
需要给近2000条实例,每月最后一天,给实例中子表单插入一条数据,求思路
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
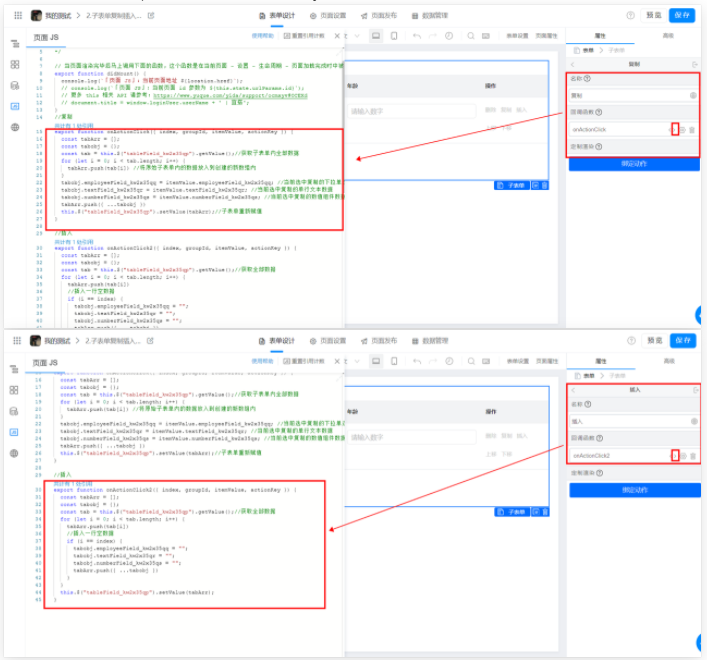
子表单的操作目前只有删除和新增一项的功能,如果能够增加 "插入" 和 "复制" 两个功能,使用子表单填写数据会更加便捷,需要通过书写代码实现 "插入" 和 "复制" 的功能。 添加一个子表单,并拖入下拉单选、单行文本和数值组件。 在子表单属性的操作列中,添加两项操作列,分别起名为 "复制" 和 "插入"。 分别在操作列回调函数中绑定 onActionClick 和onActionClick2 的回调函数。 复制功能:点击复制,在最后一行添加一行当前行数据。 插入功能:点击插入,在当前行下插入一行空数据。

下述引入的代码可直接复制在 JS 面板内,注意:需要替换组件的唯一标识, //复制 export function onActionClick({ index, groupId, itemValue, actionKey }) { const tabArr = []; const tabobj = {}; const tab = this.$("tableField_kvumefq7").getValue();//获取子表单内全部数据 for(let i = 0; i < tab.length; i++){ tabArr.push(tab[i]) //将原始子表单内的数据放入到创建的新数组内 } tabobj.selectField_kvumefqb = itemValue.selectField_kvumefqb; //当前选中复制的下拉单选数据 tabobj.textField_kvumefq8 = itemValue.textField_kvumefq8; //当前选中复制的单行文本数据 tabobj.numberField_kvumefqa = itemValue.numberField_kvumefqa; //当前选中复制的数值组件数据 tabArr.push({ ...tabobj }) this.$("tableField_kvumefq7").setValue(tabArr);//子表单重新赋值 }
//插入 export function onActionClick2({ index, groupId, itemValue, actionKey }) { const tabArr = []; const tabobj = {}; const tab = this.$("tableField_kvumefq7").getValue();//获取全部数据 for (let i = 0; i < tab.length; i++) { tabArr.push(tab[i]) //插入一行空数据 if (i == index) { tabobj.selectField_kvumefqb = ""; tabobj.textField_kvumefq8 = ""; tabobj.numberField_kvumefqa = ""; tabArr.push({ ...tabobj }) } }
this.$("tableField_kvumefq7").setValue(tabArr); }