
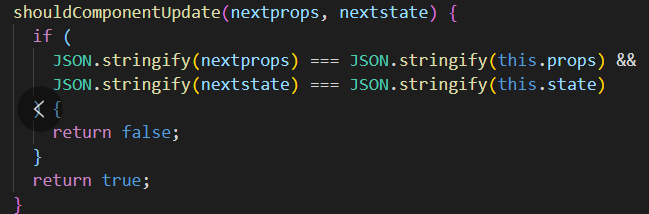
请问 这样写性能很差?又没有JSON.parse 如何做性能优化?

本问题及下方已被采纳的回答均来自云栖社区【前端技术交流群】。https://yq.aliyun.com/articles/690084 点击链接欢迎加入社区大社群。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
stringify 也是要扫整个对象,再拼接字符串的,如果对象很大,是要费不少事。
should 这个方法,忽略它就好了。官方都不保证它以后一直可以正常工作。
一般来说, props => 渲染 这个过程, react 没有优化空间,它设计的核心就是拿到 render 结果 diff 。
要优化,从渲染过程涉及哪些函数执行这个层面来考虑。函数一定存在重复执行的问题,那么,重复执行之间,不变的部分抽象出来,让这个重复执行的部分变得尽量简单,就可以减少计算量。
尽量不要这么操作吧,只关注重要的 prop 变化就好了