
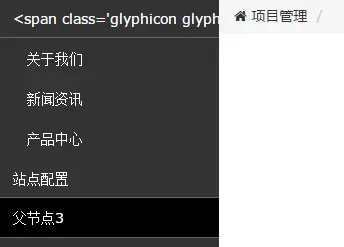
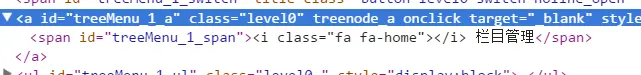
如图,左侧菜单中,页面加载时自动生成了菜单,菜单的节点名称属性如下,我用了fontawesome,但是加载出来的菜单中无效
var zNodes =[
{ name:" 栏目管理", open:true,
children: [
........
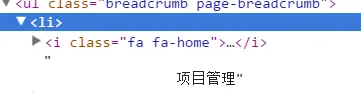
但是当点击菜单调用AJAX输出页面到右侧的内容区时,图标又有效了。。。请问是什么情况?
我猜测可能是Font Awesome样式文件加载的顺序不对,但是无论放到页首还是页尾加载CSS文件,都无法正常显示图标。
又猜测是ZTREE生成树时的机制引起的,但是不知道具体是什么原因,求大神指点!!
bootstrap的图标也不生效,一样是在节点的name属性拼接的字符串,不生效
试了下 也不是js转义的问题,我把<>"之类的都转义了 输出还是把所有的字符串连转义用的都直接输出来了,没有生成图标
<i class="fa fa-home"></i> 栏目管理
treeNode.name概述[ 依赖 jquery.ztree.core 核心 js ]
节点名称。
1、如果不使用 name 属性保存节点名称,请修改 setting.data.key.name
默认值:无
String 格式说明
节点显示的名称字符串,标准 String 即可,所有特殊字符都会被自动转义
刚看了下API 所有的都会被转义,但是转义之后生成的菜单是正确的字符串,源代码里面也是正常的字符串,(正常的字符串意思就是常规可以生成图标的代码字符串),源代码里面是正确的,但是不显示图标,直接把字符串显示出来了
页面生成的HTML代码里面都是一样的,但是一个显示成字符串,一个显示成图标(ajax加载的右侧内容页面),何解。。。



版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
根据你的描述,问题可能出在ZTree生成树时对HTML实体的自动转义处理上。Font Awesome和Bootstrap图标通常依赖于特定的Unicode字符或者CSS类来展示图标,如果这些字符或类名被错误地转义为纯文本字符串,浏览器将无法正确解析并显示它们为图标。
禁用自动转义:检查ZTree是否有配置项可以关闭节点名称的自动转义功能。查阅ZTree的API文档,看是否存在类似setting.view.autoEscapeName这样的设置,尝试将其设为false以禁止转义。
使用HTML实体编码:如果你不能禁用自动转义,尝试直接在name属性中使用Font Awesome图标的HTML实体编码。例如,对于一个搜索图标,你应使用(这是搜索图标的HTML实体编码)而不是图标对应的类名。
自定义节点渲染:利用ZTree提供的节点渲染事件(如onNodeRender),在节点渲染时手动插入未转义的图标代码或动态添加CSS类。这样可以在不修改自动转义行为的前提下,确保图标能正确显示。
CSS伪元素解决方案:如果上述方法都不适用,考虑使用CSS伪元素(::before)来显示图标。这意味着你需要为每个图标对应的菜单项添加一个特定的类,并在CSS中为这个类定义伪元素内容为Font Awesome的Unicode编码或背景图像。
延迟加载CSS:虽然你已经尝试了调整CSS文件的加载位置,但确保Font Awesome的CSS是在DOM元素渲染之后加载的,有时这可以通过JavaScript动态插入<link>标签或使用require.ensure()等异步加载技术实现,确保样式应用在DOM结构完成之后。
请逐一尝试上述建议,找到最适合你场景的解决方案。如果问题依然存在,可能需要更深入地查看ZTree的具体实现细节或寻求其社区的帮助。