
问题图片: 报错图片:
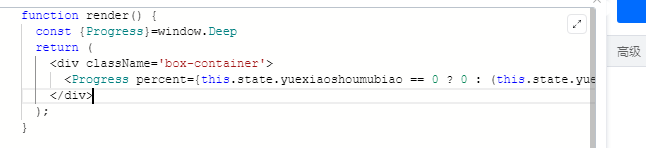
报错图片:  代码:
代码:  问题描述: 之前都正常的,最近发现会有这个问题,好像是内嵌的Fusion Design 加载时机的问题,在外部引入通过html-link + js,引入也会有,不清楚是哪里的问题,另外自带的进度条会来回跳,不知道大家有没有遇到过这种问题
问题描述: 之前都正常的,最近发现会有这个问题,好像是内嵌的Fusion Design 加载时机的问题,在外部引入通过html-link + js,引入也会有,不清楚是哪里的问题,另外自带的进度条会来回跳,不知道大家有没有遇到过这种问题
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1、不是加载时机的问题 2、还是查一下代码,应该是参数格式不对导致的,如果你参数是 undefined,就会报错,因为 percent 需要的是数字格式。
function render() {
const { Progress } = Deep;
const { percent } = this.state;
return (
<div>
<Progress percent={percent} />
</div>
);
}
export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
// console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
// 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd
// document.title = window.loginUser.userName + ' | 宜搭';
this.setState({
percent: 80
});
}
您好!你这个问题太深奥,我也想帮您,无奈知识浅薄,不过我找到一篇关于《低代码渲染那些事》的文章,作者是阿里用户体验平台团队的人,叫刘菊萍(絮黎),文章里把低代码渲染介绍的惟妙惟肖,很是生动,或许对您有所帮助。
比如她说低代码渲染方式主要有两个大类: 出码渲染和运行时渲染。
其中在阿里内部大多数低代码平台中,主要使用的都是运行时渲染,包括宜搭低代码产品,只有少部分对性能要求较高的产品才会使用出码渲染的方式。
出码渲染是将 schema 转化为 Vue 源码、React 源码或者其他语言的源码。当然就像 React 工程需要进行打包构建才能在浏览器中渲染一样,会将 React/其他源码进行打包,打包成一份 Bundle 文件,之后就可以在浏览器中进行消费,渲染出页面了。
另外还说到低代码源码是一份 json 文件,这份 json 文件相当于是一份新的语言,浏览器是没有办法进行识别的,所以需要低代码渲染引擎将json渲染到浏览器中。低代码相关的协议就是低代码渲染的标准,协议也可以理解为是React/Vue等ProCode代码和低代码json源码如何互相解析的说明。
所以渲染时要遵循《低代码引擎搭建协议规范》 《低代码引擎资产包协议规范》 这两份协议。否则会出错。 协议原文: https://lowcode-engine.cn/lowcode
《低代码渲染那些事》文章链接地址:https://www.toutiao.com/article/7120130766247559683/?app=news_article×tamp=1678242628&use_new_style=1&req_id=20230308103028825E41C5A029983E14F9&group_id=7120130766247559683&share_token=f56f9d53-f17f-446b-af6b-89c3bc103c80&source=m_redirect
你好,感谢您的反馈,麻烦提供一下更详细的使用方式,例如JSX的代码,方便我们进一步排查,另外从window.Deep上获取组件进行渲染并非官方提供的使用方式,请谨慎使用。