
react 0.14.3
webpack 1.12.9
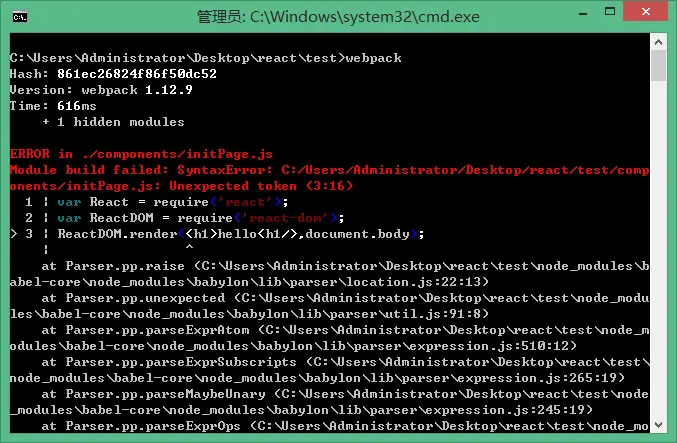
才接触webpack,折腾了半天,就是打包不通过

initPage.js:
var React = require('react');
var ReactDOM = require('react-dom');
ReactDOM.render(<h1>hello<h1/>,document.body);
webpack.config.js:
var path = require('path');
module.exports = {
entry: {
// main:'/app/app.js',
module:'./components/initPage.js'
},
output: {
path: path.join(__dirname, '/build'),
filename: '[name].js'
},
resolve: {
extensions: ['', '.js', '.jsx']
},
module: {
loaders: [
{ test: /\.js|jsx$/, loaders: ['babel'] }
]
}
}
<p>
<br>
</p>
<p>
<br>
</p>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
改成:
over~