
如何使用< canvas>标签?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
使用< canvas>大概可以分为以下步骤。
1.在 HTML 文档中定义< canvas>标签,如下方代码所示;

< canvas>标签只有两个属性——width 和 height。当没有设置宽度和高度的时候,< canvas>会初始化尺寸为 300×150 的矩形。
2.获取< canvas>对象的上下文并判断 getContext()方法是否存在,如下方代码所示:

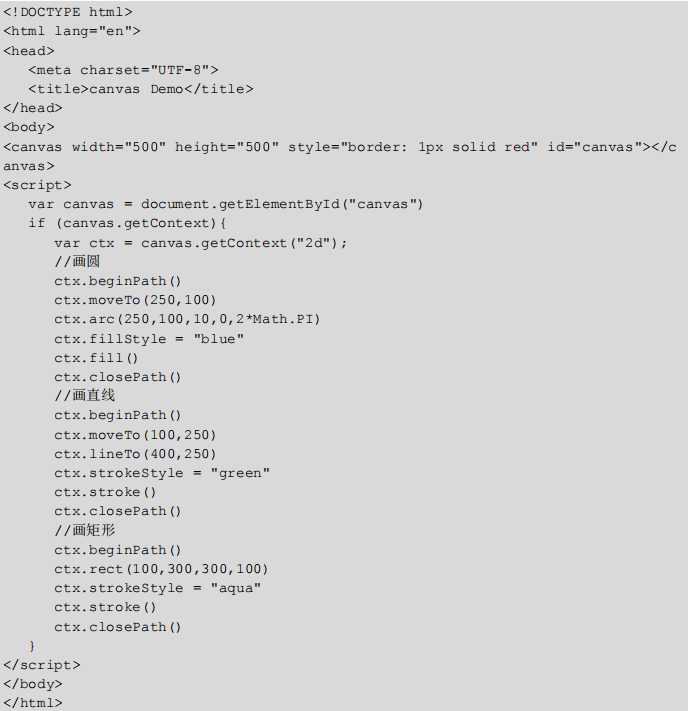
3.在页面中分别绘制圆形、直线和矩形框,如下方代码所示:

以上内容摘自《智能前端技术与实践》电子书,点击https://developer.aliyun.com/topic/download?id=8550可下载完整版