
请教各位大大,新浪微博android客户端,在登录界面的输入框中,账号输入框与密码输入框之间的灰色边框是如何实现的呢?
如下图所示:

在线等。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@android:color/white"
android:orientation="vertical" >
<EditText
style="?android:attr/textViewStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:hint="输入用户名"
android:paddingBottom="5dip"
android:paddingTop="5dip" />
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@android:color/darker_gray" />
<EditText
style="?android:attr/textViewStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:hint="输入密码"
android:inputType="textPassword"
android:paddingBottom="5dip"
android:paddingTop="5dip" />
</LinearLayout>
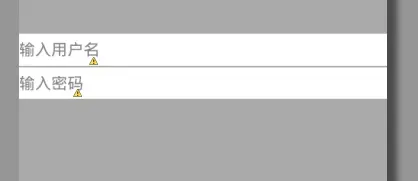
</RelativeLayout> 效果图:
 ######非常感谢你的回答,刚才我用另外一种方法也实现出了同样的效果。是重写的onDraw()方法。你提供的这个方法我也去试试。######可能是设定的背景图片###### 将edittext的style设置成?android:attr/textViewStyle 取消掉默认的样式,在设置background为
@null 接下来就是一个空空的edittext了, 在两个edittext中间加一个view,设置background为灰色,宽度match_parent,高度2dip看看。 如果可以了就采纳吧。不行的话我再看 ######
######非常感谢你的回答,刚才我用另外一种方法也实现出了同样的效果。是重写的onDraw()方法。你提供的这个方法我也去试试。######可能是设定的背景图片###### 将edittext的style设置成?android:attr/textViewStyle 取消掉默认的样式,在设置background为
@null 接下来就是一个空空的edittext了, 在两个edittext中间加一个view,设置background为灰色,宽度match_parent,高度2dip看看。 如果可以了就采纳吧。不行的话我再看 ######
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@android:color/white"
android:orientation="vertical" >
<EditText
style="?android:attr/textViewStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:hint="输入用户名"
android:paddingBottom="5dip"
android:paddingTop="5dip" />
<View
android:layout_width="match_parent"
android:layout_height="1dip"
android:background="@android:color/darker_gray" />
<EditText
style="?android:attr/textViewStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:hint="输入密码"
android:inputType="textPassword"
android:paddingBottom="5dip"
android:paddingTop="5dip" />
</LinearLayout>
</RelativeLayout> ######用你这个方法的话,那要控制那条黑线的长短只能通过设置view的width属性来实现吧?