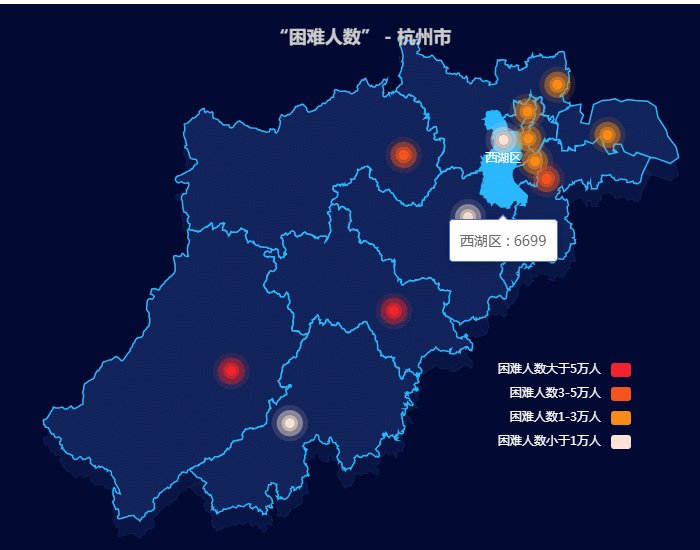
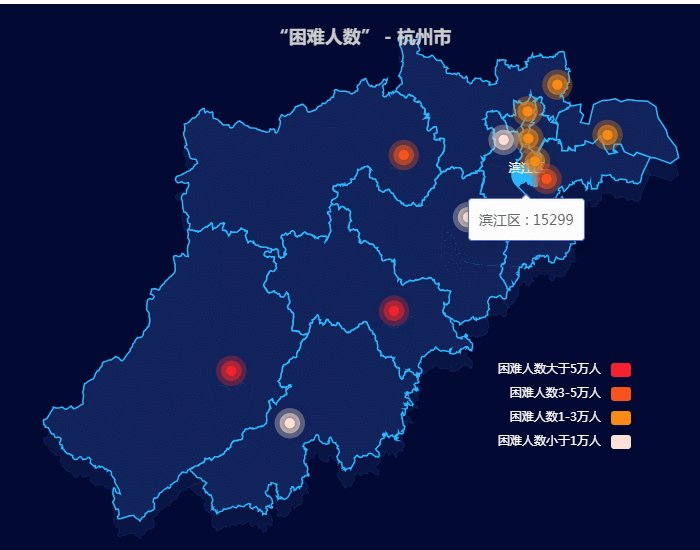
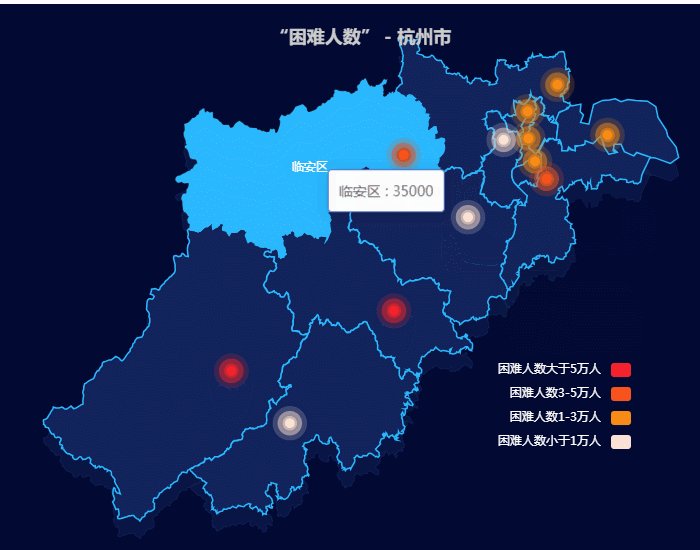
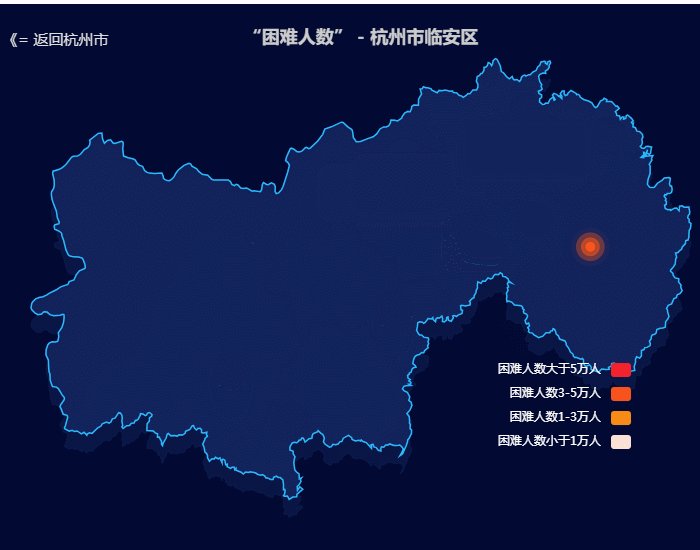
效果图
1、准备全国城市的sql,包含经纬度 提取码:fdyl (此sql在那个仁兄的基础上,填了一个字段,修改了保定的行政区更改,和一些拼音的修改,在此谢谢哪位仁兄)
2、创建map容器,此处不再具体介绍,直接上代码,可参考点我
1. var option = { geo: { map: 'china', roam: true, itemStyle: { // 定义样式 normal: { // 普通状态下的样式 areaColor: '#FFF5EE', borderColor: '#111' }, emphasis: { // 高亮状态下的样式 areaColor: '#FFFF00' } } }, backgroundColor: '#FFFFFF', title: { text: '全国订单量', subtext: '', x: 'center' }, tooltip: { trigger: 'item', formatter: function(params) { var html = params.name + '<br/>'; html += params.seriesName + ":"; html += params.value[2] return html; } }, //左侧小导航图标 visualMap: { show: true, x: 'left', y: 'center', splitList: [ { start: 2000 }, { start: 1500, end: 2000 }, { start: 1000, end: 1500 }, { start: 500, end: 1000 }, { start: 200, end: 500 }, { start: 0, end: 200 }, ], color: ['#FF0000', '#FF34B3', '#FF7256', '#FF8C69', '#FFAEB9', '#FFD39B'] }, toolbox: { show: true, orient: 'vertical', x: '1200', y: 'center', itemGap: 20, feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, restore: { show: true }, saveAsImage: { show: true } } }, //配置属性 series: [{ name: '订单量', type: 'scatter', coordinateSystem: 'geo', // series坐标系类型 itemStyle: { normal: { label: { show: false, formatter: '{b}', position: 'right', textStyle: { color: "#3D3D3D" } } }, emphasis: { label: { show: true } } }, data: [] //数据 }] }; //初始化echarts实例 var myChart = echarts.init(document.getElementById('map')); //使用制定的配置项和数据显示图表 myChart.setOption(option); myChart.showLoading({ text: '正在加载数据' }); //数据加载完之前先显示一段简单的loading动画 var mydata = []; //返回数据 $.ajax({ type: "post", async: true, url: "city/order", data: {}, dataType: "json", success: function(data) { result = data.data; if(data.status == 200) { for(i in result) { mydata.push(result[i]); } myChart.hideLoading(); //隐藏加载动画 myChart.setOption({ //加载数据图表 series: [{ name: '订单量', data: mydata, } ] }); } }, error: function(error) { //请求失败时执行该函数 alert("图表请求数据失败!"); myChart.hideLoading(); } })
3、后台代码
//数据返回封装 public class EchartsMapResult { private String name; private String value[]; } //返回数据封装 public class OrderCityNum { private String lng; //经度 private String lat;//纬度 private int num; } //service public Result queryOrderByCity() { TbCityExample example=new TbCityExample(); Criteria criteria = example.createCriteria(); criteria.andLevelEqualTo((byte) 2); List<TbCity> cityList = cityMapper.selectByExample(example); Collections.sort(cityList);//此处我把集合排序了,需要重写TbCity的coapare to 方法,不会的百度 List<EchartsMapResult> mapList=new ArrayList<>(); for(TbCity city:cityList) { EchartsMapResult result=new EchartsMapResult(); OrderCityNum ocu=new OrderCityNum(); ocu.setLng(city.getLng()); ocu.setLat(city.getLat()); ocu.setNum(queryOrderNumByCity(city.getId())); result.setName(city.getShortname()); String[] str= {ocu.getLng(),ocu.getLat(),ocu.getNum()+""}; result.setValue(str); mapList.add(result); } return Result.ok(mapList); } //根据城市查订单量 private int queryOrderNumByCity(int city_id) { TbOrderExample example=new TbOrderExample(); com.hongbai.pojo.TbOrderExample.Criteria criteria = example.createCriteria(); criteria.andCityIdEqualTo(city_id); int num = orderMapper.countByExample(example); return num==0?(int)(Math.random()*2000):num;//此处是虚拟数据 }
4、以上就是所有代码,有写的不好,欢迎指出,大家一起学习
注意:返回数据格式一定是以下格式
//
{ name: '北京', // 数据项名称,在这里指地区名称 value: [ // 数据项值 116.46, // 地理坐标,经度 39.92, // 地理坐标,纬度 340 // 北京地区的数值 ] }
以下可以学习以下ECharts 实现地图散点图(下)