
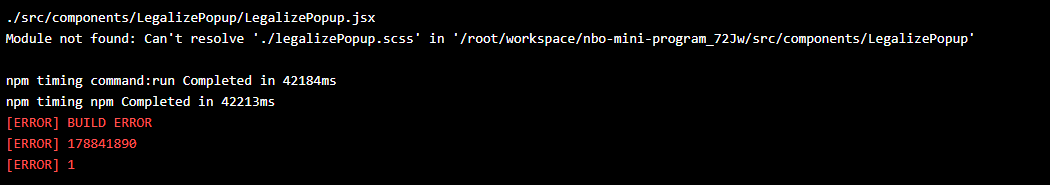
taro,react项目,我本地windows可以打包成功,云效流水线会报错,看起来是 Module not found: Can't resolve './legalizePopup.scss' in '/root/worksp这么个提示,怎么解决?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这个错误信息表明在你的项目中,npm 在尝试编译 ./legalizePopup.scss 文件时遇到了问题。这可能是由于文件路径不正确、文件不存在或者 npm 包管理器无法找到该文件。
以下是一些可能的解决方案:
./legalizePopup.scss 文件存在于指定的目录中。如果文件位于其他位置,请更新文件路径以匹配实际的位置。npm cache clean --force
npm install
./legalizePopup.scss 更改为 src/components/legalizePopup/legalizePopup.scss。这个问题可能是由于在云效流水线中,相对路径没有正确解析导致的。你可以尝试以下方法解决这个问题:
确保你的项目中所有的相对路径都是正确的。例如,确保legalizePopup.scss文件的路径是正确的。
在打包之前,使用npm run build命令构建项目。这将生成一个dist文件夹,其中包含构建后的文件。然后,将dist文件夹上传到云效流水线。
在云效流水线中,确保你正确地设置了工作目录。你可以在流水线配置中设置工作目录为项目的根目录。
如果问题仍然存在,尝试在云效流水线中使用绝对路径来引用legalizePopup.scss文件。例如,如果legalizePopup.scss文件位于项目的src/styles文件夹中,你可以在代码中使用以下路径来引用它:
import './src/styles/legalizePopup.scss';
希望这些建议能帮助你解决问题。
这个问题可能是由于在云效流水线中,相对路径没有正确解析导致的。你可以尝试以下方法解决这个问题:
确保你的项目中有一个名为legalizePopup.scss的文件,并且它位于正确的位置。通常,这个文件应该位于项目的src/styles目录下。
在打包时,确保使用正确的相对路径。例如,如果你的legalizePopup.scss文件位于src/styles目录下,你可以在webpack.config.js文件中这样配置:
module.exports = {
// ...
module: {
rules: [
{
test: /\.scss$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1,
sourceMap: true,
},
},
'sass-loader',
],
},
],
},
};
./legalizePopup.scss替换为/root/worksp/src/styles/legalizePopup.scss。云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。