本节书摘来自异步社区《众妙之门——网页排版设计制胜秘诀》一书中的第3章,第3.4节,作者: 【德】Smashing Magazine 译者: 侯景艳 , 范辰 更多章节内容可以访问云栖社区“异步社区”公众号查看。
3.4 展现品牌视觉的同时保持网页的可读性
为了让网页在浩瀚的互联网世界中脱颖而出,设计师需要让网页的视觉设计保持很高的质量。在某些情况下,这意味着你要对网页进行精心的设计。随着演示性和风格性的网站越来越受欢迎,一定要为网页挑选最适合的版式,这一点特别重要。下面,让我们来看一些风格独特的网站,它们都在设计中使用了丑和脏的元素。我们已经在文章“The Secrets Of Grunge Design”中看过了这些网站,只是形式不太一样罢了。
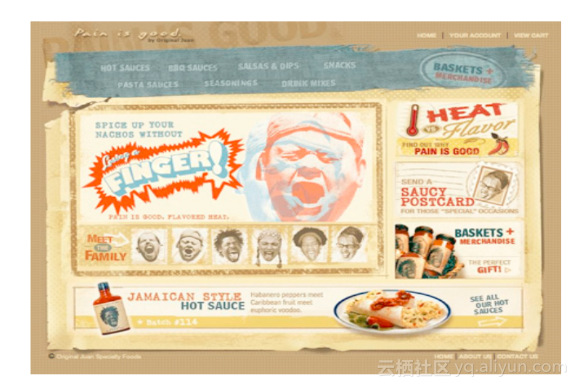
在Pain is Good网站,品牌理念主导着网页的设计(见下页)。网页上大多数文字都被图片所替代,这让设计师能够充分利用品牌识别的力量。
当我们把字体嵌入图像中,就能以各种富有创意的方式来利用它们。设计师为了强调品牌理念,在商标中使用了“pain(痛苦)”字样,但因为是图像而非文字,所以将会被搜索引擎屏蔽。而且顶部的导航栏也做了非常规的处理,致使导航栏元素间的对比很弱,虽然能看清楚,但还是应该稍作改善。

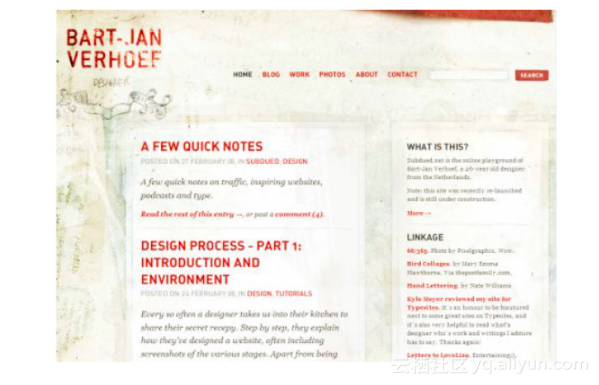
Bart-Jan Verhoef网站则更注重文字而不是视觉元素。设计师精心挑选了一些品牌和设计元素用图像来表达,但是大部分仍是文字表述。设计氛围通过背景图片
营造出来,而文字的功能性未受影响。
这种方式既能营造出“脏”设计的感觉,又能很好地满足用户的需求。下面即将讲述“将文字看作用户界面”部分,先读一读这个章节的内容,再回过头看上面的设计,你就能体会个中内涵。

这是一个结合了美观与可读性的出色例子:www.subdued.net。
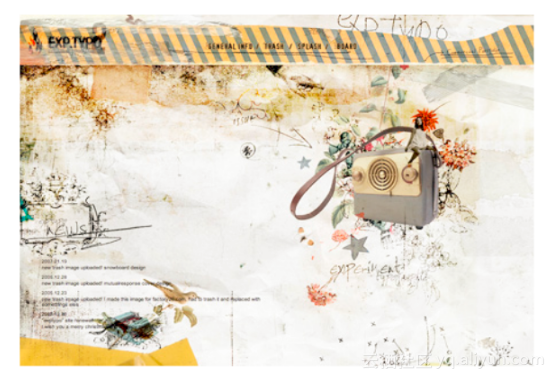
当然,设计师和艺术家还会继续在可读性的范畴中探索。最佳的方式就是在个人的设计案例中进行各种设计实践,比如下面的网站Exp Typo。注意,页面左下角与旧打字机图片交叠部分的文字很难辨认。