
插件图层处理流程是怎样的?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
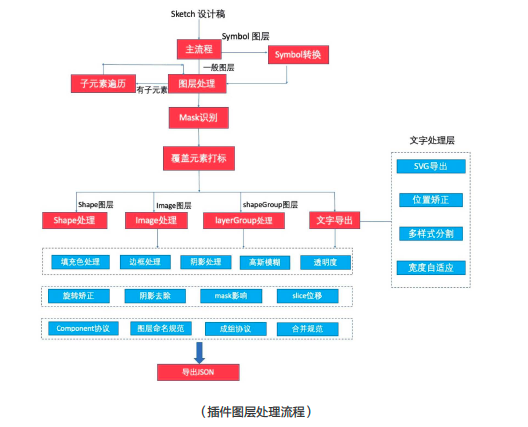
插件图层处理流程如图所示: 
如结构图所示,imgcookSketch 插件将读取设计稿,按Depth-firstSearch(DFS)的方式循环遍历所有类型的图层,提取图层的基本信息,包括位置和大小。值得注意的是由于Sketch 里Symbol 的概念相当于它的Symbolmaster 的子类,可以覆盖它的Symbolmaster 的部分属性,所以对于Symbol 类型的图层,我们要找到它的Symbolmaster,提取相关信息。之后我们会对所有会被蒙层影响的或者被其他图层覆盖的元素打标,因为这两者会影响到当前图层的视觉输出。之后因为各个类型具体的所拥有的样式不相同,我们会对Shape,Image,Text 和其他图层分别做处理,把相关的Sketch 属性转化为CSS 理解的形式。我们对设计师约定了一些设计协议,可以通过在设计稿中不同的命名给图层指定为成组或者组件,同时带出相关组件信息。下面我们挑取这个过程中两个值得注意的难点进行分别讲解。
以上内容摘自《前端代码是怎样智能生成的》电子书,点击https://developer.aliyun.com/topic/download?id=53可下载完整版