
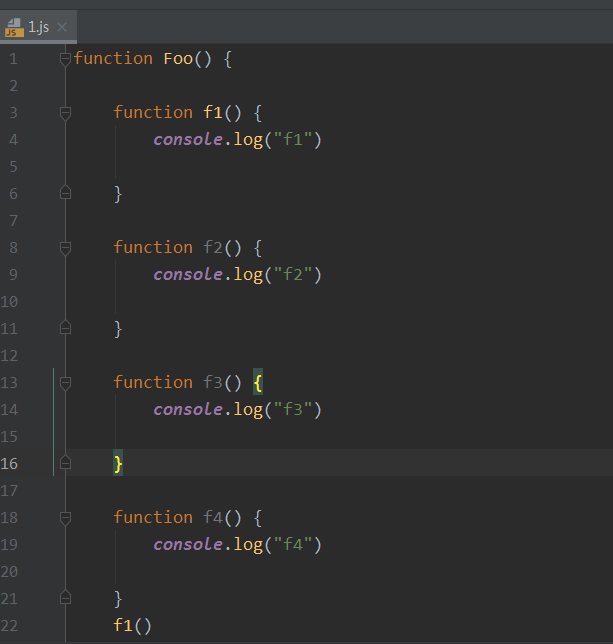
大佬们,js内部的函数,比如f1,f2,外部可以调用吗 
我想在外面调用f1,f2, f3等,可以吗 
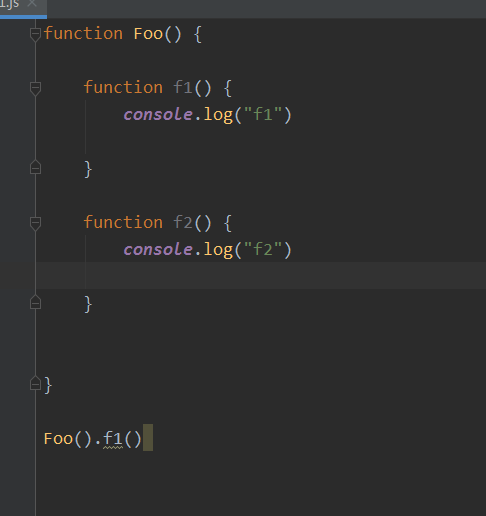
我这样调用出错呀,外部调用的语法是怎么写的
本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。 点击这里欢迎加入感兴趣的技术领域群。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在JavaScript中,内部函数(也就是在一个函数内部定义的其他函数)默认是对外部作用域不可见的,这意味着你不能直接从外部调用它们。但是,如果你希望外部能够访问这些内部函数,可以通过返回这些函数或者将它们赋值给外部可访问的变量来实现。
function outerFunction() {
function f1() {
console.log("This is f1");
}
function f2() {
console.log("This is f2");
}
// 返回内部函数,使其可以被外部调用
return { f1: f1, f2: f2 };
}
// 调用方式
const innerFuncs = outerFunction();
innerFuncs.f1(); // 输出 "This is f1"
innerFuncs.f2(); // 输出 "This is f2"
let f1, f2;
function initializeFunctions() {
function internalF1() {
console.log("This is f1");
}
function internalF2() {
console.log("This is f2");
}
// 将内部函数赋值给外部变量
f1 = internalF1;
f2 = internalF2;
}
// 首先需要调用初始化函数
initializeFunctions();
// 然后就可以在外面调用了
f1(); // 输出 "This is f1"
f2(); // 输出 "This is f2"
通过上述两种方式,你可以实现在外部调用原本内部作用域的函数。如果在尝试调用时遇到错误,请检查是否正确执行了使内部函数变为可访问的步骤,并确认没有拼写错误或作用域问题。