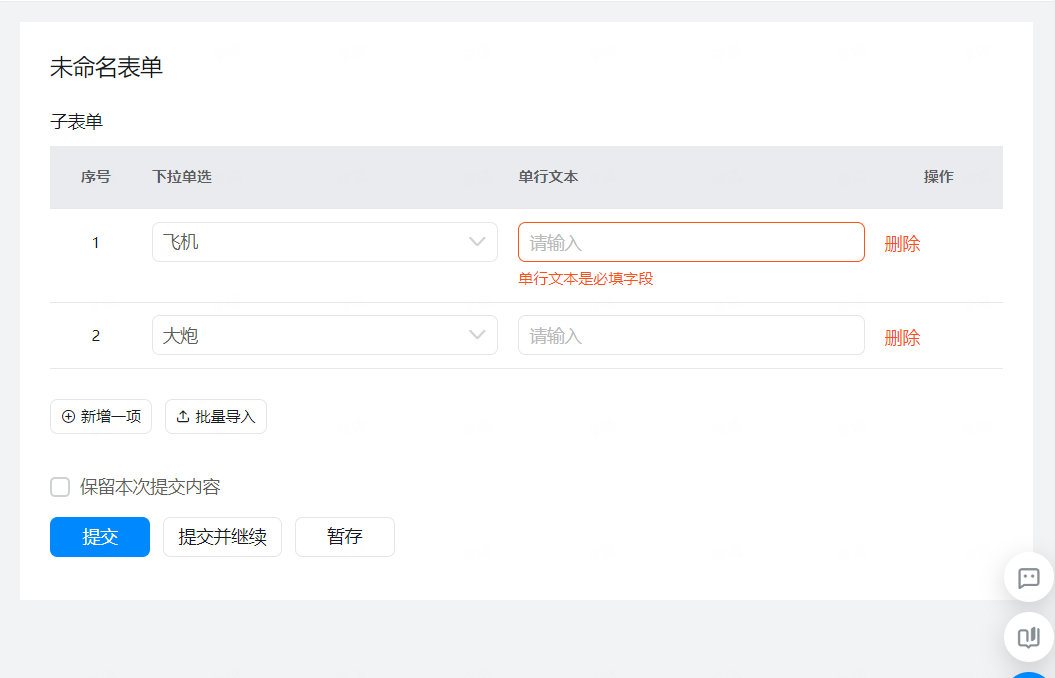
效果: 不确定是不是宜搭的BUG,子表单内通过代码设置的必填字段,不显示那个红色的标记,但是不影响功能。 下述代码绑定在你的下拉单选组件 onChange 即可,注意修改唯一标识。
不确定是不是宜搭的BUG,子表单内通过代码设置的必填字段,不显示那个红色的标记,但是不影响功能。 下述代码绑定在你的下拉单选组件 onChange 即可,注意修改唯一标识。
export function onChange({ value, actionType, item, formGroupId }) {
const tableField = this.$('tableField_lf67kgyi');
if (value && value == '飞机') {
tableField.setComponentProps(formGroupId, 'textField_lf67kgyk', {
validation: [{
type: 'required'
}]
});
} else {
tableField.setComponentProps(formGroupId, 'textField_lf67kgyk', {
validation: []
});
};
}
您可以在子表的飞机选项下方添加一个单行文本框,并在该文本框的校验规则中设置为必填项。这样,当用户选择飞机时,就必须填写该文本框,否则无法提交表单。
写一个逻辑,当下拉框选择的是”飞机“时,默认给其他栏设置默认值就可以了。
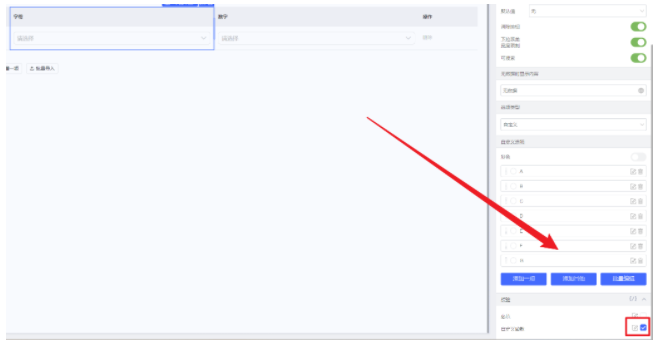
下拉单选做多字段组合校验时添加自定义校验规则,每一个参与组合校验的子表单组件都要设置自定义校验函数,同一份代码复制粘贴即可。 选中要参与组合校验的列组件,右下角勾选“自定义函数”,点击按钮打开编辑框。

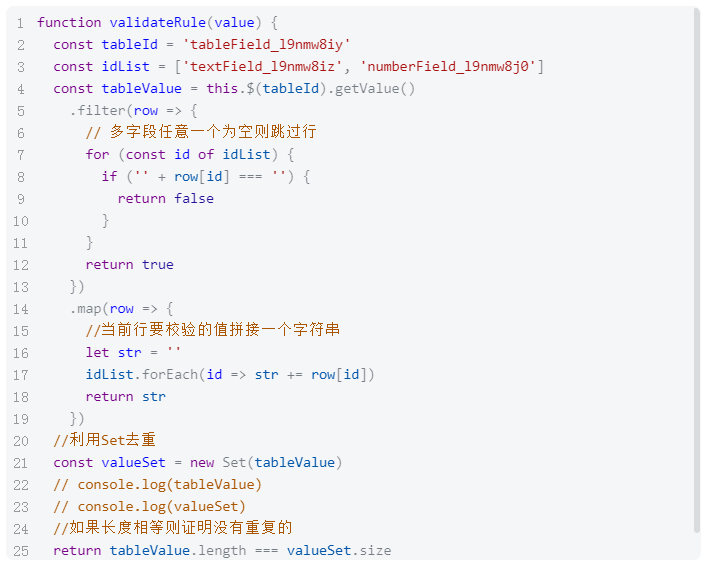
在编辑框粘贴下面的代码,并替换代码中的idList和tableId为自己表单上的值。

以上仅供参考
下拉单选控件使用 https://www.yuque.com/yida/support/ibz2nm