
1.IoT云端开发
属性名key | 属性值value | 描述 |
tag | 西溪园区 1-2-56 | 自定义设备位置 |
imei | XIXI2018034532 | 自定义设备序列号 |
Topic | 权限 | 描述 |
/productKey/${deviceName}/data | 发布 | 上报数据payload示例 {"temperature":23,"humidity":63} |
/productKey/${deviceName}/control | 订阅 | 下行指令payload示例 {"device": "iotLed","state": "on"} |


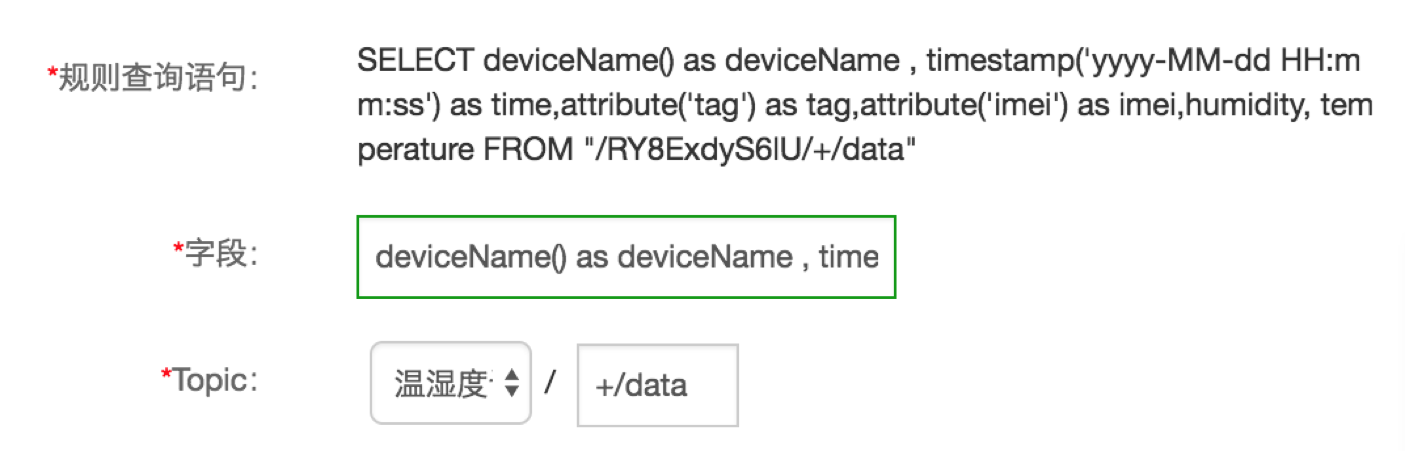
deviceName() as deviceName ,
timestamp('yyyy-MM-dd HH:mm:ss') as time,
attribute('tag') as tag,attribute('imei') as imei,
humidity,
temperature
产品/+/data +通配符,代表产品下全量设备都使用这个规则



/**
* package.json 添加依赖:"aliyun-iot-mqtt": "0.0.4"
*/
const mqtt = require('aliyun-iot-mqtt');
//设备三元组
const options = {
productKey: "替换自己productKey",
deviceName: "替换自己deviceName",
deviceSecret: "替换自己deviceSecret",
regionId: "cn-shanghai"
};
//设备与云 建立连接,设备上线
const client = mqtt.getAliyunIotMqttClient(options);
//主题topic
const topic = `${options.productKey}/${options.deviceName}/data`;
//指定topic发布数据到云端
setInterval(function() {
//发布数据到topic
client.publish(topic, getPostData());
}, 10 * 1000);
function getPostData() {
const data = {
temperature: Math.floor((Math.random() * 20) + 10),
humidity: Math.floor((Math.random() * 80) + 20),
};
console.log("===postData topic=" + topic)
console.log(data)
return JSON.stringify(data);
}
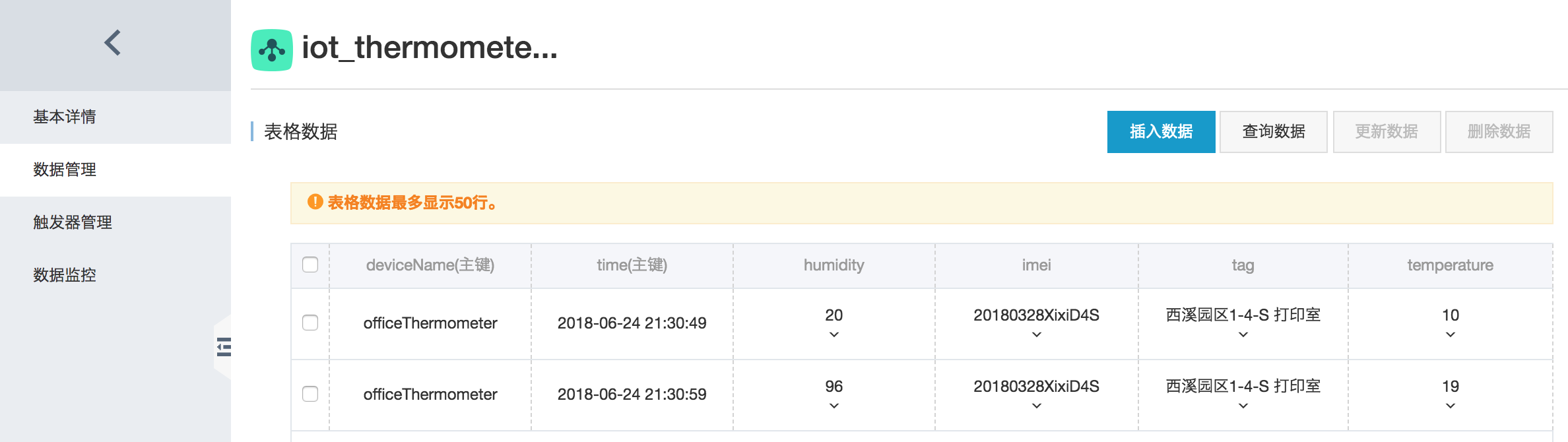
$node iot-ots.js

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
ProductKey、DeviceName及自定义属性如tag(西溪园区 1-2-56)和imei(XIXI2018034532)。/productKey/${deviceName}/data,并订阅来自云端的指令于/productKey/${deviceName}/control。字段映射:在规则引擎中定义字段映射,例如将deviceName()映射为deviceName,时间戳格式化为yyyy-MM-dd HH:mm:ss,以及提取设备属性tag和imei,还有数据流中的humidity和temperature。
Topic匹配:设置规则应用于所有设备的数据上报,使用通配符产品/ /data来捕获该产品的所有设备数据上报。
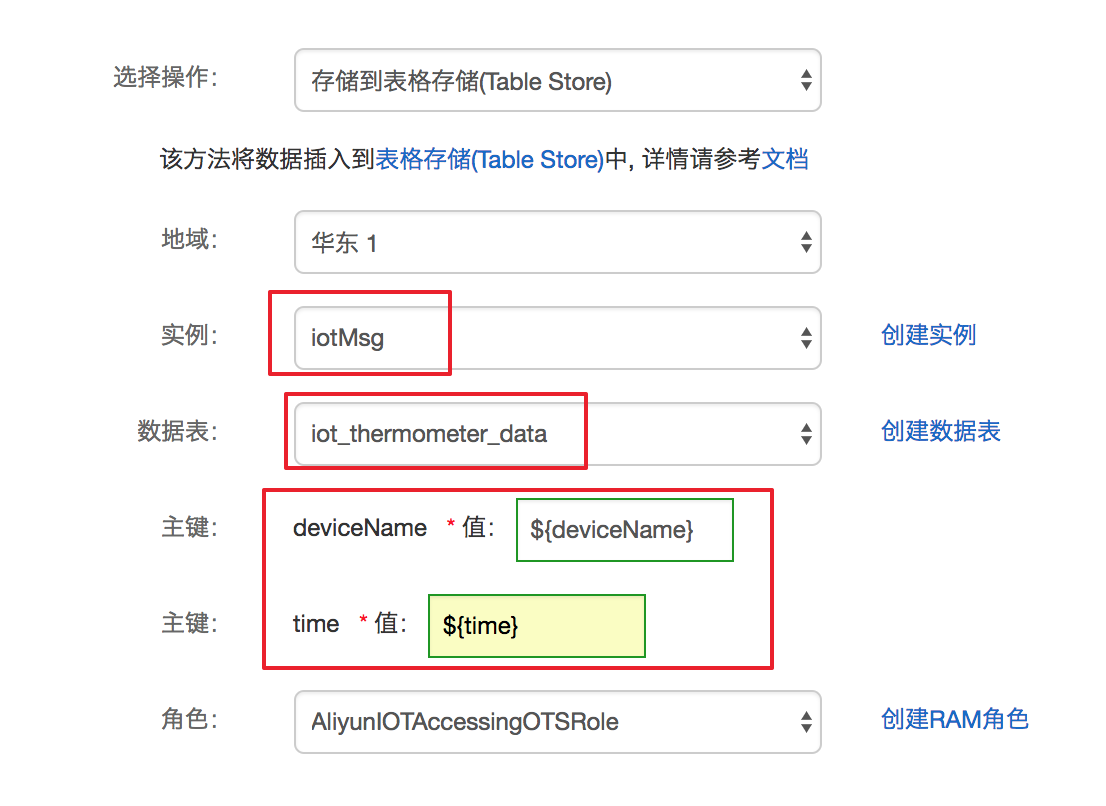
数据操作与转发:配置规则执行完整数据操作后,选择转发动作至已创建的OTS实例。
启动规则:完成配置后,启动此规则引擎,开始自动处理并存储设备上报的数据。
iot-ots.js,通过aliyun-iot-mqtt库连接物联网平台。脚本周期性地向指定主题/productKey/${deviceName}/data发布随机生成的温度和湿度数据。node iot-ots.js启动模拟设备脚本,开始数据上报过程。通过上述步骤,您完成了从IoT云端配置、规则引擎设定到设备端模拟开发的全流程,实现了设备数据上报至阿里云物联网平台,并自动存储至表格存储OTS的服务集成。