
sw-frontend 的组件体系是什么?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
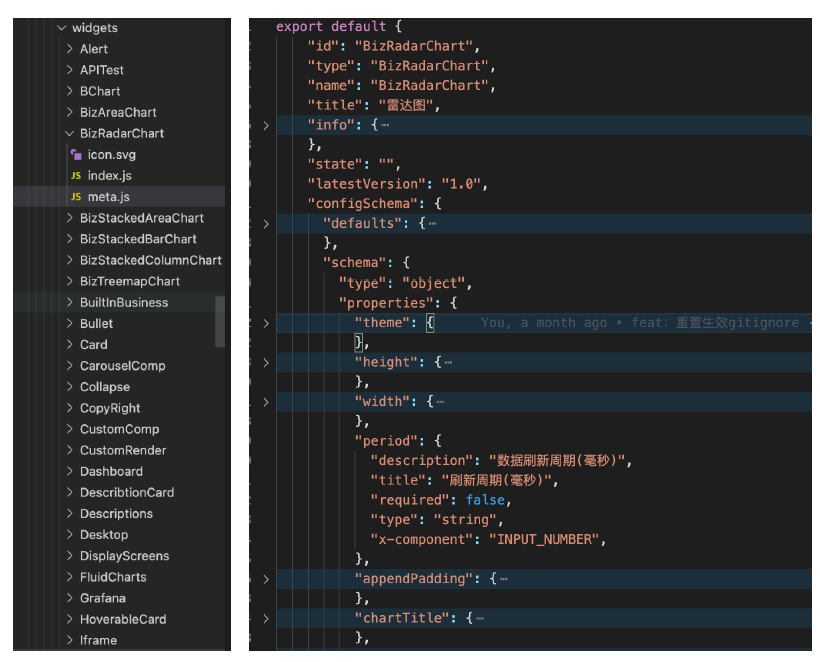
sw-frontend 采取声明式组件注册机制,每个内置组件由meta 元数据文件和主文件两份文件构成,其中meta 以json 格式用来描述该组件的一些可配置属性及组件的属性默认值和组件名称、组件ID 等信息用于组件的注册和loader 加载;主文件则用来承接用户对组件的配置信息和数据源数据及一些外部嵌入的逻辑代码。

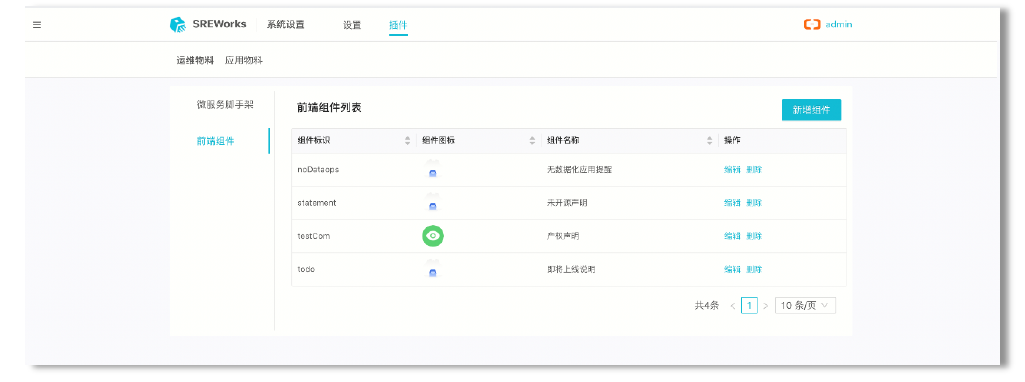
同时页面提供自定义组件入口,供用户自行设计一些简单的组件以JSXRender方式进行渲染,且用户可以对自定义组件进行添加删除和编辑管理。

以上内容摘自《SREWorks 云原生数智运维工程实践》电子书,点击https://developer.aliyun.com/ebook/download/7784可下载完整版。