
代码如下: <html> <head> <title>ExplorerCanvas Example 1</title> <!--[if IE]><script type="text/javascript" src="excanvas.js"></script><![endif]--> <script type="text/javascript"> function draw() { var canvas = document.getElementById("cv");
if (canvas.getContext) {
var ctx = canvas.getContext("2d"); ctx.fillRect(25,25,100,100); ctx.clearRect(45,45,60,60); ctx.strokeRect(50,50,50,50); }
}
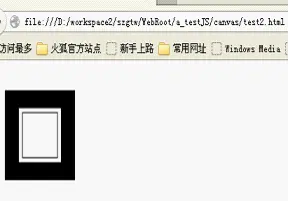
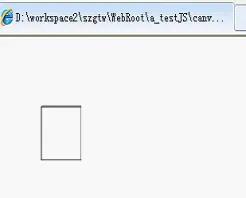
</script> </head> <body onload="draw();"> <canvas id="cv" width="400" height="300"></canvas> </body> </html> 在FF下运行正常,但是在ie8下确不能正常显示 
 究其原因,发现clearRect函数在ie8下有问题,把大的矩形全部删除了,而不是只删除中间一部分,但是我也不知道这个问题该怎么解决~无奈的求助
究其原因,发现clearRect函数在ie8下有问题,把大的矩形全部删除了,而不是只删除中间一部分,但是我也不知道这个问题该怎么解决~无奈的求助
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。