
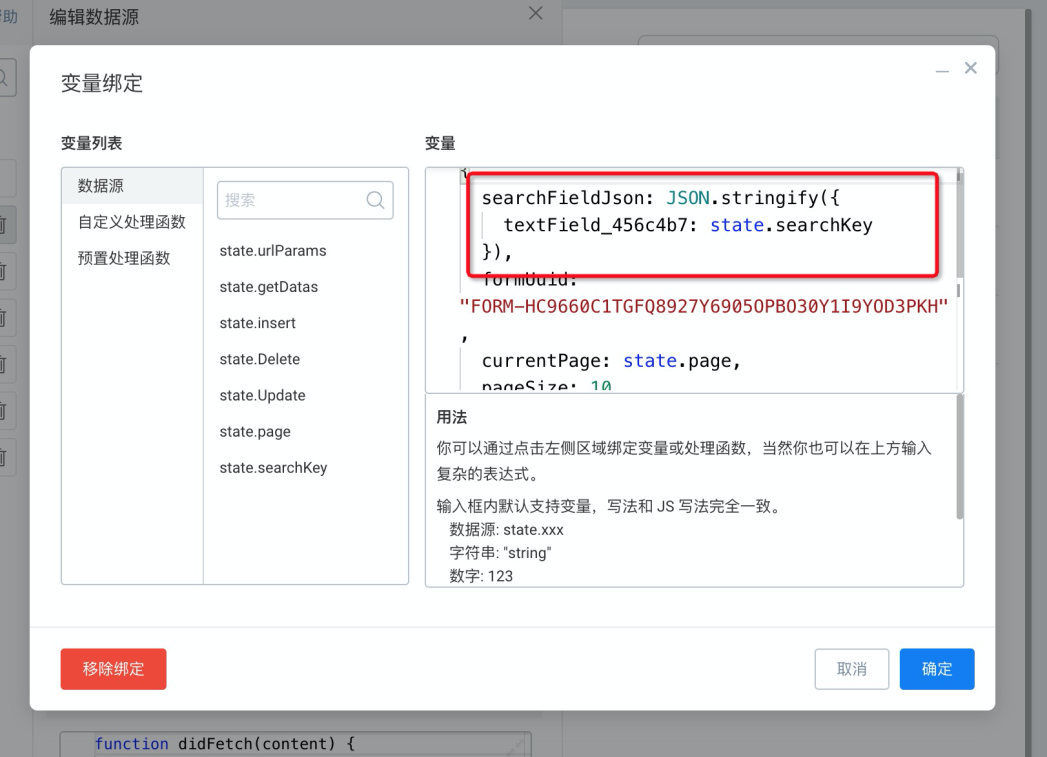
在宜搭案例教学“自定义页面表格实现数据管理页功能”中,搜索使用了数据源绑定变量如下图: 
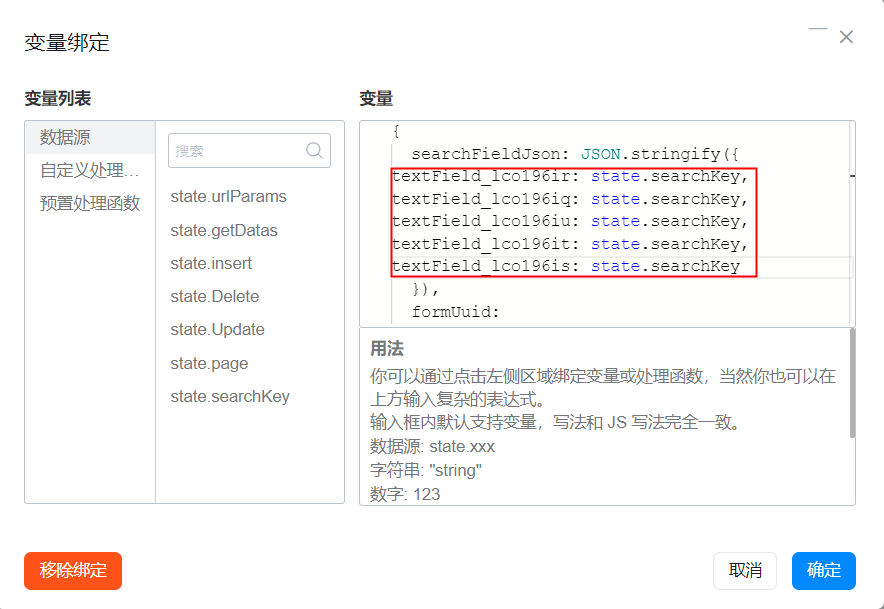
在上图中,只对表格的某一个列数据实现搜索,我希望这个一个搜索框能对几列数据都能搜索,但是添加几个数据后,页面失去搜索功能,搜索不能使用了。如下图: 
请问一下,按照宜搭这个教学案例,怎样在变量绑定中实现多个数据列的搜索?
谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
当自定义页面中使用自定义表格展示数据后,那么顶部操作的搜索只能搜索某一列数据,这时如果我们需要对我们的数据多列进行搜索,那么就可以使用查询组件来实现。
操作步骤
步骤1:调用接口处理数据展示到表格中
(1)调用根据条件搜索表单实例详情列表接口
(2)请求返回数据在 didFetch 函数中处理,处理后的格式可以参考表格右侧「编辑代码」里面的格式,需要的每一条数据都要是一个对象,统一放到一个数组里面,最后返回的是一个对象,对象中有三个属性,其中一个属性是 data ,对应的值是处理好的数组 注:如果返回的数据是 proxy 形式,可以使用 JSON.parse(JSON.stringify(proxy 属性的数据 ))
步骤2:拖动查询组件,配置输入框
步骤3:给查询组件的搜索和重置按钮配置相应动作
步骤4:分页设置
更多操作详情可以参照:https://developers.aliwork.com/docs/examples/customPage/filter/