
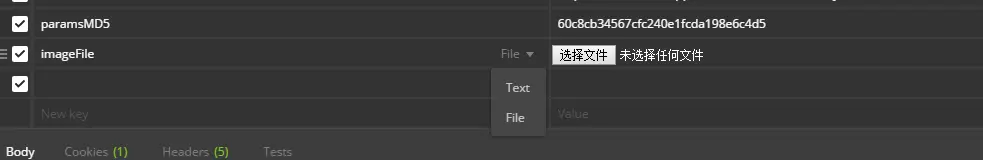
在两个input框中,第一个input的框的值是参数名字 并且这个参数类型可以是 text 和 file 中切换,然后后面的input的随着前面的 input变化的 text 类型 和 file类型,进行 变化文本或者 上传文件夹,
类似这种,js应该怎么写 求大神
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要实现两个 input 框的联动效果,其中第一个 input 的值是参数名称,并且其类型可以在 text 和 file 之间切换,第二个 input 根据第一个 input 的类型动态变化为文本输入框或文件上传框,可以通过以下步骤实现:
首先,定义两个 input 框。第一个 input 用于选择参数类型(text 或 file),第二个 input 根据第一个 input 的值动态调整其行为。
<div>
<!-- 第一个 input:选择参数类型 -->
<label for="paramType">参数类型:</label>
<select id="paramType" onchange="handleParamTypeChange()">
<option value="text">文本</option>
<option value="file">文件</option>
</select>
</div>
<div>
<!-- 第二个 input:根据参数类型动态变化 -->
<label for="paramValue">参数值:</label>
<input id="paramValue" type="text" placeholder="请输入文本" />
</div>
通过 JavaScript 监听第一个 input 的变化,并动态调整第二个 input 的类型和行为。
function handleParamTypeChange() {
// 获取第一个 input 的值(参数类型)
const paramType = document.getElementById('paramType').value;
// 获取第二个 input 元素
const paramValueInput = document.getElementById('paramValue');
// 根据参数类型动态调整第二个 input 的属性
if (paramType === 'text') {
// 如果是文本类型
paramValueInput.type = 'text';
paramValueInput.placeholder = '请输入文本';
} else if (paramType === 'file') {
// 如果是文件类型
paramValueInput.type = 'file';
paramValueInput.placeholder = ''; // 文件类型不支持 placeholder
}
}
input:使用 <select> 下拉框让用户选择参数类型(text 或 file)。当用户选择不同的选项时,触发 onchange 事件,调用 handleParamTypeChange 函数。input:根据第一个 input 的值动态调整其 type 属性:
text 类型时,第二个 input 显示为普通文本输入框,并设置占位符提示用户输入文本。file 类型时,第二个 input 显示为文件上传框,允许用户选择文件。type="file")不支持 placeholder 属性,因此在切换到文件类型时需要清空占位符。input 的 type 属性。现代浏览器普遍支持此功能,但在老旧浏览器中可能需要额外处理。通过上述代码和逻辑,您可以轻松实现两个 input 框的联动效果,满足动态切换文本输入和文件上传的需求。