
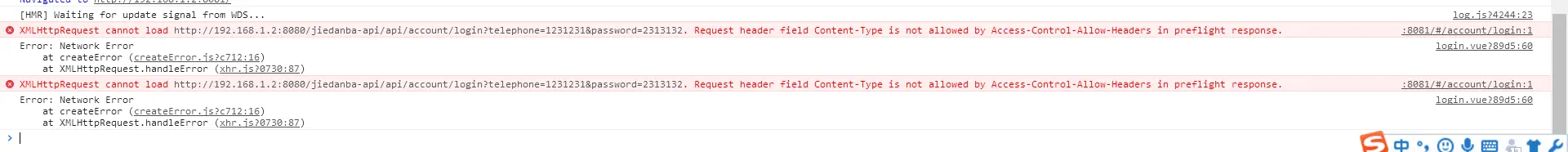
vue.js axios不能进行POST请求? 400 报错
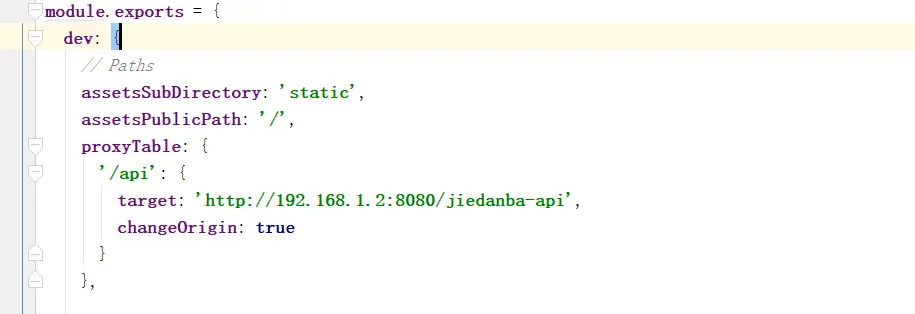
后台设置跨域了,proxyTable也设置了,还是不能进行跨域请求




版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
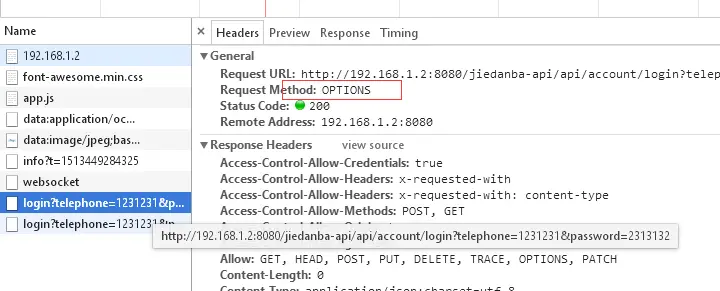
post请求之前会先发送一个方法名为option的请求探测后台服务器支不支持post,后台判断一下请求method,如果是option 随便返回个字符串,如果是post 按正常业务逻辑写就好了######后台服务器配置,######不行呢。后台的方式试过了。nginx代理的方式也试过了。######
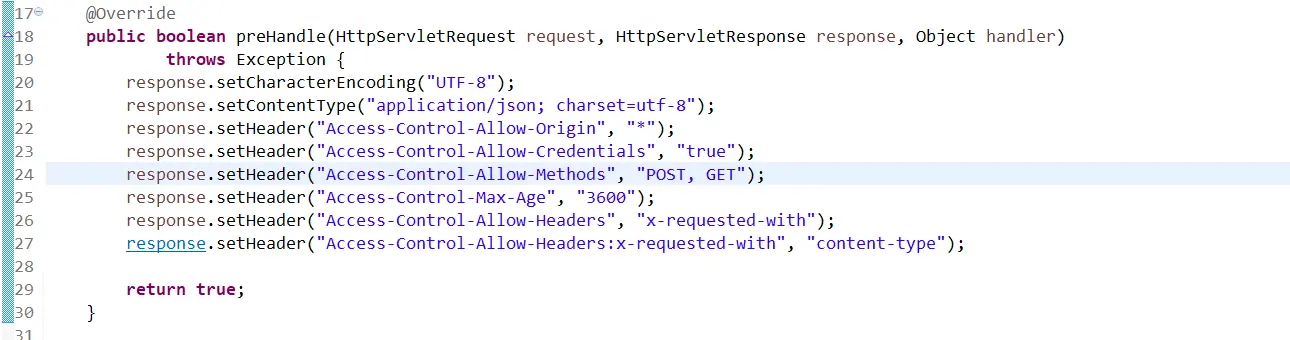
后台配置的原因,Content-type 首字母要大写
######正解。
服务器端必须对option这个请求返回200开头的响应,否则第2个post请求是无法提交的。
nginx端修改nginx.conf或在程序中增加对option的响应请求。
http://blog.onlycatch.com/post/Ajax%E8%B7%A8%E5%9F%9F%E8%AF%B7%E6%B1%82%E5%8E%9F%E7%90%86%E5%8F%8A%E8%A7%A3%E5%86%B3%E5%8A%9E%E6%B3%95
######搞定了。是服务端的设置有问题。
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers",
"Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With");

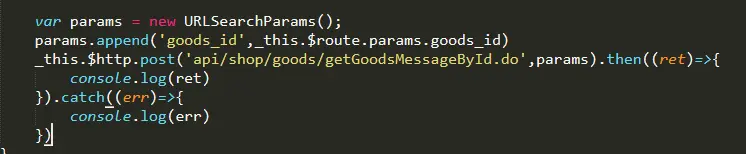
我上次还问到了这么一个方法,就是修改一下参数的格式。创建一个URLSearchParams对象,将你的参数放进去。。我试过是可以的