
可以将图片分成多个区域,按照区域进行裁剪。
参数
| 名称 | 描述 | 取值范围 |
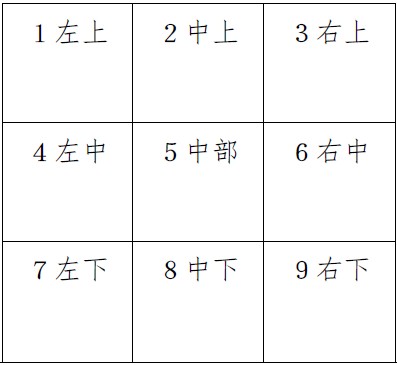
| rc | 用户可以指定对某一个区域进行裁剪。在这里把图片分成9个区域。 参数格式:<width>x<height>-<pos>rc.jpg width 指的是裁剪的宽度[0, 4096]Height 指的是裁剪的高度[0, 4096]pos指的是裁剪区域,取值范围是[1,9],默认是左上角,区域数值对应表见下图如果想裁剪左上角,宽度是100, 高度是200的区域,参数是:100x200-1rc如果想裁剪左上角,宽度是100,高度是图片的原高度参数是:100x0-1rc 或者100x-1rc如果高度或者宽度不填,或者参数是0,或者参数大于原图。默认是按原图的高度或宽度返回。 | width, height的范围是[1,4096] |


版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
阿里云图片处理服务支持按照指定区域对图片进行裁剪,允许用户灵活地处理图像内容。以下是进行图片区域裁剪的详细指南:
参数配置:
<width>x<height>-<pos>rc。
<width>: 指定裁剪宽度,取值范围为[0, 4096]像素。若不填或为0,默认使用原图宽度。<height>: 指定裁剪高度,取值范围为[0, 4096]像素。若设置为0或-1,表示高度为原图高度;若不填或超出原图高度,同样默认为原图高度。<pos>: 指定裁剪区域的位置,取值为[1, 9],对应图片分割成的9个区域(如下图所示)。默认裁剪左上角(位置1)。区域数值对应表(请参照知识库原文中的图表理解各位置编号)。
注意事项:
示例:
http://image-demo.img-cn-hangzhou.aliyuncs.com/example.jpg@100x200-1rc常见问题:
100x100x100-1rc或100x100-1rc-1rc是不规范的。<pos>超出[1, 9]范围,或宽度、高度超出允许范围时,将按原图返回。通过遵循上述步骤和注意事项,您可以有效地利用阿里云图片处理服务对图片进行精确的区域裁剪操作。