
自己写一个插件,单独调用没有问题,但是有2个元素进行调用的时候,内部参数就会影响,知道闭包可以解决,但是不会写.求告知js组件的闭包怎么写,jquery组件的闭包怎么写.只要外面的模式就可以,里面的方法自己实现.
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
把属性写到对象里,把方法写到对象里。
######你的插件是什么写的,如果是写成单例那就有影响,如果是不同的元素调用是就new一个对象的话,那就不会相互影响。js方法就是也是一种闭包,里边的影响不到外边的。。。其实我还不太明白你想要到达什么效果。。######jquery 的闭包写法: !function(w){ //..... }(window);你问题描述的不够清晰,不好针对性的给出详细答案,最好有贴出部分代码。######
闭包是伴随着作用域而生的,js中只有全局作用域和函数作用域。所以,闭包一般和函数相关。确切的说,是函数中的函数。举几个例子:
example1:
function log() {
var logs = [];
return function(data, end){
logs.push(data);
end = end || false;
if(end){
var val = logs.join('##');
console.log(val);
logs = [];
}
}
}
var myLog = log();
myLog('a=1');
myLog('b=2');
myLog('c=3', true);
var myLog = log()获得这个内部函数,然后调用这个内部函数就可以了,这样“logs”的作用域就被牢牢的锁死了,只有myLog内部才能访问它。也可以变通一下。
example2:
var myLog = (function() {
var logs = [];
return function(data, end){
logs.push(data);
end = end || false;
if(end){
var val = logs.join('##');
console.log(val);
logs = [];
}
}
})();
myLog('a=1');
myLog('b=2');
myLog('c=3', true);
example3:
function plus(a) {
return function(b) {
return a + b;
}
}
var add5 = plus(5);
console.log(add5(1));
console.log(add5(2));
console.log(add5(3));
console.log(add5(4));
console.log(add5(5));
上两个例子中的“logs”也好,plus函数的参数“a”也好,在内部函数中称作“自由变量”,也就是当内部函数执行的时候,并不能在自身的作用域内发现这个变量,即这个变量,既不来自内部函数的参数,也不是函数内部声明的,所以函数执行时会到“定义这个函数的”作用域内查找。很幸运,我们的例子中,向上查找一次就找到了。

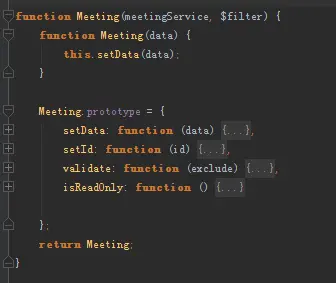
调用的时候$scope.meeting = new Meeting();
不知道这样算不算闭包呢?