
说在前面
🎈最近在捣鼓自己的个人博客网站,在管理统计页中想要加入地区用户访问数量统计图📈,原本准备使用饼图进行呈现,但是最后还是选择了呈现效果更好地地图🌎来进行展示。在这里对此功能进行总结,也给大家分享一下在vue中echarts地图的使用,以及如何实现省市下钻联动📝

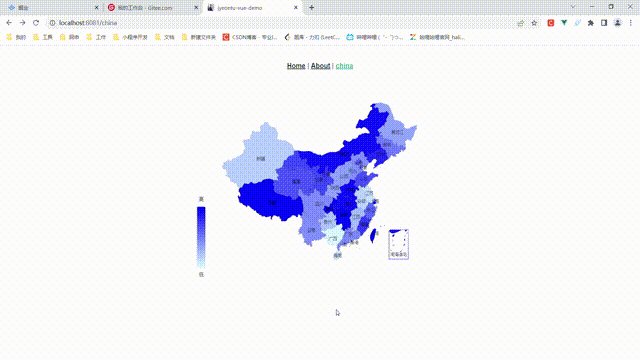
体验
http://jyeontu.xyz/JDemo/#/china
引入echarts
npm下载
npm install echartscdn引入
<script
type="text/javascript"
src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"
></script>引入中国地图china.js
<script
type="text/javascript"
src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"
></script>配置中国地图
定义一个div来作为地图的载体
render: function(createElement) {
return createElement("div", {
attrs: {
id: "main",
},
style: {
height: "450px",
width:'600px',
margin: 'auto'
},
});
},设置各省份的值
- 定义省份数据
data() {
return {
dataList: [
{ name: "南海诸岛" },
{ ename: "beijing", name: "北京"},
{ ename: "tianjin", name: "天津" },
{ ename: "shanghai", name: "上海" },
{ ename: "chongqing", name: "重庆" },
{ ename: "hebei", name: "河北" },
{ ename: "henan", name: "河南"},
{ ename: "yunnan", name: "云南" },
{ ename: "liaoning", name: "辽宁" },
{ ename: "heilongjiang", name: "黑龙江" },
{ ename: "hunan", name: "湖南"},
{ ename: "anhui", name: "安徽" },
{ ename: "shandong", name: "山东" },
{ ename: "xinjiang", name: "新疆" },
{ ename: "jiangsu", name: "江苏" },
{ ename: "zhejiang", name: "浙江" },
{ ename: "jiangxi", name: "江西" },
{ ename: "hubei", name: "湖北" },
{ ename: "guangxi", name: "广西"},
{ ename: "gansu", name: "甘肃" },
{ ename: "shanxi", name: "山西" },
{ ename: "neimenggu", name: "内蒙古" },
{ ename: "shanxi1", name: "陕西" },
{ ename: "jilin", name: "吉林" },
{ ename: "fujian", name: "福建" },
{ ename: "guizhou", name: "贵州" },
{ ename: "guangdong", name: "广东" },
{ ename: "qinghai", name: "青海" },
{ ename: "xizang", name: "西藏" },
{ ename: "sichuan", name: "四川" },
{ ename: "ningxia", name: "宁夏" },
{ ename: "hainan", name: "海南" },
{ name: "台湾"},
{ ename: "xianggang", name: "香港" },
{ ename: "aomen", name: "澳门" },
],
};
},- 随机给各省份赋值
let dataList = this.dataList;
for(let i = 0; i < dataList.length; i++){
dataList[i].value = Math.ceil(Math.random() * 1000 - 1);
}鼠标悬浮展示
option中的tooltip可以设置鼠标悬浮在省份上的数据显示
// 鼠标悬浮提示框
series: [
{
name: "省份",
type: "map",
geoIndex: 0,
data: this.dataList,
},
],
tooltip: {
//数据格式化
formatter: function(params, callback) {
return (
params.seriesName + "<br />" + params.name + ":" + params.value
);
},
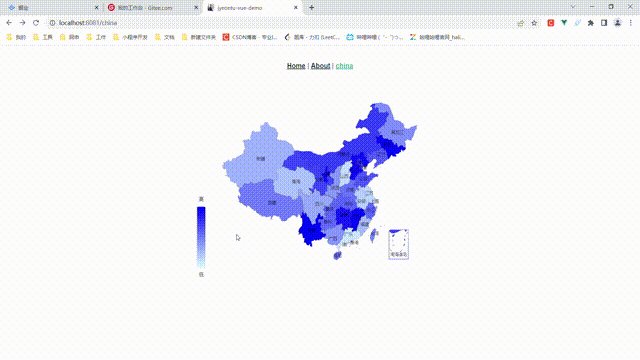
},如下图为鼠标悬浮在广东上的数据提示👇
visualMap图注配置数值映射
在min和max中,数值越大,区域颜色越深。
visualMap: {
min: 0, //最小值
max: 1000, //最大值
left: "left", //位于地图左边
top: "bottom",//位于地图下方
text: ["高", "低"], //取值范围的文字
inRange: {
color: ["#e0ffff", "blue"], //取值范围的颜色
},
show: true, //图注
},geo地图绘制
geo: {
map: "china", //引入地图数据
roam: false, //不开启缩放和平移
zoom: 1, //视角缩放比例
label: {
normal: {
show: true,
fontSize: "10",
color: "rgba(0,0,0,0.7)",
},
},
itemStyle: {
normal: {
borderColor: "rgba(0, 0, 0, 0.2)",
},
emphasis: { //高亮的显示设置
areaColor: "skyblue", //鼠标选择区域颜色
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},省份区域点击事件
可以通过该点击事件实现省份下钻联动,点击跳转到省级地图页面,省级地图页面根据传入参数渲染不同的省份地图数据即可,具体实现后面会讲到。
myChart.on("click", function(params) {
if(!params.data.ename){
alert('暂无' + params.name + '地图数据');
return;
}
_this.$router.push({
path: "/province",
query: { provinceName: params.data.ename, province: params.name },
});
});完整代码
<script>
export default {
render: function(createElement) {
return createElement("div", {
attrs: {
id: "main",
},
style: {
height: "450px",
width:'600px',
margin: 'auto'
},
});
},
data() {
return {
dataList: [
{ name: "南海诸岛" },
{ ename: "beijing", name: "北京"},
{ ename: "tianjin", name: "天津" },
{ ename: "shanghai", name: "上海" },
{ ename: "chongqing", name: "重庆" },
{ ename: "hebei", name: "河北" },
{ ename: "henan", name: "河南"},
{ ename: "yunnan", name: "云南" },
{ ename: "liaoning", name: "辽宁" },
{ ename: "heilongjiang", name: "黑龙江" },
{ ename: "hunan", name: "湖南"},
{ ename: "anhui", name: "安徽" },
{ ename: "shandong", name: "山东" },
{ ename: "xinjiang", name: "新疆" },
{ ename: "jiangsu", name: "江苏" },
{ ename: "zhejiang", name: "浙江" },
{ ename: "jiangxi", name: "江西" },
{ ename: "hubei", name: "湖北" },
{ ename: "guangxi", name: "广西"},
{ ename: "gansu", name: "甘肃" },
{ ename: "shanxi", name: "山西" },
{ ename: "neimenggu", name: "内蒙古" },
{ ename: "shanxi1", name: "陕西" },
{ ename: "jilin", name: "吉林" },
{ ename: "fujian", name: "福建" },
{ ename: "guizhou", name: "贵州" },
{ ename: "guangdong", name: "广东" },
{ ename: "qinghai", name: "青海" },
{ ename: "xizang", name: "西藏" },
{ ename: "sichuan", name: "四川" },
{ ename: "ningxia", name: "宁夏" },
{ ename: "hainan", name: "海南" },
{ name: "台湾"},
{ ename: "xianggang", name: "香港" },
{ ename: "aomen", name: "澳门" },
],
};
},
methods: {
initEchart() {
let dataList = this.dataList;
for(let i = 0; i < dataList.length; i++){
dataList[i].value = Math.ceil(Math.random() * 1000 - 1);
}
const _this = this;
var myChart = echarts.init(document.getElementById("main"));
var option = {
tooltip: {
//数据格式化
formatter: function(params, callback) {
return (
params.seriesName + "<br />" + params.name + ":" + params.value
);
},
},
visualMap: {
min: 0,
max: 1000,
left: "left",
top: "bottom",
text: ["高", "低"], //取值范围的文字
inRange: {
color: ["#e0ffff", "blue"], //取值范围的颜色
},
show: true, //图注
},
geo: {
map: "china", //引入地图数据
roam: false, //不开启缩放和平移
zoom: 1, //视角缩放比例
label: {
normal: {
show: true,
fontSize: "10",
color: "rgba(0,0,0,0.7)",
},
},
itemStyle: {
normal: {
borderColor: "rgba(0, 0, 0, 0.2)",
},
emphasis: { //高亮的显示设置
areaColor: "skyblue", //鼠标选择区域颜色
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
// 鼠标悬浮提示框
series: [
{
name: "省份",
type: "map",
geoIndex: 0,
data: this.dataList,
},
],
};
myChart.setOption(option);
myChart.on("click", function(params) {
if(!params.data.ename){
alert('暂无' + params.name + '地图数据');
return;
}
_this.$router.push({
path: "/province",
query: { provinceName: params.data.ename, province: params.name },
});
});
},
},
mounted() {
this.initEchart();
},
};
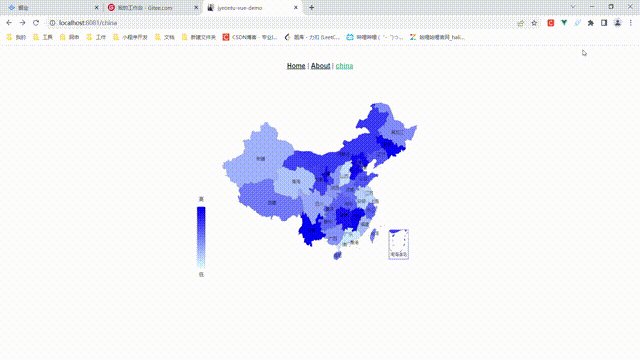
</script>展示效果

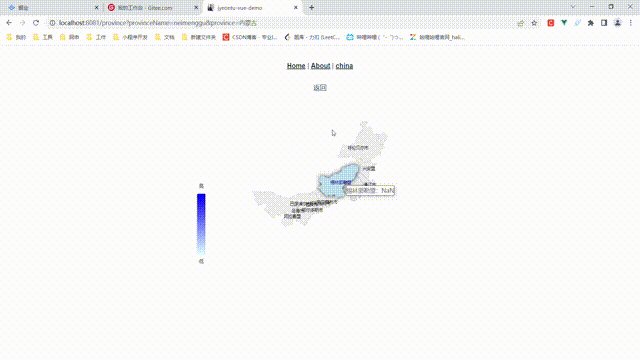
配置省级地图
前面通过中国地图的省份区域点击事件跳转到省级地图页面,并传递对应参数,在省级地图页面可以根据参入参数来渲染不同的地图数据。
引入省份地图资源
如下图,省份地图资源的js版数据和json版数据我都已经放在源码中,这里我使用的是json版数据,有需要的同学可以直接去下载。\
编写简单页面
返回按钮+省级地图。
<div>
<div @click="goBack()">返回</div>
<div :id="id" class="o-echarts"></div>
</div>地图配置
与前面中国地图的配置规则是一样的,按需配置即可
option: {
title: {
text: '',
top: '8%',
left: '8%',
textStyle: {
fontSize: 14,
fontWeight: 300,
color: '#b6d7ff'
}
},
tooltip: {
padding: 0,
// 数据格式化
formatter: function (params, callback) {
return params.name + ':' + params.value
}
},
legend: {
orient: 'vertical',
top: '9%',
left: '5%',
icon: 'circle',
data: [],
selectedMode: 'single',
selected: {},
itemWidth: 12,
itemHeight: 12,
itemGap: 30,
inactiveColor: '#b6d7ff',
textStyle: {
color: '#ec808d',
fontSize: 14,
fontWeight: 300,
padding: [0, 0, 0, 15]
}
},
visualMap: {
min: 0,
max: 500,
left: 'left',
top: 'bottom',
text: ['高', '低'], // 取值范围的文字
inRange: {
color: ['#e0ffff', 'blue'] // 取值范围的颜色
},
show: true // 图注
},
geo: {
map: '',
roam: false, // 不开启缩放和平移
zoom: 0.6, // 视角缩放比例
label: {
normal: {
show: true,
fontSize: 10,
color: '#000'
},
emphasis: {
show: true,
color: 'blue',
}
},
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis: {
areaColor: 'skyblue', // 鼠标选择区域颜色
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
left: '5%',
right: '5%',
top: '5%',
bottom: '5%'
},
series: [
{
name: '年度总项目数据查询',
type: 'map',
geoIndex: 0, // 不可缺少,否则无tooltip 指示效果
data: []
}
],
provinceJSON: {},
provinceName: ''
}根据参数配置不同地图数据
const provinceName = this.$route.query.provinceName
const province = this.$route.query.province
this.provinceName = provinceName
this.provinceJSON = require('../../utils/省份数据/json(省份)/' + provinceName)
this.option.geo.map = province
this.echartObj = echarts.init(document.getElementById(this.id))
echarts.registerMap(province, this.provinceJSON)
this.echartObj.setOption(this.option);
window.addEventListener('resize', () => {
if (this.echartObj && this.echartObj.resize) {
this.echartObj.resize()
}
})完整代码
<template>
<div>
<div @click="goBack()">返回</div>
<div :id="id" class="o-echarts"></div>
</div>
</template>
<script>
export default {
name: 'province',
data () {
return {
id: 'echarts_' + new Date().getTime() + Math.floor(Math.random() * 1000),
echartObj: null,
option: {
title: {
text: '',
top: '8%',
left: '8%',
textStyle: {
fontSize: 14,
fontWeight: 300,
color: '#b6d7ff'
}
},
tooltip: {
padding: 0,
// backgroundColor: "transparent",
// 数据格式化
formatter: function (params, callback) {
return params.name + ':' + params.value
}
},
legend: {
orient: 'vertical',
top: '9%',
left: '5%',
icon: 'circle',
data: [],
selectedMode: 'single',
selected: {},
itemWidth: 12,
itemHeight: 12,
itemGap: 30,
inactiveColor: '#b6d7ff',
textStyle: {
color: '#ec808d',
fontSize: 14,
fontWeight: 300,
padding: [0, 0, 0, 15]
}
},
visualMap: {
min: 0,
max: 500,
left: 'left',
top: 'bottom',
text: ['高', '低'], // 取值范围的文字
inRange: {
color: ['#e0ffff', 'blue'] // 取值范围的颜色
},
show: true // 图注
},
geo: {
map: '',
roam: false, // 不开启缩放和平移
zoom: 0.6, // 视角缩放比例
label: {
normal: {
show: true,
fontSize: 10,
color: '#000'
},
emphasis: {
show: true,
color: 'blue',
}
},
itemStyle: {
normal: {
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis: {
areaColor: 'skyblue', // 鼠标选择区域颜色
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
left: '5%',
right: '5%',
top: '5%',
bottom: '5%'
},
series: [
{
name: '年度总项目数据查询',
type: 'map',
geoIndex: 0, // 不可缺少,否则无tooltip 指示效果
data: []
}
],
provinceJSON: {},
provinceName: ''
}
}
},
mounted () {
const provinceName = this.$route.query.provinceName
const province = this.$route.query.province
this.provinceName = provinceName
this.provinceJSON = require('../../utils/省份数据/json(省份)/' + provinceName)
this.option.geo.map = province
this.echartObj = echarts.init(document.getElementById(this.id))
echarts.registerMap(province, this.provinceJSON)
this.echartObj.setOption(this.option);
window.addEventListener('resize', () => {
if (this.echartObj && this.echartObj.resize) {
this.echartObj.resize()
}
})
},
methods: {
goBack () {
this.$router.go(-1)
},
}
}
</script>
<style lang="scss">
.o-echarts {
height: 400px;
width: 600px;
margin: auto;
}
</style>源码地址
Gitee: https://gitee.com/zheng_yongtao/jyeontu-vue-demo.git
说在后面
🎉这里是JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球🏸 ,平时也喜欢写些东西,既为自己记录📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解🙇,写错的地方望指出,定会认真改进😊,在此谢谢大家的支持,我们下文再见🙌。




