
Linux系统的ECS实例中,如何添加Web站点。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
详细信息 Linux系统的ECS实例中添加Tomcat站点 提示:本文的配置路径以如下云市场的阿里云linux一键安装web环境链接为例,如果您在自定义环境下添加Tomcat站点,请根据实际安装路径进行配置。 https://market.aliyun.com/products/56014009/cmgj000262.html
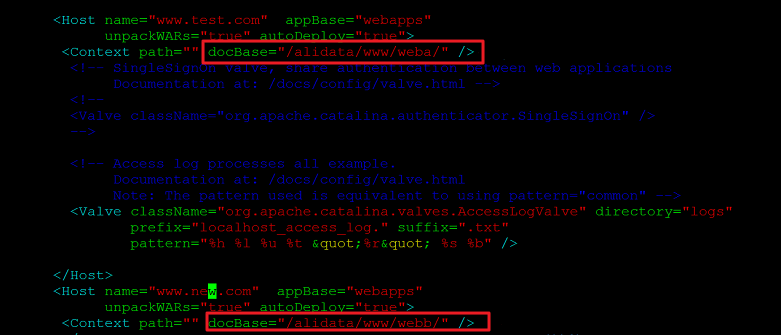
执行如下命令,进入绑定域名所在目录,找到配置文件。 cd /alidata/server/nginx/conf/vhosts/ 执行如下命令,拷贝文件。 cp test.conf new.conf 执行如下命令,单击键盘上的 i,编辑文件。 vim new.conf 添加如下配置。 listen 80 default; server_name www.XXX.com ; # 绑定的网站域名 index index.html index.htm index.jsp; # 设置默认首页 root /alidata/www/webb/; # 指定网站的目录,需要和 TomCat 设置的一致 location ~ .php$ { proxy_pass http://127.0.0.1:8080; } location ~ ..(gif|jpg|jpeg|png|bmp|swf)$ { expires 30d; } location ~ ..(js|css)?$ { expires 1h; } access_log /alidata/log/nginx/access/default.log; } 单击键盘上的 Esc,退出编辑模式,然后保存退出。 执行如下命令, 重启Nginx。 /alidata/server/nginx/sbin/ngins -s restart 进入/alidata/server/tomcat7/conf/目录,修改server.xml文件。 单击 shift 和 g,跳转至页面底部,大约在124行。将 Host name=“localhost" 中的 “localhost” 修改为目标域名,使用docBase参数指定Web根目录,同时添加一组host,然后保存退出。 
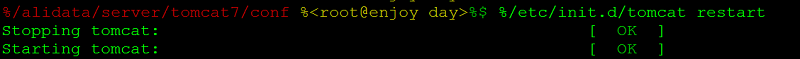
提示:docbase参数指定的Web根目录需要与Nginx配置保持一致。当您只配置一个站点的时候,无须设置docBase,设置多个站点的时候需要分别指定Web根目录。 执行如下命令,重启Tomcat。 restart Tomcat
 在浏览器中输入网站域名,确认访问成功。
在浏览器中输入网站域名,确认访问成功。
Linux系统的ECS实例中添加Apache站点 Apache的配置文件一般在/etc/httpd/conf目录下,httpd.conf是Apache的主配置文件,当您进行配置时,可以将虚拟主机的配置文件单独配置,如取名为vhost.conf。然后在http.conf中加入“Include /etc/httpd/conf/vhost.conf”,即可包含vhost.conf的配置文件。
提示:如果您在自定义环境下添加Apache站点,请根据实际安装路径进行配置。
基于IP地址 适用场景 适用于一台服务器有多个IP地址的情况。
提示:目前阿里云的云服务器 ECS只允许绑定一个公网IP地址和一个私网IP地址,故此方法不适用。
基于端口号 适用场景 适用于利用不同的端口识别不同的网站的情况。 适用于网站域名短缺但服务器的端口号充足的情况。
具体实现 访问站点时,使用网址加端口号的方式实现。配置该方式后需要在网站域名末尾加上端口号来访问不同的网站。如下所示。
http://port.XXX.cn:80 http://port.XXX.cn:81 http://port.XXX.cn:82 提示:此方式存在缺点,网站后需要加上端口号,不利于用户访问。
基于主机名 适用场景 适用于多个网站运行在一台服务器上的情况。
具体实现 使用不同的域名来区分不同的网站,所有的域名解析都指向同一个IP地址。Apache通过在HTTP头中附带的host参数来判断用户需要访问哪一个网站。如下所示。
http://test1.XXX.cn http://test2.XXX.cn http://test3.XXX.cn
实例讲解 以CentOS 6.5系统为例,为您详细说明如何配置基于主机名的Apache虚拟主机。
开启Apache的vhost模块。在http.conf配置文件中,找到如下信息,删除前面的“#”号,并开启vhost模块。 #LoadModule vhost_alias_module modules/mod_vhost_alias.so 在Apache的配置文件夹下新建vhost.conf文件,用以作为虚拟主机的配置文件。
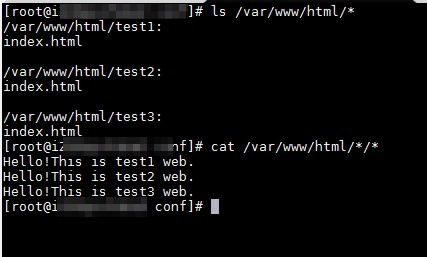
编写虚拟主机的内容,先加入默认的文件头。 NameVirtualHost *:80 ServerName * DocumentRoot /www/html # 为默认情况下网站的目录 根据实际情况添加以下的配置。 在任意地址上,监听80端口上的HTTP请求。 ServerAdmin test@huigher.cn #网站管理员的联系方式? DocumentRoot "/var/www/html/test1" #网站的目录 ServerName test1.huigher.cn #主机名,apache就是通过这个地址来识别不同的网站 ErrorLog "logs/test1.huigher.cn-error_log" #错误日志路径 CustomLog "logs/test1.huigher.cn-access_log" common #访问日志路径 如果访问报错提示403,主要是由于访问的目录没有权限所致,需要添加以下代码。 <Directory /var/www/html/test1> Options FollowSymLinks AllowOverride None Order deny,allow Deny from all 服务器上有多少个网站,就分别配置多少份以上信息,并根据实际情况修改其中的内容。在服务器的页面配置类似如下。 
在http.conf文件中加入如下配置,包含vhost.conf文件内容。 Include /etc/httpd/conf/vhost.conf 在/etc/hosts文件中,将网站的域名绑定到本地环回地址,如下所示。 127.0.0.1 test1.XXX.cn 127.0.0.1 test2.XXX.cn 127.0.0.1 test3.XXX.cn 执行如下命令,重新加载配置文件。 service httpd reload 注:或者执行如下命令,重启Apache进程。 service httpd restart 进行测试,确认访问不同的域名,返回不同的网站内容。