
高效率开发,离不开的工具有哪些?
快来说说哪些工具成为了你开发中的小助手!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
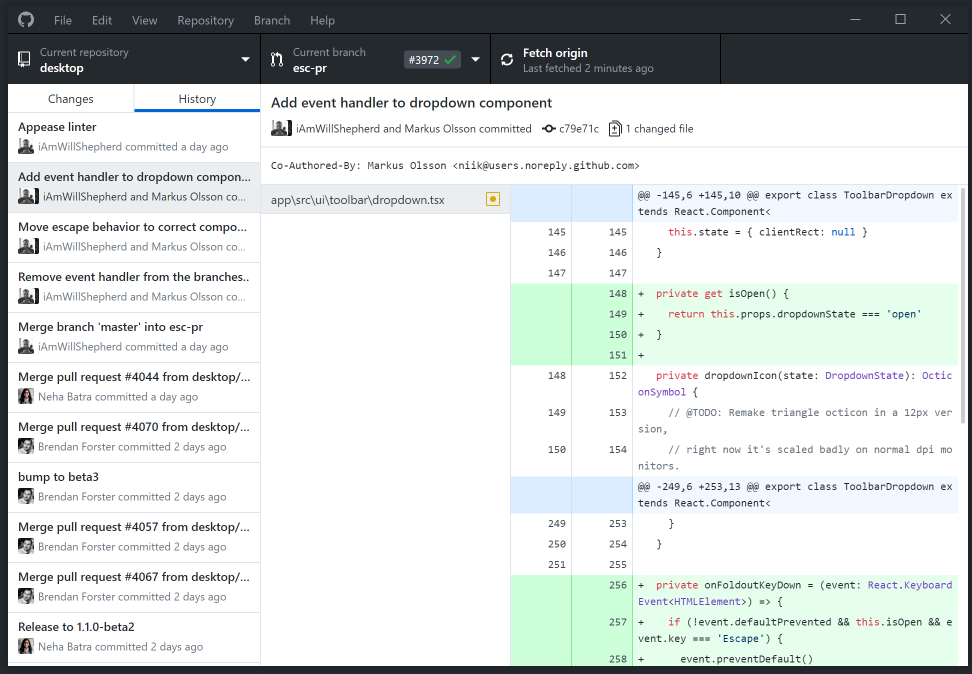
git原生支持工具,解决冲突支持的比较好(下载地址:https://desktop.github.com),整体功能稍弱,可以与sourcetree一起使用 
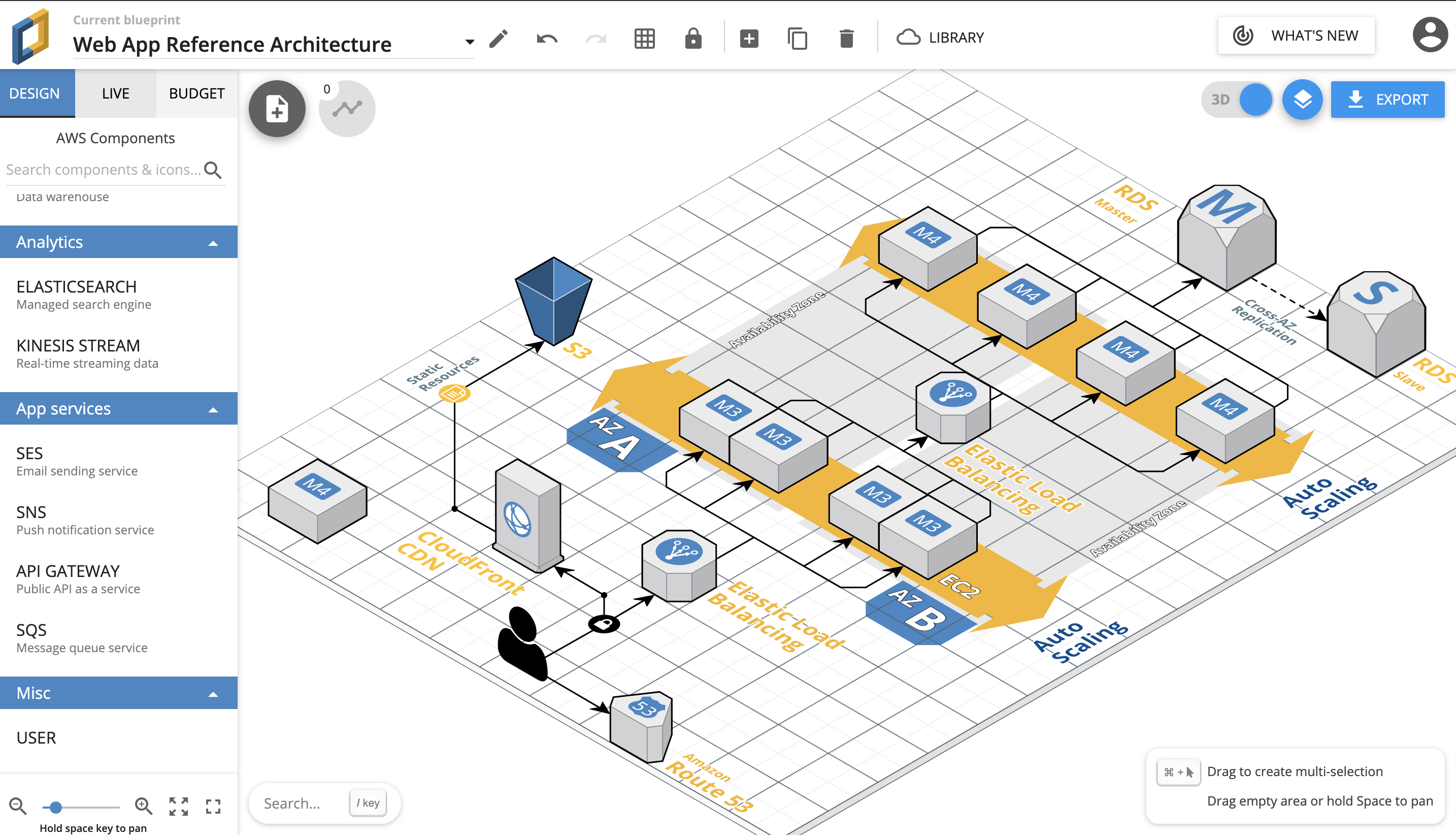
loudcraft Cloudcraft 可以帮助你设计云,并制定云资源预算。它提供了非常酷的拖放功能,通过连接不同的云基础设施服务(目前只适用于 AWS),可以创建出 3D 图表。

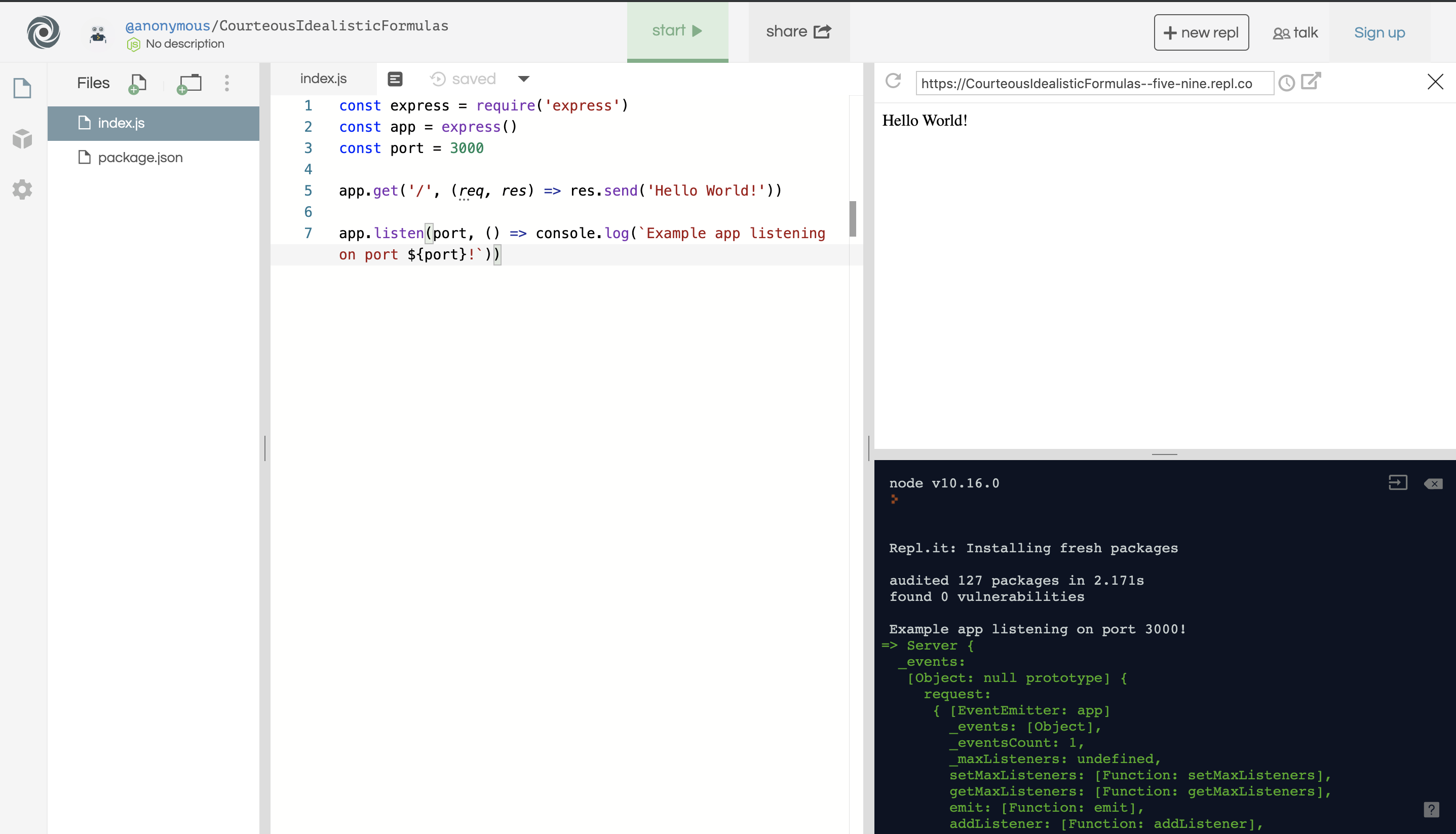
Repl.it Repl.it 可能正是你多年来一直寻觅的那个在线 IDE,这真是一个完美的 IDE,你可以在几秒钟之内为你喜欢的编程语言或技术栈启动一个编程环境。
它支持所有现代编程语言,比如 Python、 Kotlin 、 Ruby 和 JavaScript。你可以安装语言库和包,然后直接使用它们,免去下载和管理工作。 
你也可以直接通过 repl.it 链接分享代码,还能通过嵌入repl.it链接让用户与代码交互。
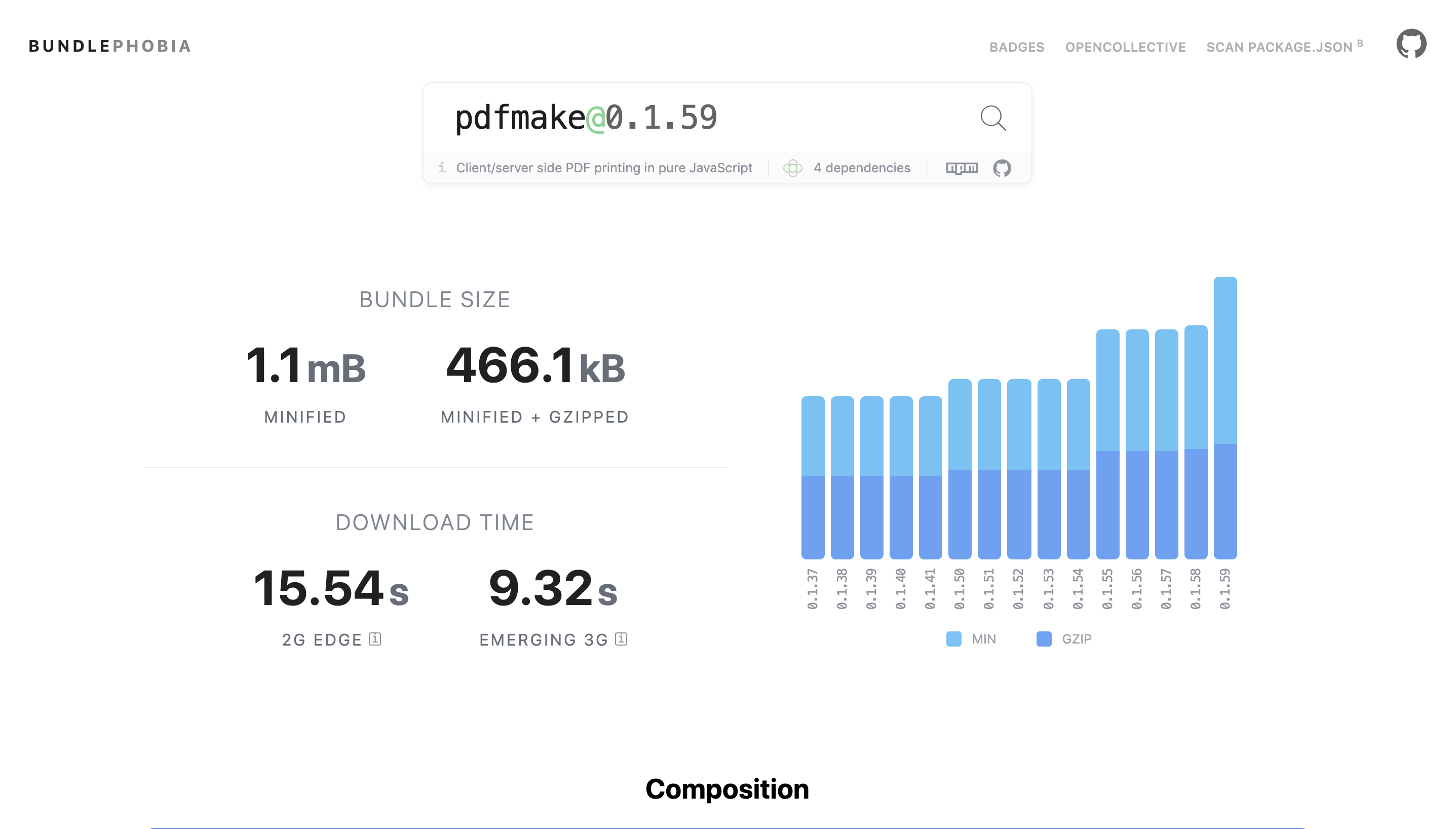
BundlePhobia 自从现代化前端框架技术出现后,人们就一直想要减小包的大小,以便缩短用户加载页面的时间。
BundlePhobia 帮你分析,向你的项目添加一个 npm 包,会使你的项目变大多少。你可以直接将package.json文件上传到这个网站,获得项目中所有包的分析结果,也可以搜索具体某个包的详细信息。 
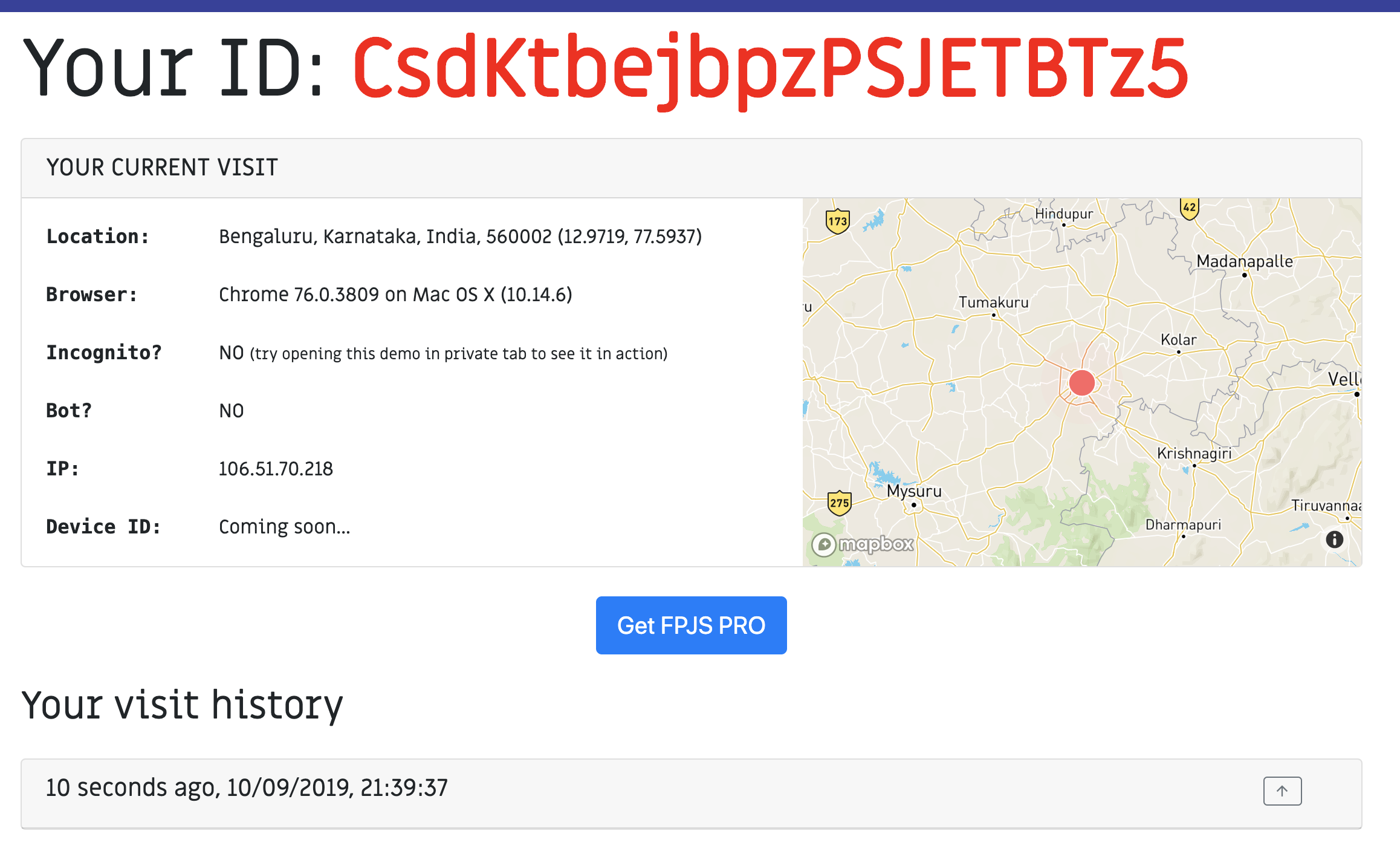
Fingerprint.js 浏览网站,完成网站记录。但是,通过网站来获取浏览器的一系列唯一标识并非易事。
幸运的是,我们可以使用这个库生成浏览器唯一标识,这既不需要用到 cookie,也不需要用到任何可能随时被恶意用户随时重置的数据。它快速提取网页浏览器的大量属性,既可以单独使用它们,也可以用它们生成散列值,用于标识用户的唯一性。
当你在做一个 Web 项目时,这个工具提取的属性是最有可能替代移动设备的 UUID 的。
你可以从 CDN 引用这个库,或者通过npm包来安装它。


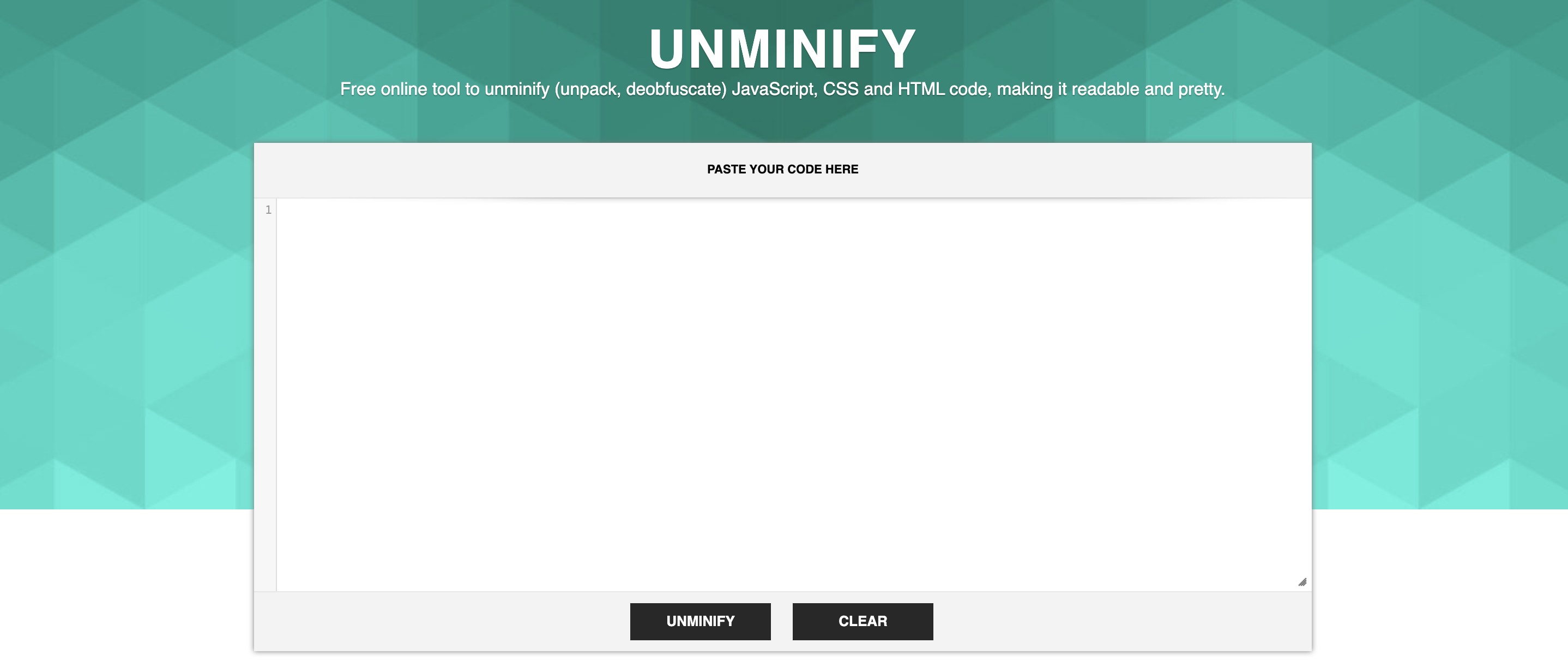
Unminify.com 是一个免费的在线工具,用于复原(解包、反混淆)JavaScript、CSS 和 HTML 代码,让这些代码变得更容易阅读,且干净漂亮。
对于没有缩进的代码,或者只包含一行代码的文件(所有代码都挤在这一行难以阅读),你会不会觉得这样的代码很难看?把它们拷贝并粘贴到 Unminify,瞬间让它们变得容易理解。 
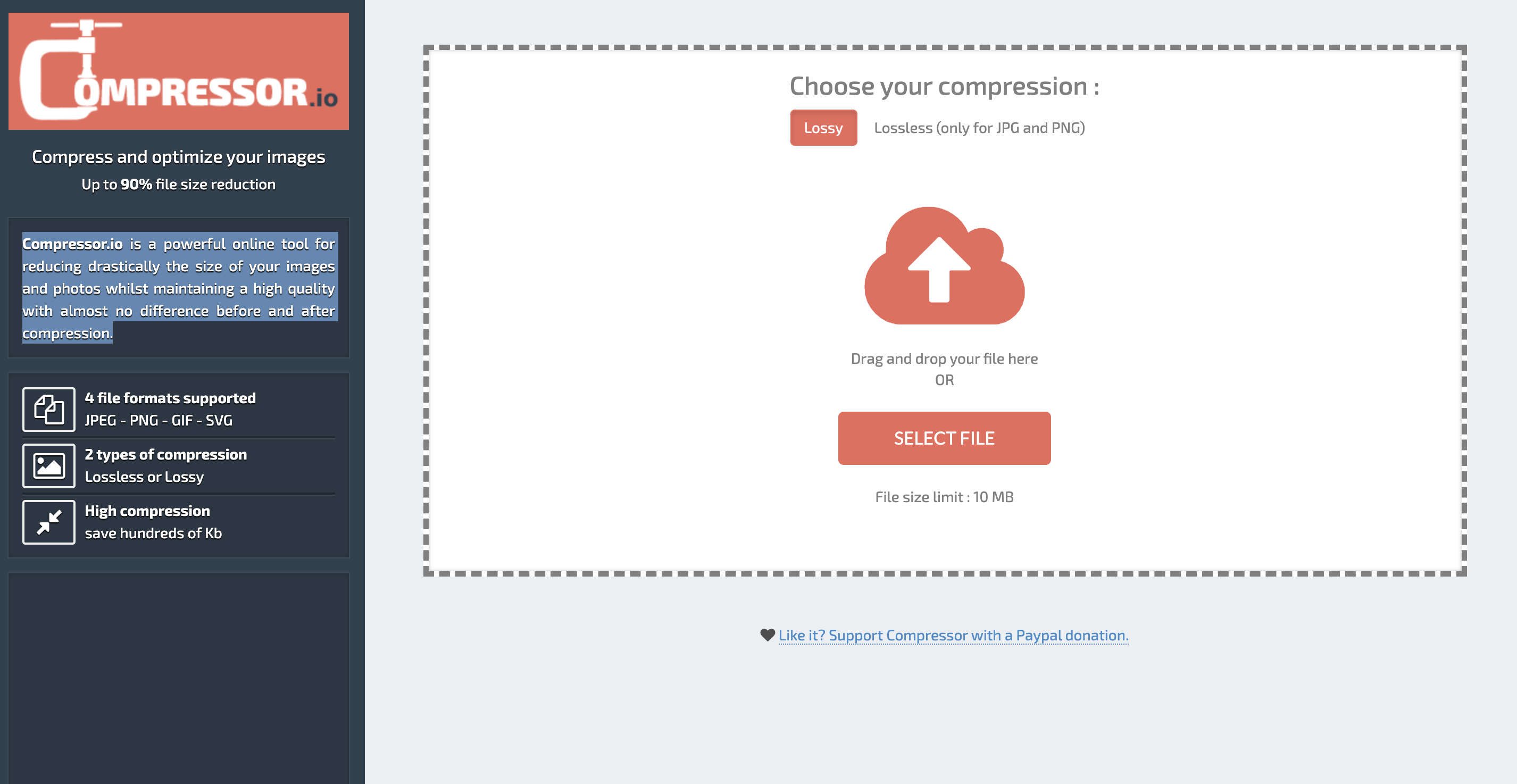
Compressor.io 是一个在线工具,用于压缩图像大小,而不会降低图像质量。这个工具相当棒,以至于图像质量在压缩前和压缩后几乎看不出区别。

以上就是我所了解可以提高效率开发的工具啦