
###背景 我现在在学习使用钉钉自定义机器人进行开发,目标是推送一个图片到群里面。但是如果使用的图片是需要通过代理才能访问的话,PC端和移动端的显示就不一致。
###问题描述
只能通过代理访问的例图url:https://static.mercdn.net/c!/w=240,f=webp/thumb/photos/m44114022041_1.jpg?1639266538
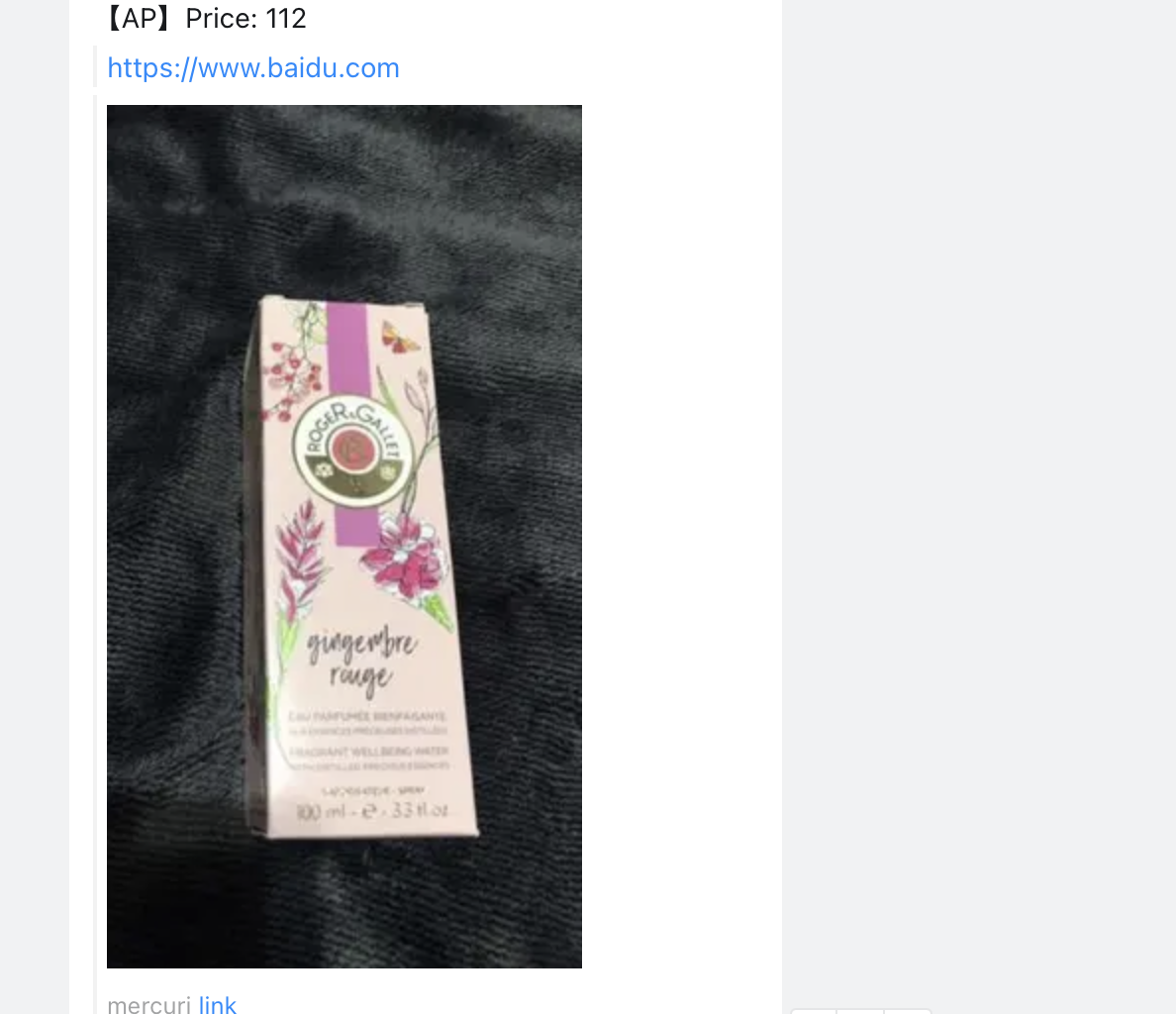
PC端的显示 :完整的自适应的图片 Screen Shot 2022-02-22 at 1.57.41 AM
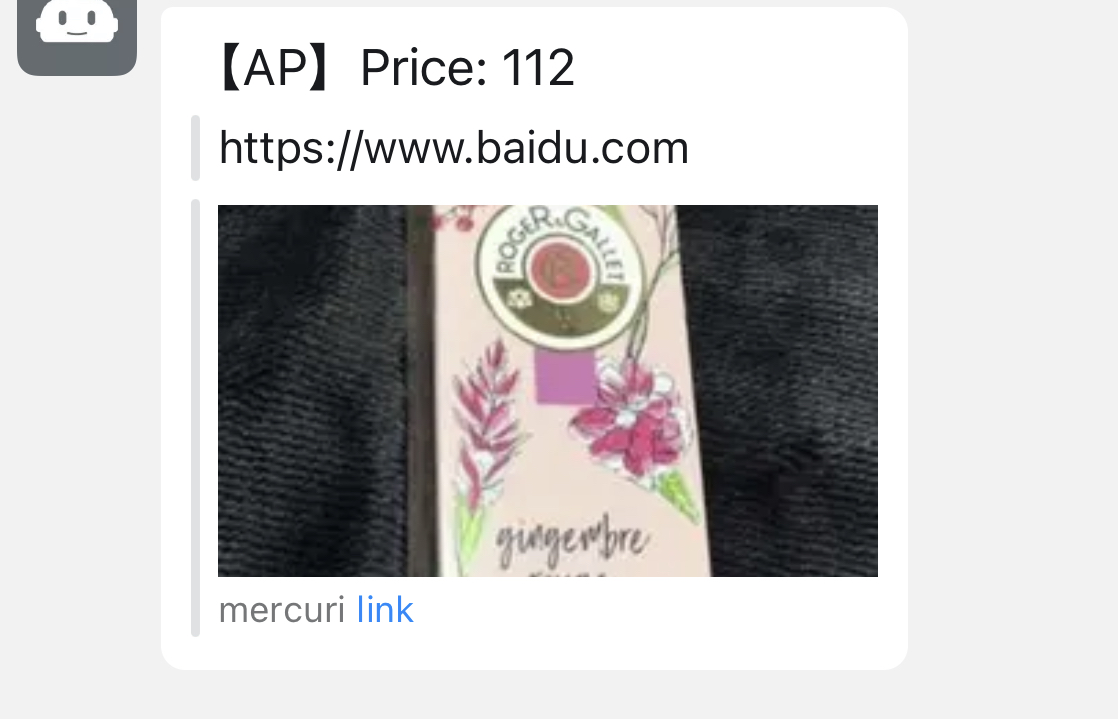
移动端的显示:固定高度的图片 IMG_0692.jpg
###使用的markdown语法
markdown.setTitle(product.getBrand() + "@" + product.getFrom());
markdown.setText("#### 【"+ product.getBrand() + "】" + "Price: " + product.getPriceChina() + " \n " +
"> " + product.getName() + "\n\n" +
">  +")" + " \n" +
"> ###### "+ product.getFrom() +" [link]("+product.getId()+") \n");
写法是从钉钉的例子简单改了改,我尝试过好几个需要代理的才能访问的图片,在移动端上结果都是高度固定的,PC端则没有这个问题。。
这是我配置的问题,还是钉钉的显示bug??求问有没有大佬帮忙看看,谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你好,可尝试使用其他网页markdown进行编辑后,再到两端测试,查看图片是否也是这样,如果是这样可能是钉钉移动端存在bug