Step By Step
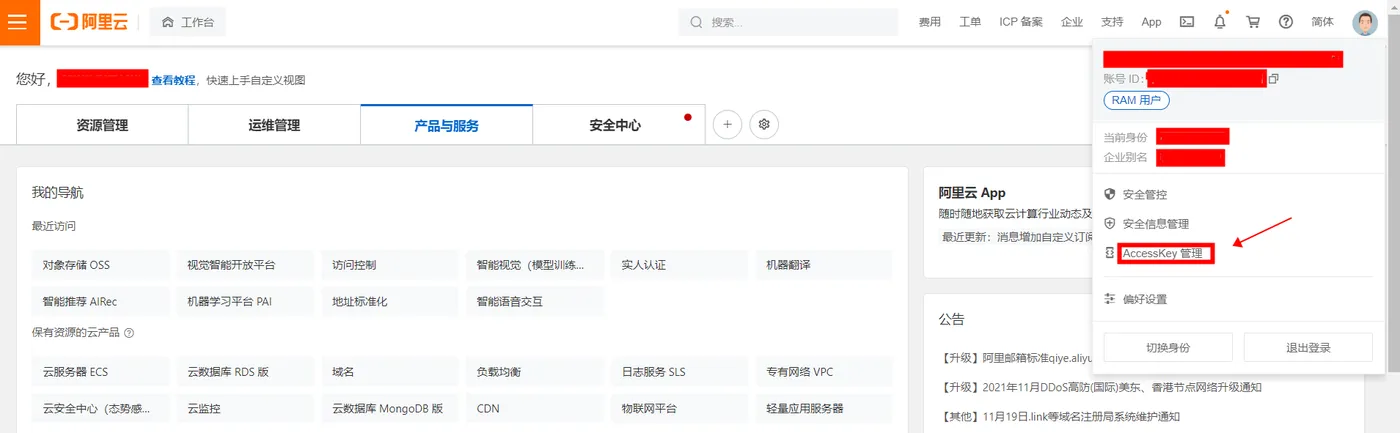
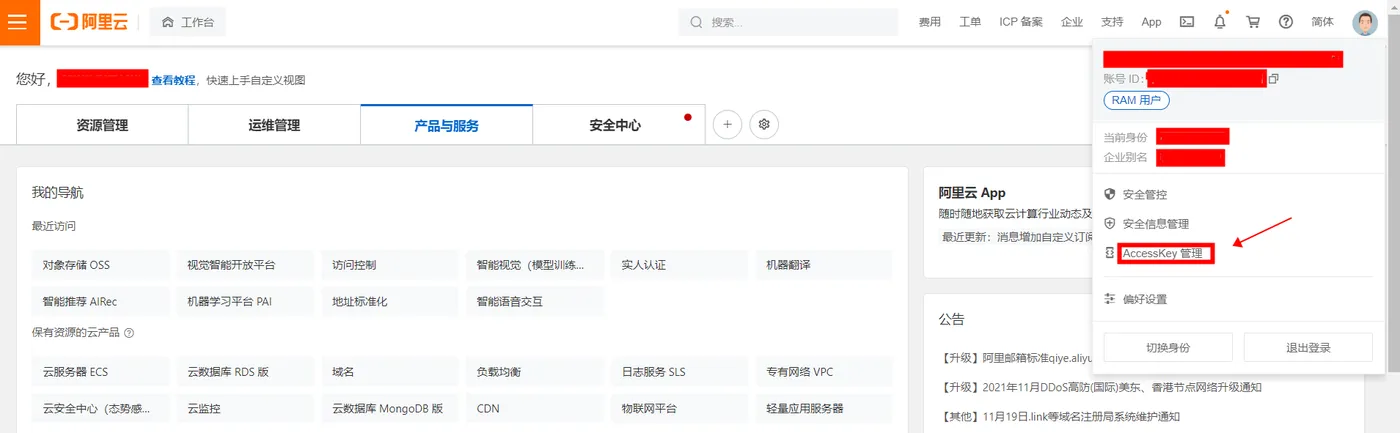
1.获取您的真实AK信息
查看AK

2.开通文字识别服务
文字识别

3.添加java依赖
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>aliyun-java-sdk-core</artifactId>
<version>4.5.13</version>
</dependency>
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>ocr20191230</artifactId>
<version>1.0.19</version>
</dependency>
4.Java SDK Code
// This file is auto-generated, don't edit it. Thanks.
import com.aliyun.tea.*;
import com.aliyun.ocr20191230.models.*;
import com.aliyun.teaopenapi.models.*;
import com.aliyun.teautil.models.*;
import com.google.gson.Gson;
public class Samplee {
/**
* 使用AK&SK初始化账号Client
* @param accessKeyId
* @param accessKeySecret
* @return Client
* @throws Exception
*/
public static com.aliyun.ocr20191230.Client createClient(String accessKeyId, String accessKeySecret) throws Exception {
Config config = new Config()
// 您的 AccessKey ID
.setAccessKeyId(accessKeyId)
// 您的 AccessKey Secret
.setAccessKeySecret(accessKeySecret);
// 访问的域名
config.endpoint = "ocr.cn-shanghai.aliyuncs.com";
return new com.aliyun.ocr20191230.Client(config);
}
public static void main(String[] args_) throws Exception {
java.util.List<String> args = java.util.Arrays.asList(args_);
com.aliyun.ocr20191230.Client client = Samplee.createClient("", "sk");
RecognizeTableRequest recognizeTableRequest = new RecognizeTableRequest()
.setImageURL("https://cnc-us.oss-cn-shanghai.aliyuncs.com/API%20test%20pictures/RecognizeTable4.jpg")
.setOutputFormat("xlsx")
.setUseFinanceModel(true)
.setAssureDirection(true)
.setHasLine(true)
.setSkipDetection(true);
RuntimeOptions runtime = new RuntimeOptions();
try {
// 复制代码运行请自行打印 API 的返回值
RecognizeTableResponse response = client.recognizeTableWithOptions(recognizeTableRequest, runtime);
System.out.println(new Gson().toJson(response));
} catch (TeaException error) {
// 如有需要,请打印 error
com.aliyun.teautil.Common.assertAsString(error.message);
System.out.println(com.aliyun.teautil.Common.assertAsString(error.message));
} catch (Exception _error) {
TeaException error = new TeaException(_error.getMessage(), _error);
// 如有需要,请打印 error
com.aliyun.teautil.Common.assertAsString(error.message);
System.out.println(com.aliyun.teautil.Common.assertAsString(error.message));
}
}
}
5.运行结果