
快速开始-浏览器
更新时间:2017-07-12 18:16:44
[backcolor=transparent] [backcolor=transparent]
[backcolor=transparent]
[backcolor=transparent]
下面介绍如何在浏览器中使用OSS JavaScript SDK来访问OSS服务,包括上传/下载文件和查看文件列表。
[backcolor=transparent]注意:云账号AccessKey拥有所有API访问权限,建议遵循阿里云安全最佳实践,在客户端不要使用会泄露配置的ak,所以请创建并使用STS方式(临时账号权限)给客户端授权。
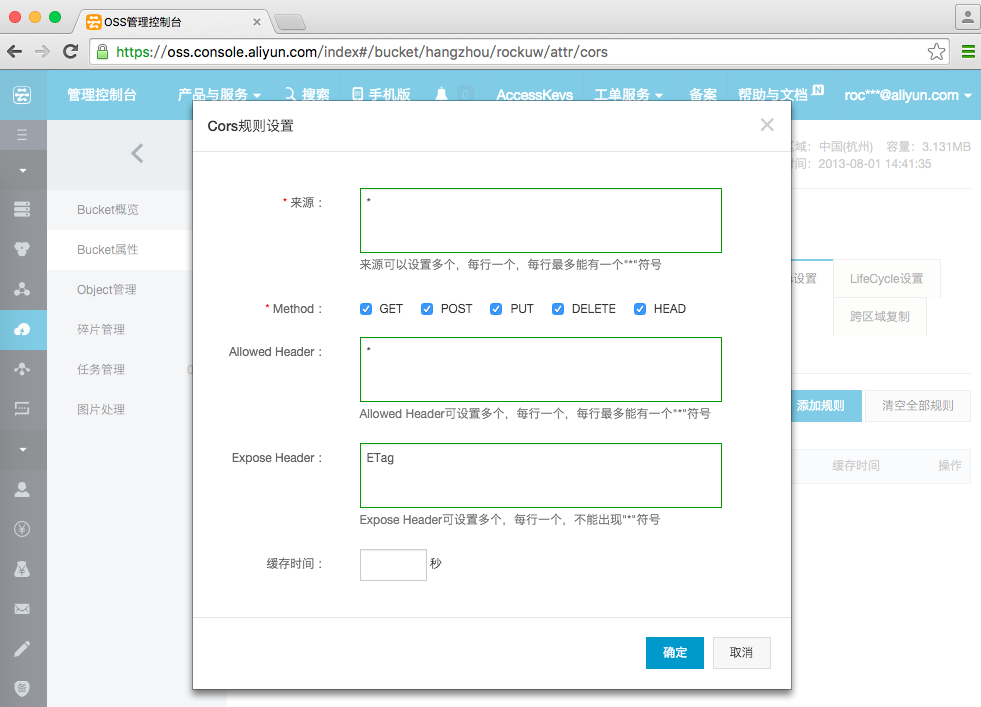
[backcolor=transparent]注意:请将该条CORS规则设置成所有CORS规则的第一条。

<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
<script type="text/javascript">
OSS.urllib.request("http://your_sts_server/",
{method: 'GET'},
function (err, response) {
if (err) {
return alert(err);
}
try {
result = JSON.parse(response);
} catch (e) {
errmsg = 'parse sts response info error: ' + e.message;
return alert(errmsg);
}
// console.log(result)
})
</script><script type="text/javascript">
OSS.urllib.request("http://your_sts_server/",
{method: 'GET'},
function (err, response) {
if (err) {
return alert(err);
}
try {
result = JSON.parse(response);
} catch (e) {
return alert('parse sts response info error: ' + e.message);
}
var client = new OSS.Wrapper({
accessKeyId: result.AccessKeyId,
accessKeySecret: result.AccessKeySecret,
stsToken: result.SecurityToken,
endpoint: '<oss endpoint>',
bucket: '<Your bucket name>'
});
client.list({
'max-keys': 10
}).then(function (result) {
console.log(result);
}).catch(function (err) {
console.log(err);
});
});
</script>版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在浏览器中使用阿里云对象存储(OSS)JavaScript SDK进行文件操作,如上传、下载文件及查看文件列表,需要遵循以下步骤:
确保你的Bucket已经启用了跨域资源共享(CORS)配置,以便从浏览器访问。具体设置包括: - allowed origins:设置为*允许所有源。 - allowed methods:包含PUT, GET, POST, DELETE, HEAD。 - allowed headers:设置为*允许所有头部信息。 - expose headers:至少包含ETag。
在HTML文件中通过<script>标签引入OSS SDK。示例代码如下:
<script src="https://gosspublic.alicdn.com/aliyun-oss-sdk-6.0.min.js"></script>
使用STS临时凭证创建OSS客户端实例。首先,你需要搭建一个STS Server来生成临时授权信息。这个服务可以基于阿里云提供的STS SDK实现,例如PHP、Java或Ruby版本的Demo程序。获取到STS Token后,在前端代码中创建OSS客户端,示例如下:
var client = new OSS.Wrapper({
region: '<YourRegion>',
accessKeyId: '<AccessKeyId>',
accessKeySecret: '<AccessKeySecret>',
stsToken: '<StsToken>',
bucket: '<YourBucketName>'
});
注意:实际应用中,你应该通过安全的方式从前端向后端STS服务请求临时凭证,而不是直接在前端代码中硬编码AccessKey和AccessKeySecret。
使用OSS SDK的listObjects方法来查看Bucket中的文件列表。示例代码如下:
client.listObjects({
'prefix': '<DirectoryPrefix>', // 可选,指定目录前缀
'max-keys': 100, // 单次返回的最大文件数量
}).then(function (result) {
var objects = result.objects;
console.log('Objects:', objects);
}).catch(function (err) {
console.log('Error:', err);
});
在这个例子中,prefix参数用于过滤以特定前缀开头的文件名,这对于模拟目录结构非常有用。max-keys限制了每次调用返回的对象数量。
请根据实际需求调整上述代码中的占位符(如<YourRegion>、<YourBucketName>等),并确保已正确配置STS服务以提供临时安全凭证。