
问题:
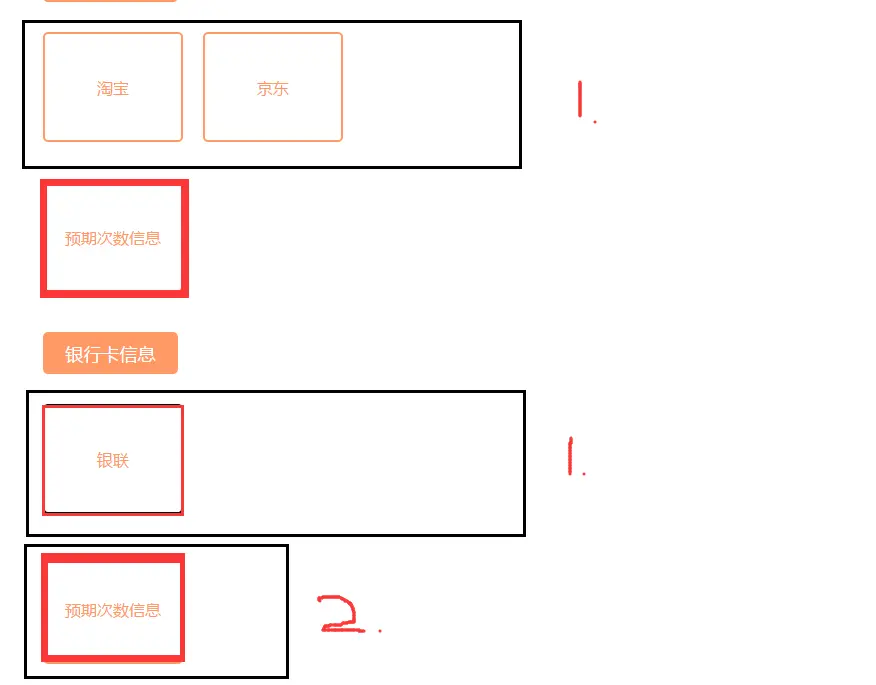
点击1级的菜单传id值,2级菜单通过ng-repeat显示,由于布局html的原因,得到重复的2个二级菜单,怎么解决?页面样式不可更改.希望通过点击1级菜单,2级菜单只出现在对应的1级菜单下.
========================================================
页面样式: ========================================================
========================================================
html:

========================================================
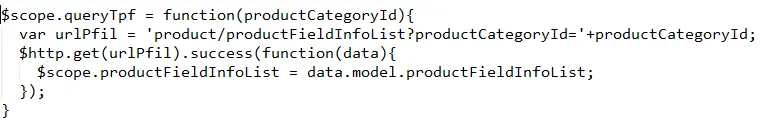
js:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。