浏览器说明
浏览器是指可以显示网页服务器或者文件系统的HTML文件内容,并让用户与这些文件交互的一种软件。
通俗的讲:可以显示页面的一个软件,国内网民计算机上常见的网页浏览器有,QQ浏览器、Internet Explorer、Firefox、Safari,Opera、Google Chrome、百度浏览器、搜狗浏览器、猎豹浏览器、360浏览器、UC浏览器、傲游浏览器、世界之窗浏览器等,浏览器是最经常使用到的客户端程序。
常用的五大浏览器:chrome,firefox,Safari,ie,opera
我们用chrome(谷歌浏览器)
网页、网站和应用程序
网页:单独的一个页面
网站:一些列相关的页面组成到一起
应用程序:可以和用户产生交互,并实现某种功能。
JavaScript介绍
JavaScript是什么
JavaScript 编程语言 流程控制
Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。Java和JavaScript的关系就像张雨和张雨生的关系,只是名字很像。
Java 服务器端的编程语言
JavaScript 运行在客户端(浏览器)的编程语言
JavaScript是一种运行在客户端的脚本语言
JavaScript的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FAP5ubjr-1594811136860)(media/bulaideng.png)]
JavaScript最初的目的
演示:http://baixiu.uieee.com/admin/login.php
最初的目的是为了处理表单的验证操作。
JavaScript现在的意义(应用场景)
JavaScript 发展到现在几乎无所不能。
- 网页特效
- 服务端开发(Node.js)
- 命令行工具(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
JavaScript和HTML、CSS的区别
- HTML:提供网页的结构,提供网页中的内容
- CSS: 用来美化网页
- JavaScript: 可以用来控制网页内容,给网页增加动态的效果
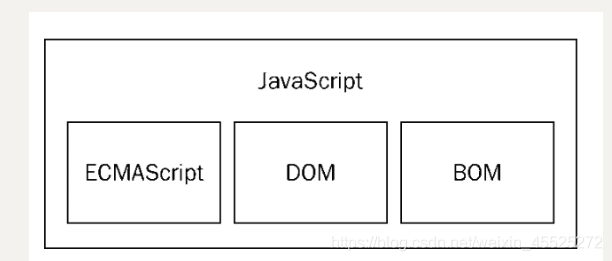
JavaScript的组成
ECMAScript - JavaScript的核心
ECMA 欧洲计算机制造联合会
网景:JavaScript
微软:JScript
定义了JavaScript的语法规范
JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与具体实现无关
BOM - 浏览器对象模型
一套操作浏览器功能的API
通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等
DOM - 文档对象模型
一套操作页面元素的API
DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作
JavaScript初体验
CSS:行内样式、嵌入样式、外部样式
JavaScript的书写位置
- 写在行内
<input type="button" value="按钮" onclick="alert('Hello World')" />
- 写在script标签中
<head> <script> alert('Hello World!'); </script> </head>
- 写在外部js文件中,在页面引入
<script src="main.js"></script>
- 注意点
引用外部js文件的script标签中不可以写JavaScript代码
计算机组成
软件
- 应用软件:浏览器(Chrome/IE/Firefox)、QQ、Sublime、Word
- 系统软件:Windows、Linux、mac OSX
硬件
- 三大件:CPU、内存、硬盘 – 主板
- 输入设备:鼠标、键盘、手写板、摄像头等
- 输出设备:显示器、打印机、投影仪等