
我正在做一个和腾讯开放平台对接的项目。需要使用QQ的登陆功能,而且要获取到用户的QQ头像。
现有代码如下:
var appId = '${sessionScope.openqq_appid}';
var openId = '${sessionScope.openqq_openid}';
var token = '${sessionScope.openqq_access_token}';
var get_user_info_url = "https://graph.qq.com/user/get_user_info";
var param = "oauth_consumer_key="+appId+
"&access_token="+token
+"&openid="+openId+"&jsoncallback=?";
$.ajax({
"async":false,
"url":get_user_info_url,
"type":"GET",
"dataType":"jsonp",
"jsonp":"jsoncallback",
"data":param,
"success":function(data){
//console.info(data);
}
});
Uncaught SyntaxError: Unexpected token : get_user_info:2
在报错之前,浏览器端有警告:
Resource interpreted as Script but transferred with MIME type text/html: "https://graph.qq.com/user/get_user_info?jsoncallback=jQuery1800975545929744…openid=3BC30BD0A1B4CDA93E87F1BDEF13D0D0&jsoncallback=testA&_=1409037996793".
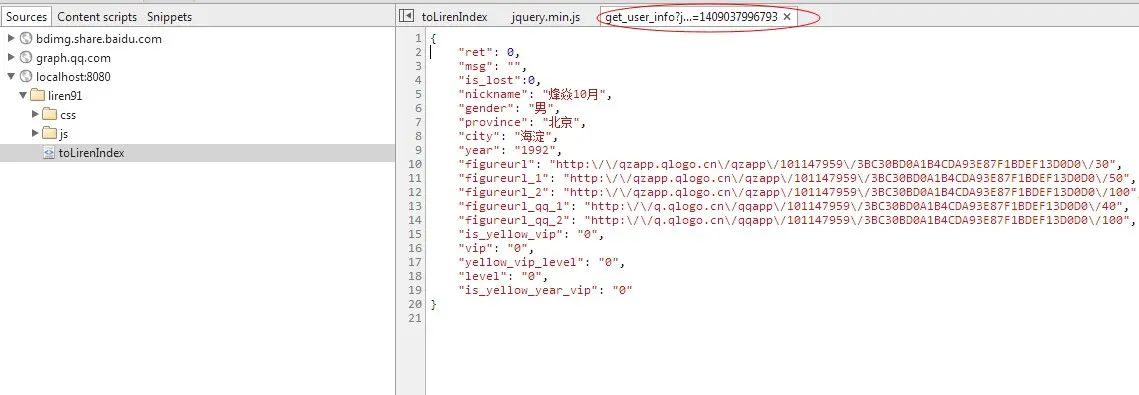
获取到的数据"get_user_info",如下图所示:

我想问题应该是出在腾讯的服务器对jsonp不支持造成的。但是我现在不知道该怎么通过js获取到这些我需要的数据。
求高手指点!谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
前台暴露你的appid?appikey?
jsonp貌似无解.....
后台获取的亲!
能使用后端获取吗?appidappkey都爆了。你可以ajax请求,后端获取数据后返回。不需要js跨域。问题终于解决了。直接从后端获取:
Stringurl="https://graph.qq.com/user/get_user_info"+"?"+"oauth_consumer_key="+getAppId()+"&access_token="+accessToken+"&openid="+openID;Strings=HttpClientUtil.sendGetRequest(url,"utf-8");QQUserInfoinfo=JSON.parseObject(s,QQUserInfo.class);StringuserImg=info.getFigureurl_qq_2();我最近也是遇到這个问题,折磨了一天最终还是不能直接跨域,基本上的api接口都没有添加jsonp,返回的js对象,所以就不能用了。
我还想了不知道可不可以用js获取到当前页面访问过的资源,因为上面的那种ajax后有那些作为错误的js文件存在,然后把这些文件读取在作为需要的数据?可行么?
如果可以的话,都改成get请求,就不存在post跨域问题了,我是说如果可以。否则的话,就用某种语言的http模块来做吧。