
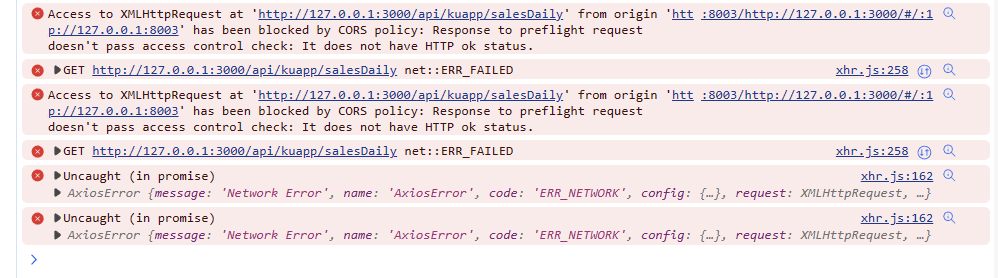
钉钉H5用本地开发工具,初始化项目用的vue2 模板做了项目请求的数据代理,带上自定义header字段就报跨域了,有朋友遇到过嘛?我自己写的用本地开发工具启动调用dingtalkSdk有报错不在钉钉环境中~~
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
对于您遇到的跨域问题,可以尝试在本地开发工具中进行以下配置:
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://your-backend-server.com', // 后端服务地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}