
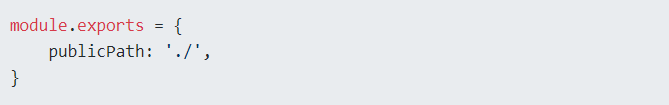
Vue + Express 项目 部署至 Linux服务器后访问不到静态资源。 vue.config.js 的设置:
最开始设置的是绝对路径,不行, 改成相对路径后也还是不行。 
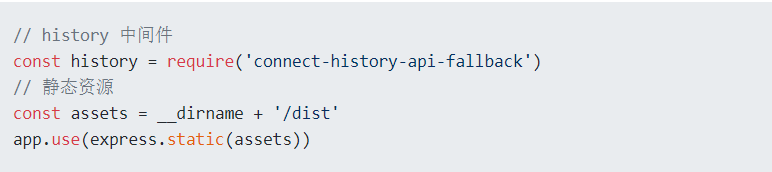
Node Express :

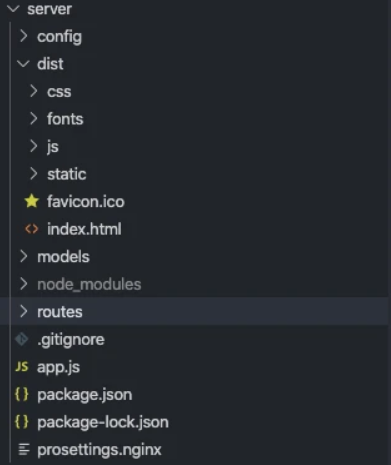
目录:

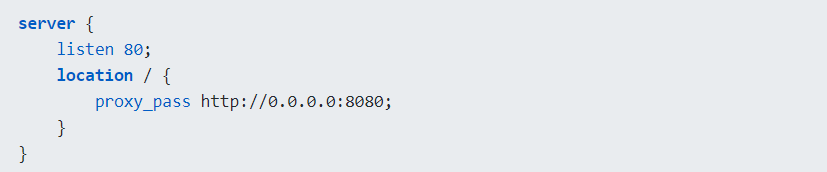
Nginx:

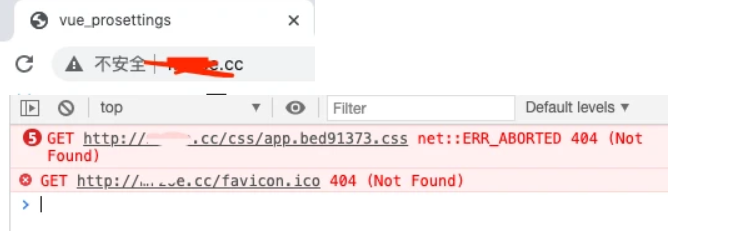
报错:

访问服务器的时候能获取到页面的 title ,但是获取不到静态的资源。
在本地运行的时候没有问题, 但是部署到 Linux 服务器上就这样了
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您好,
app.use('/css', express.static(assets +'/css'));
app.use('/js', express.static(assets +'/js'));