
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
当对⼀个⽂档进⾏布局(lay out)的时候,浏览器的渲染引擎会根据标准之⼀的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为⼀个个矩形的盒⼦(box)。CSS 决定这些盒⼦的⼤⼩、位置以及属性(例如颜⾊、背景、边框尺⼨…)。

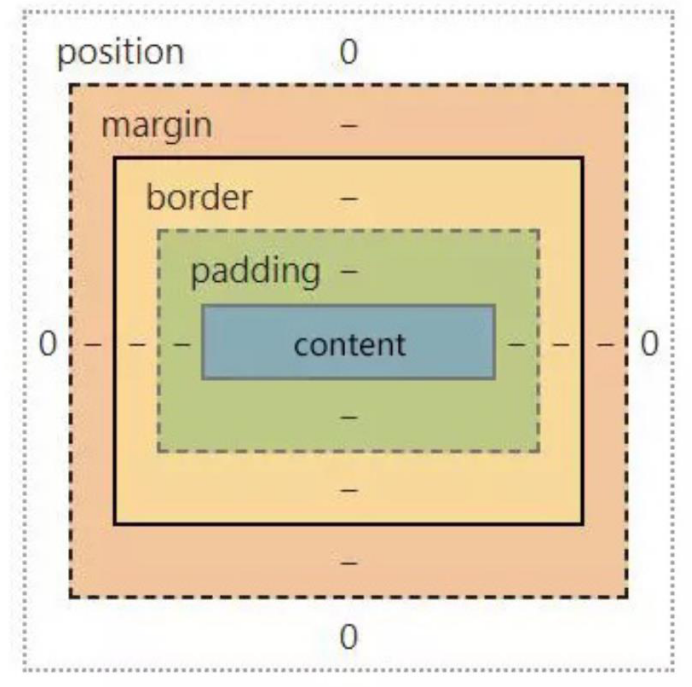
盒模型由content(内容)、padding(内边距)、border(边框)、margin(外边距)组成。