
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
首先先申明一点,不管是React还是Vue,它们都不是MVVM框架,只是有借鉴MVVM的思路。文中拿Vue举例也是为了更好地理解MVVM的概念。
接下来先说View和Model:
View很简单,就是用户看到的视图Model同样很简单,一般就是本地数据和数据库中的数据基本上,我们写的产品就是通过接口从数据库中读取数据,然后将数据经过处理展现到用户看到的视图上。当然我们还可以从视图上读取用户的输入,然后又将用户的输入通过接口写入到数据库中。但是,如何将数据展示到视图上,然后又如何将用户的输入写入到数据中,不同的人就产生了不同的看法,从此出现了很多种架构设计。
传统的MVC架构通常是使用控制器更新模型,视图从模型中获取数据去渲染。当用户有输入时,会通过控制器去更新模型,并且通知视图进行更新。

但是MVC有一个巨大的缺陷就是控制器承担的责任太大了,随着项目愈加复杂,控制器中的代码会越来越臃肿,导致出现不利于维护的情况。
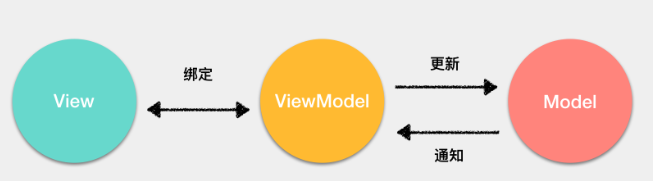
在MVVM架构中,引入了ViewModel的概念。ViewModel只关心数据和业务的处理,不关心View如何处理数据,在这种情况下,View和Model都可以独立出来,任何一方改变了也不一定需要改变另一方,并且可以将一些可复用的逻辑放在一个ViewModel中,让多个View复用这个ViewModel。

以Vue框架来举例,ViewModel就是组件的实例。View就是模板,Model的话在引入Vuex的情况下是完全可以和组件分离的。
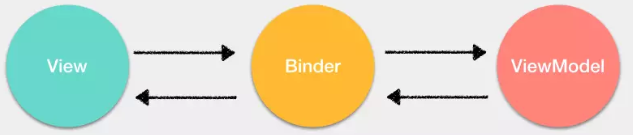
除了以上三个部分,其实在MVVM中还引入了一个隐式的Binder层,实现了View和ViewModel的绑定。

同样以Vue框架来举例,这个隐式的Binder层就是Vue通过解析模板中的插值和指令从而实现View与ViewModel的绑定。
对于MVVM来说,其实最重要的并不是通过双向绑定或者其他的方式将View与ViewModel绑定起来,而是通过ViewModel将视图中的状态和用户的行为分离出一个抽象,这才是MVVM的精髓。