
python模拟Ajax发送请求? 400 报错
@西门飞 你好,想跟你请教个问题:
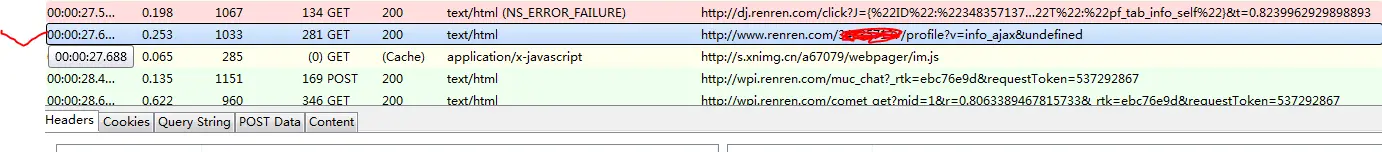
这是我刚刚抓到数据,我标记的这条,它的content里就是我想要的数据,请问这是Ajax请求得到的吗?我不会分析。如果是,那能否讲解一下或者有Python模拟Ajax请求的实例可以推荐给我参考一下,网上都没找到。谢谢了。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果你在浏览器中打开页面A,如果抓包的时候看到有http请求其他的url(text/html),很可能就是ajax请求,一般用来获取动态数据,在页面中显示。发出ajax请求的时候http请求头部一般有这个字段: X-Requested-With: XMLHttpRequest, 不过不一定都有的哦!所谓python模拟ajax请求,实际上就是用python发起http请求,发送这个http请求所需要的数据可以通过抓包获取,构造一个一样的数据发送过去。Ajax的的全称是异步javascriptand XML,说的是用javascript调用浏览器后台线程来进行http请求,这样做的好处是不会阻塞浏览器主线程,主要表现就是用户可以继续操作页面,比如鼠标复制页面中的文字等。总之不要纠结Ajax,它其实就是在浏览器后台线程进行http请求而已。
===========================
回到python上,假如浏览器 打开页面A的时候,Ajax请求B页面,并把请求到的数据放到A页面上显示,那么在python中你可以构造两个这样的http请求:
1、先请求A
2、按照之前抓包的看到的数据,构造http请求(一般来说无法就是POST或者GET),可以选择urllib2库来进行http请求
######如果ajax请求的是原来的页面A,没有表单,只有一个按钮,那么这个请求还可以怎么模拟######可以直接post数据吧.可以参考http://www.oschina.net/code/snippet_4362_9802
######@西门飞,感谢你的耐心解答,根据你的解答,我解决了我的问题。但是又出现了一个新的问题:
我还想要抓取个人资料,用查看元素的方法发现想要的数据是XHR产生的:
如果用之前的urllib2.Request()发送请求,就会报错HTTPError:HTTPError405:/profile.do
我想问这个XHR动态产生的数据要怎么得到呢?
######这个数据有可能是之前的某个ajax获取到的或者是js加密生成的,js加密生产的话得去分析js这个比较麻烦需要耐心,不过也有捷径可以调用真实的浏览器来获取,比如selenium,phantomjs