
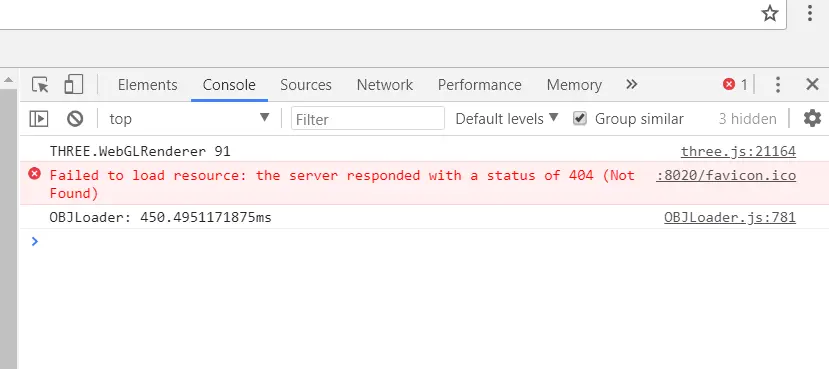
用three.js框架加载外部OBJ模型时网页控制台报了一个我不太理解的错误
我使用的浏览器是谷歌浏览器
代码如下:
var loader = new THREE.OBJLoader();
loader.load("model/file2.obj",function (loadedMesh) {
var material = new THREE.MeshLambertMaterial({color: 0x5C3A21});
loadedMesh.children.forEach(function (child) {
child.material = material;
child.geometry.computeFaceNormals();
child.geometry.computeVertexNormals();
});
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<p>这个错误是说找不到 favicon.ico 这个图片,跟加载模型没有关系┑( ̄Д  ̄)┍</p>
favicon.ico 就是这个位置的图片
![]()